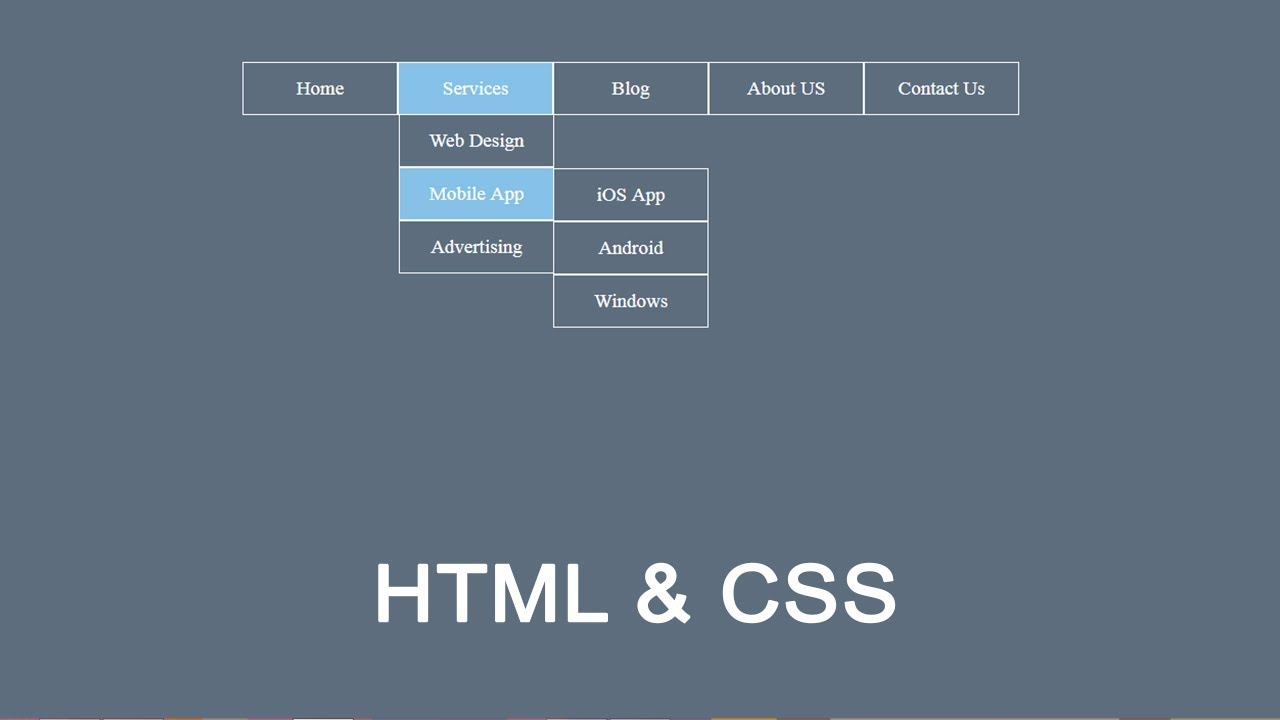
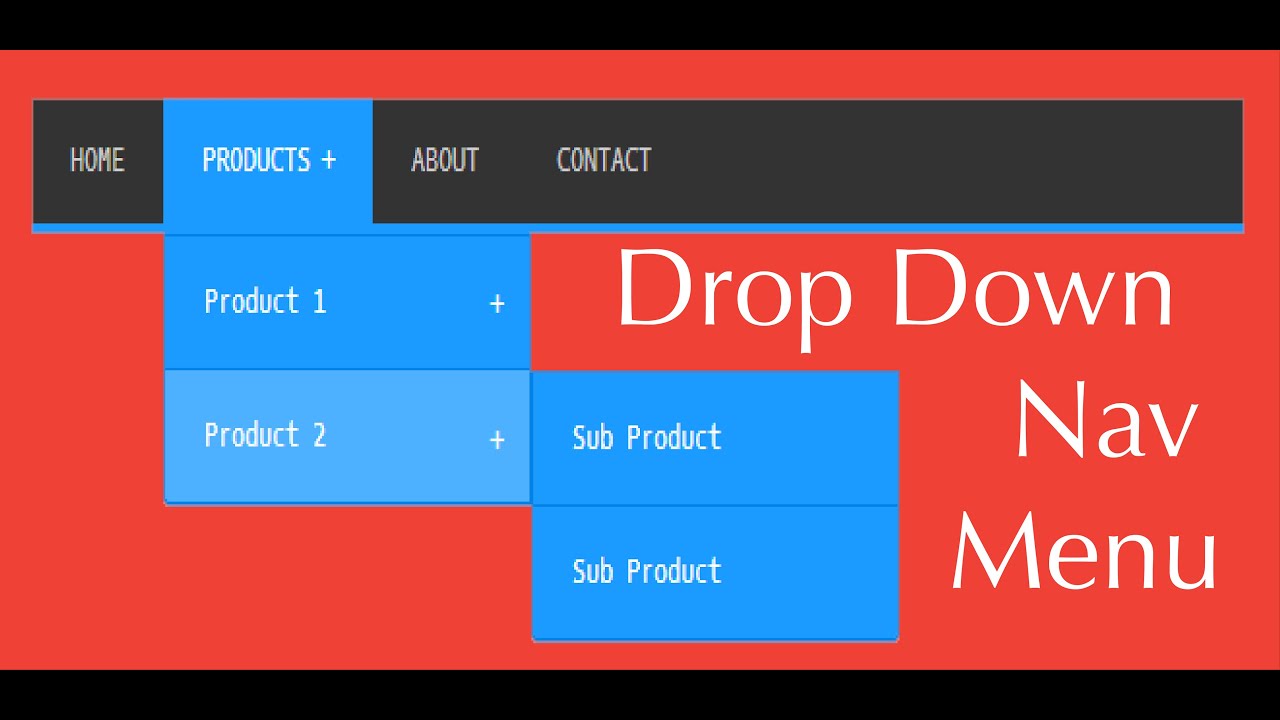
How To Create Drop Down Menu In Html And Css Dropdown Menu

