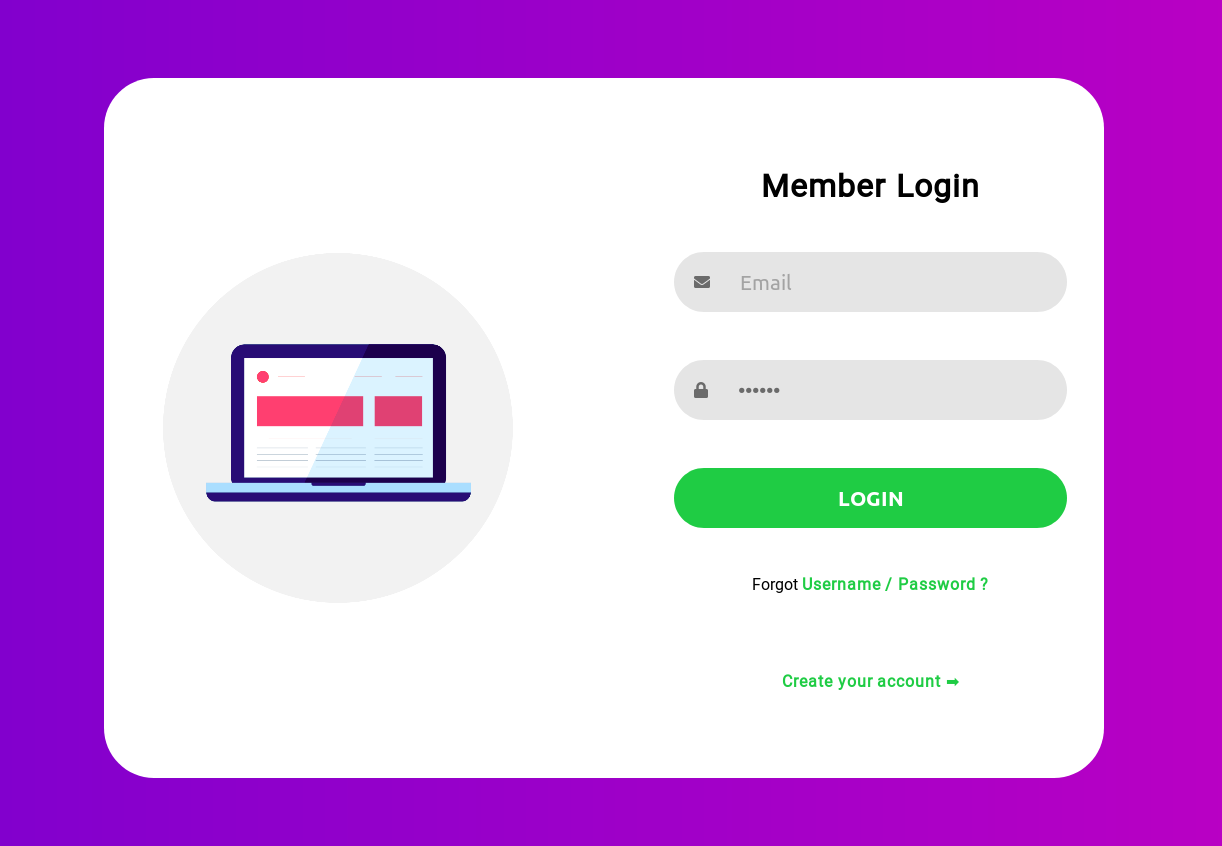
How To Create Attractive Login Form Riset

How To Create A Login Form With Html And Css Page Design W3codepen In this comprehensive guide, we will walk you through the step by step process of creating a responsive login signup form using html and css, complete with detailed explanations and code examples. step 1: set up the html structure the first step is to create the basic html structure for our login signup form. In today’s digital world, creating responsive login and sign up forms that work seamlessly on various devices and screen sizes is crucial for providing an optimal user experience.

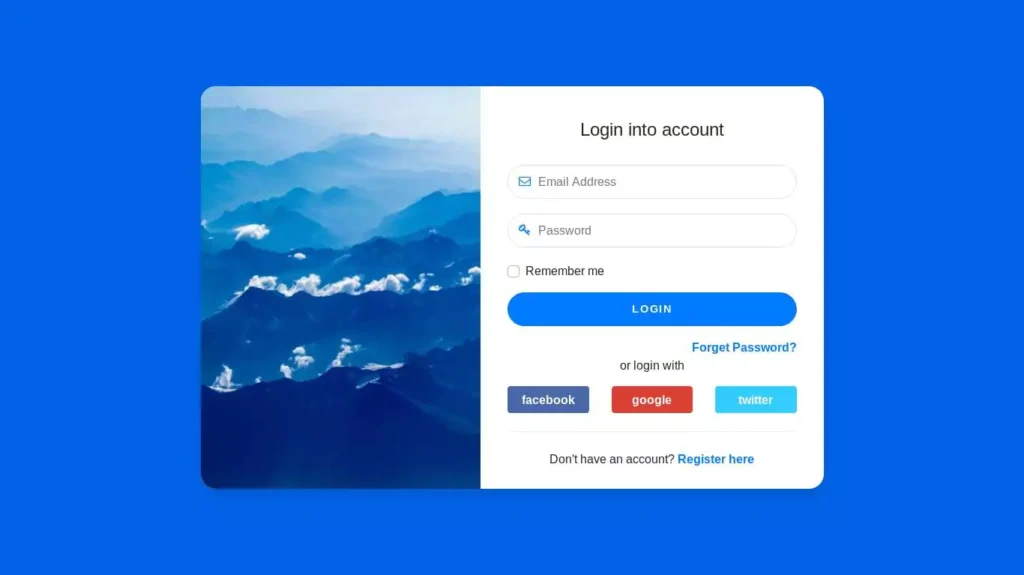
Login Forms Free Download Bootstrap Login Signup Forms Unlock the potential of seamless user authentication with the diverse 30 login form collection using html, css, and javascript. from aesthetic appeal to robust security features, these forms are tailored to elevate your web development projects. explore, implement, and revolutionize your login interfaces today. The background image dynamically changes, providing an aesthetic appeal. the form design is enhanced with a modern color scheme and font. this code helps create an engaging and visually appealing login interface for websites or applications. how to create login form with background image in html css. 1. Login template. putting your brand logo on the login page is a great practice, in addition to a logo you can also add a mission statement or other text like in the example below. if you want to create a beautiful background for your text that will match your brand colors use our gradient generator. please login to your account. Step 3: styling the login box. now that the background looks good, we need to make the main login div itself look really nice too. this nested container holds the login form, so we want it to look pretty and see through. first, pick a background color that goes well with your background image.

Create Stylish Login Page In Html And Css With Code Login template. putting your brand logo on the login page is a great practice, in addition to a logo you can also add a mission statement or other text like in the example below. if you want to create a beautiful background for your text that will match your brand colors use our gradient generator. please login to your account. Step 3: styling the login box. now that the background looks good, we need to make the main login div itself look really nice too. this nested container holds the login form, so we want it to look pretty and see through. first, pick a background color that goes well with your background image. Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial. Files: bit.ly 41tziyvthis step by step tutorial will show you how to create an attractive and user friendly login form using html and css. perfect fo.

Comments are closed.