How To Create Form Login With Html And Css Html Tutorial For

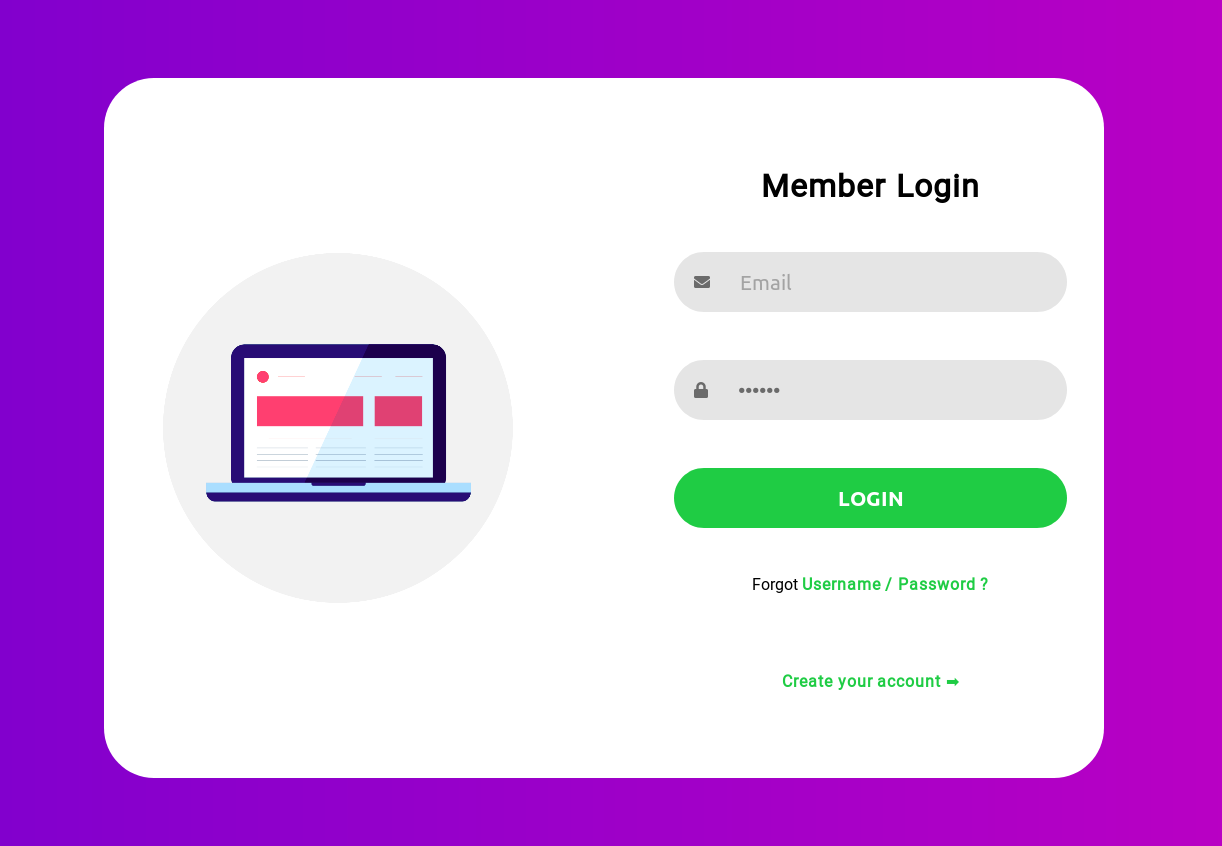
Login Page In Html And Css Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial. Each form has a unique id (login form for login and signup form for signup) for javascript interactions and a class (form) for styling purposes. the <button> elements inside each form are used for form submission. step 2: style the form with css next, let's add styles to our form using css to make it visually appealing and responsive.

How To Create A Login Form With Html And Css Page Design W3codepen Html : the given code is an html document that represents a modern login form. it includes input fields for username and password, a remember me checkbox, a forgot password link, a login button, and a register link. the form is styled using css and utilizes the boxicons library for icons. the poppins font is also imported for typography. For those eager to dive into the code, we’ve included the complete html and css for our modern login and signup pages below. simply copy and paste the code snippets into your own project to get. The provided code is an html document that creates a login and signup form. it includes a title, two forms (login and signup), and some styling. the form allows users to input their email address, password, and confirm password. it also includes links for forgot password and signup options. the form uses radio buttons and a slider tab to switch. In this tutorial, you'll learn how to design and code a sleek and functional login form using html and css. follow along as we walk you through the process,.

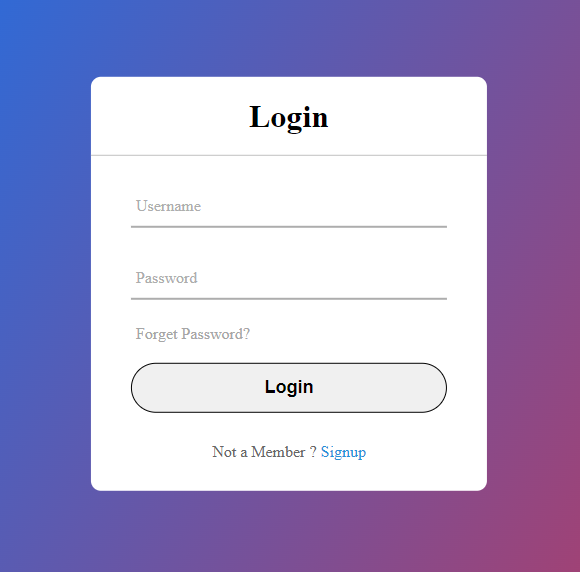
Login Page In Html And Css Vrogue Co The provided code is an html document that creates a login and signup form. it includes a title, two forms (login and signup), and some styling. the form allows users to input their email address, password, and confirm password. it also includes links for forgot password and signup options. the form uses radio buttons and a slider tab to switch. In this tutorial, you'll learn how to design and code a sleek and functional login form using html and css. follow along as we walk you through the process,. Create navigation bar (navbar) create login and register form. 1. gather resources. before we continue further, some resources you might need before we start coding 👩💻👩💻 : basic knowledge of html. text editor (either visual studio code or sublime text is recommended) a search engine ( google, mozilla, etc will be fine) so that. Welcome to our step by step tutorial on building a modern and stylish login form using html and css. in this comprehensive video, we will guide you through t.

Comments are closed.