How To Make Drop Down Menu Using Html Css Css Dropdown Tut We have styled the dropdown button with a background color, padding, etc. the .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute). the .dropdown content class holds the actual dropdown menu. it is hidden by default, and will be displayed. Css) the .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute ). the .dropdown content class holds the actual dropdown content. it is hidden by default, and will be displayed on hover (see below). note the min width is set to 160px.

How To Create Drop Down Menu In Html And Css Dropdown Menu Tutorial A common ui pattern that we see on the web are dropdown menus. they’re used to display related information in pieces, without overwhelming the user with buttons, text, and options. somewhere that we see these a lot is inside of headers or navigation areas on websites. let’s see if we can make one of these menus with css alone. This creates the dropdown menu itself. step 3: create <option> elements and place them inside the <select> element. these are the list items that will appear in the dropdown menu. step 4: add a default value from the dropdown list, if desired. it’s easy to create a basic dropdown menu in html with the <select> element. Css dropdown menu examples a slide into style. see the pen menu cpc menus #codepenchallenge by vincent durand on codepen. wow! here we’ve got a css dropdown menu with gradient vibes all over. so, you just hover over, and bam! a slidey, fade in feel. pure magic using just html and scss. the fiery flow. see the pen. Here is our result: now, let's add some css to style our dropdown menu in the next section. add css styling step 1. we'll start by removing the default list styles and resetting the default padding and margin to eliminate any spacing around the list.

Drop Down Menu Html Template Sampletemplate My Id Css dropdown menu examples a slide into style. see the pen menu cpc menus #codepenchallenge by vincent durand on codepen. wow! here we’ve got a css dropdown menu with gradient vibes all over. so, you just hover over, and bam! a slidey, fade in feel. pure magic using just html and scss. the fiery flow. see the pen. Here is our result: now, let's add some css to style our dropdown menu in the next section. add css styling step 1. we'll start by removing the default list styles and resetting the default padding and margin to eliminate any spacing around the list. The default behavior of a dropdown menu is to close the menu list items when clicked inside. in this article, we will use stroppropagation method to prevent the dropdown menu from closing the menu list. stoppropagation(): the stoppropagation() method is used to stop propagation of event calling i.e. the parent event is called we can stop the propag. In this tutorial you will learn how to create a simple dropdown menu with vanilla javascript, html and css. we will walk through the html, css and javascript code, but paying more attention to the programming, since this is a js tutorial. we’ll use just plain js and css, with no frameworks or preprocessors. the only (kind of) exception will.

Comments are closed.