How To Create A Shopping Cart Ui Using Html Css By Vikalp Kaushik Ux

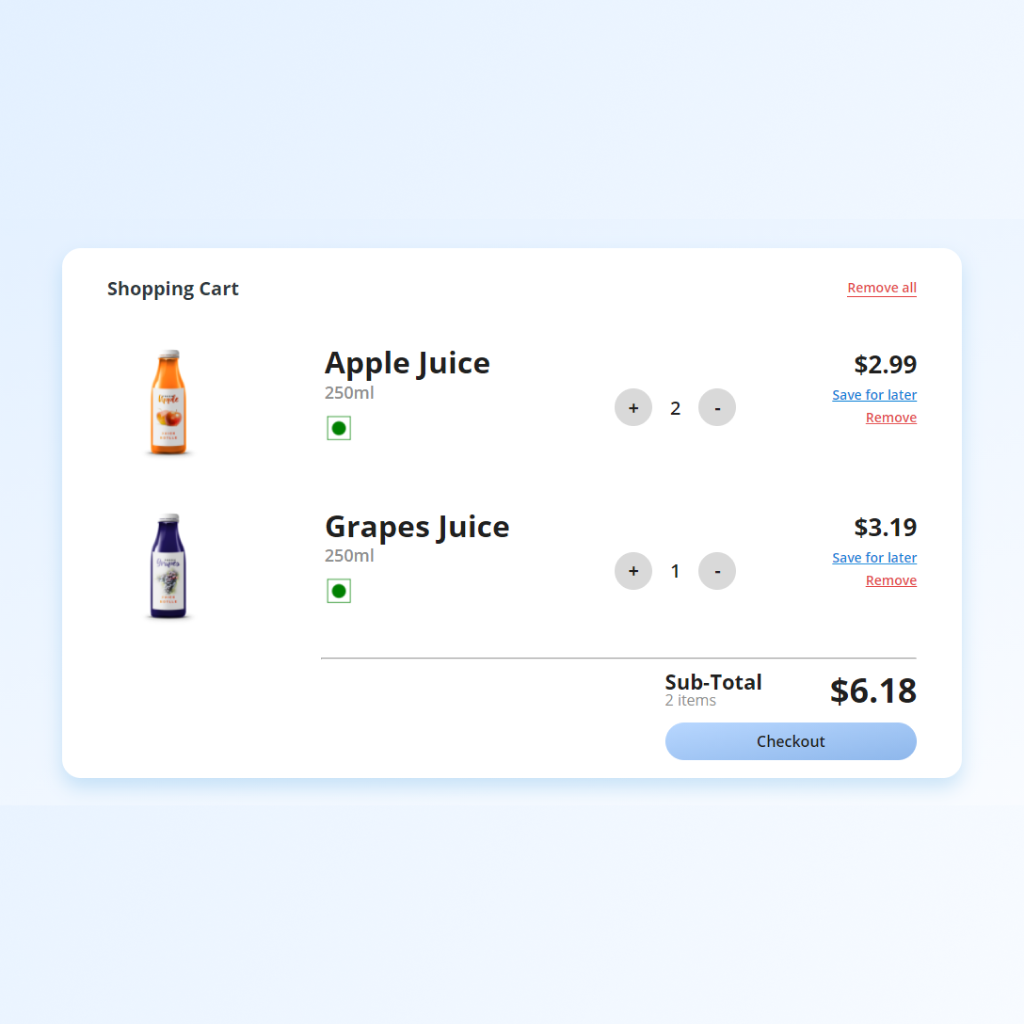
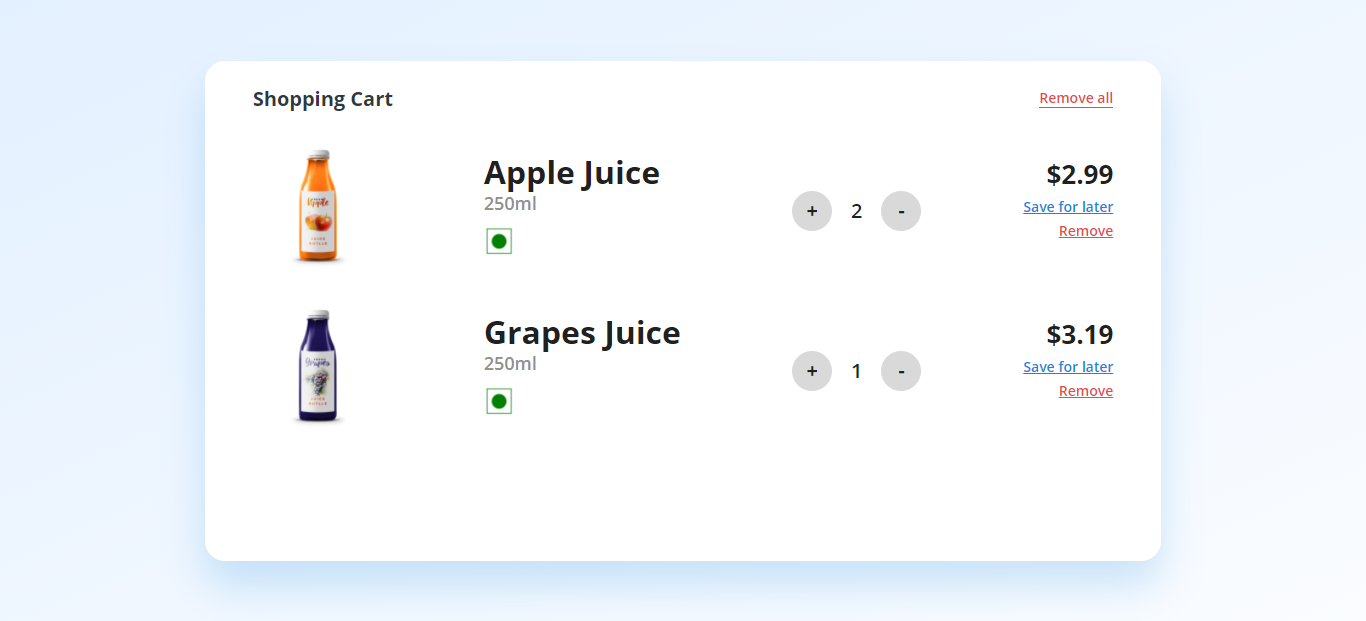
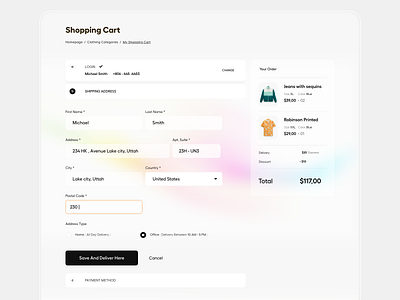
How To Create A Shopping Cart Ui Using Html Css By Vika Step by step tutorial. the shopping cart page is designed to allow buyers to see all the products they have added to the shopping cart. it contains a detailed list of products and their prices, and is the last stop before customers order and pay. think of the shopping cart page as this moment. just before you check out. Start creating a shopping cart ui using css & javascript. first, we need a container div, which we’ll call “.shopping cart”. inside the container, we will have a title and three items which will include: you can create and edit email templates online without any coding skills! includes more than 100 components to help you create custom.

