How To Create Animated Our Services Section Using Html Css And

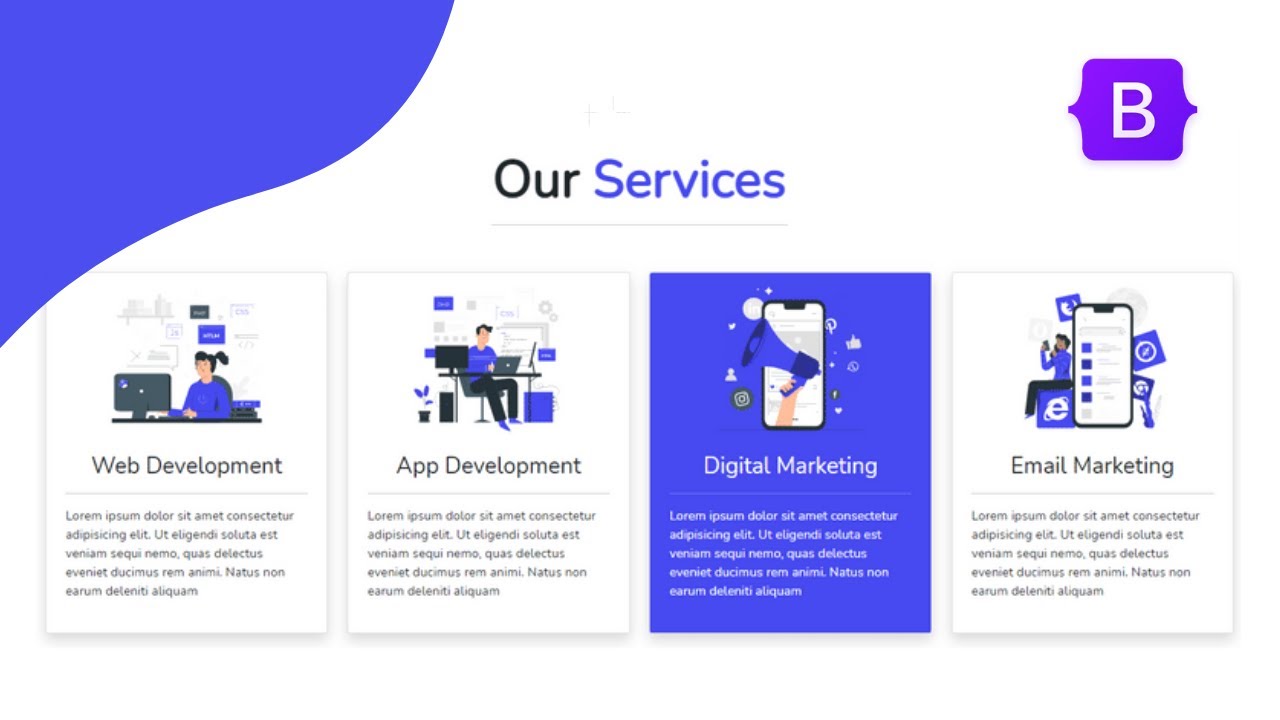
How To Create Animated Our Services Section Using Html Css And 42297. hello and welcome to today’s tutorial. in today’s tutorial, we will learn how to create – a responsive our services section. to create this project we will use html and css. we use a combination of flex layout and media queries to create this responsive design. i have a bunch of responsive design tutorials on my channel. Step 2 (css code): once the basic html structure of the our services section is in place, the next step is to add styling to the section using css. next, we will create our css file. in this file, we will use some basic css rules to create a responsive 'our services' section.

How To Make Our Service Section In Html Css Html Css Click for more : c onlinetutorials4designers videos?sub confirmation=1 enroll my course : next level css animation a. In this tutorial we will learn how to create our services section of the page of a website using html css this tutorial demonstrate to design a service s. An animation lets an element gradually change from one style to another. you can change as many css properties you want, as many times as you want. to use css animation, you must first specify some keyframes for the animation. keyframes hold what styles the element will have at certain times. Creating ‘service section’ using html and css[ caption] now we will add further more styles like hover property and etc., to make our service section more eye catching. let us begin.

How To Make Website Services Section With Html Css Animated An animation lets an element gradually change from one style to another. you can change as many css properties you want, as many times as you want. to use css animation, you must first specify some keyframes for the animation. keyframes hold what styles the element will have at certain times. Creating ‘service section’ using html and css[ caption] now we will add further more styles like hover property and etc., to make our service section more eye catching. let us begin. Css allows us to animate html elements without making use of javascript. to use css animation, you must first specify some keyframes for the animation. keyframes hold the styles that the element will have at certain times. for proper understanding, i will be explaining the basic properties we will be using. Approach. create an html structure containing a title for the services section and a container for service cards. apply css styles to create an appealing layout with a background image, font styling, and responsive design. design service cards with a flex container, individual card styles, and transition effects on hover.

Animated Our Service Section In Html Css Youtube Css allows us to animate html elements without making use of javascript. to use css animation, you must first specify some keyframes for the animation. keyframes hold the styles that the element will have at certain times. for proper understanding, i will be explaining the basic properties we will be using. Approach. create an html structure containing a title for the services section and a container for service cards. apply css styles to create an appealing layout with a background image, font styling, and responsive design. design service cards with a flex container, individual card styles, and transition effects on hover.

Comments are closed.