How To Create A Shopping Cart Ui Using Html Css By Vika Side sliding css shopping cart ui. this responsive animated side cart is a smart and not obtrusive way to let users jump in and out from the list of products they want to buy, without having to refresh the page or fire a popup. features: html, css, awesome, animation, sliding, shopping cart. developed by: codyhouse. How to build a shopping cart with pure javascript and beautiful ui ux in this video tutorial, we will show you how to build a fully functional shopping cart using pure javascript. we will create a beautiful and user friendly ui using css and html. Pricing. sign in. sign up. vikalp2502 shopping cart ui public. notifications. you must be signed in to change notification settings. fork 39. star 19. this commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. Step 1: choose a shopping cart html template. the first step in creating an html shopping cart is selecting a suitable template. shopping cart html templates come in various designs and functionalities. choose one that aligns with your website's theme and business needs. these templates provide a basic structure you can customize according to.

How To Create A Shopping Cart Ui Using Html Css By Vikalp Kaushik Ux Pricing. sign in. sign up. vikalp2502 shopping cart ui public. notifications. you must be signed in to change notification settings. fork 39. star 19. this commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. Step 1: choose a shopping cart html template. the first step in creating an html shopping cart is selecting a suitable template. shopping cart html templates come in various designs and functionalities. choose one that aligns with your website's theme and business needs. these templates provide a basic structure you can customize according to. How to create a shopping cart ui using html & css? the shopping cart page is designed to allow buyers to see all the products they have added to the shopping cart. Add personality by using friendly and sometimes humorous but keep the user goal and context in mind. image by author. but your empty state is a small instance where you can inject some personality into your product. personality doesn’t automatically mean funny. when adding humor into your ui, use it with caution.

How To Create A Shopping Cart Ui Using Html Css By Vikalp Kaushik Ux How to create a shopping cart ui using html & css? the shopping cart page is designed to allow buyers to see all the products they have added to the shopping cart. Add personality by using friendly and sometimes humorous but keep the user goal and context in mind. image by author. but your empty state is a small instance where you can inject some personality into your product. personality doesn’t automatically mean funny. when adding humor into your ui, use it with caution.

Comments are closed.