How To Create Multi Step Form With Progress Bar Using Vrogueо

How To Create Multi Step Form With Step Progress Bar Vrogue Co To make this website (multi step form with step progress bar), you need to create three files: an html file, a css file & a js file. first, create an html file with the name of index and remember, you have to create a file with a extension. css provides style to an html page. to make the page attractive create a css file with the. Step 3: add a progress bar. after you've split the form into at least two parts, you can give each part a name. you can do this by going into the form settings and switching the pagination option to show progress bar. you could also adjust the page titles, hide the page numbers, or hide the pagination lines.

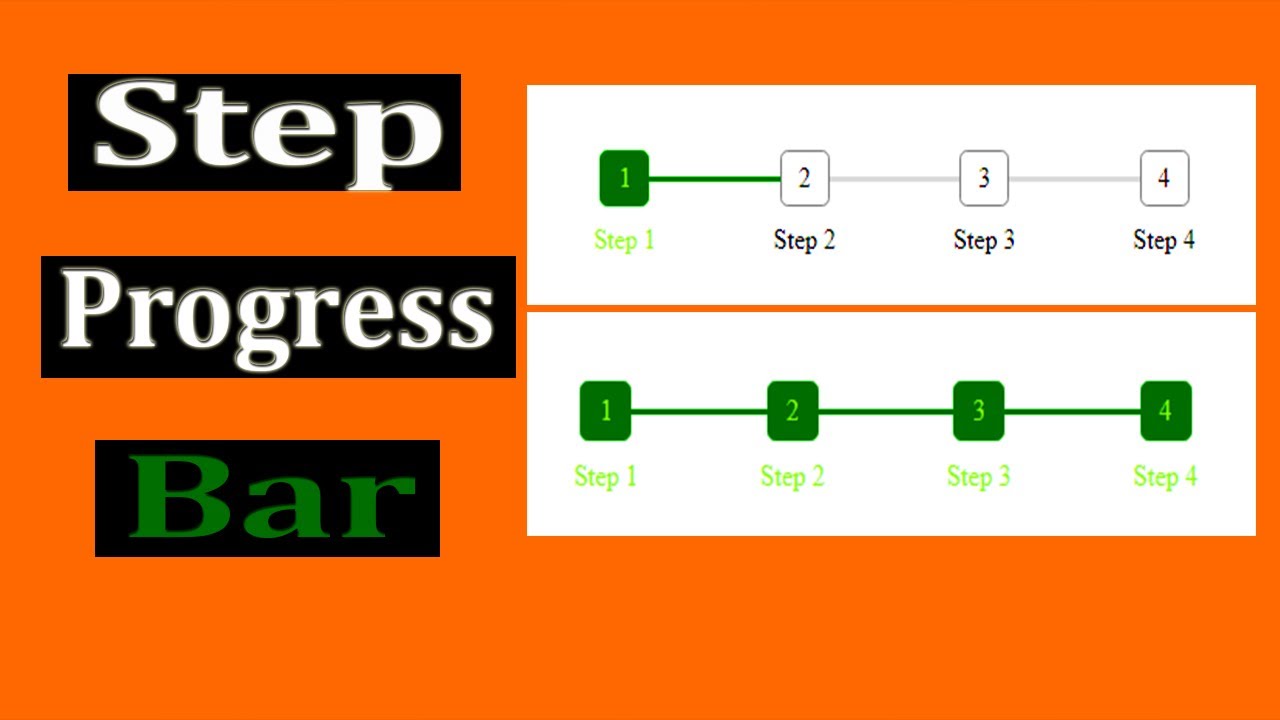
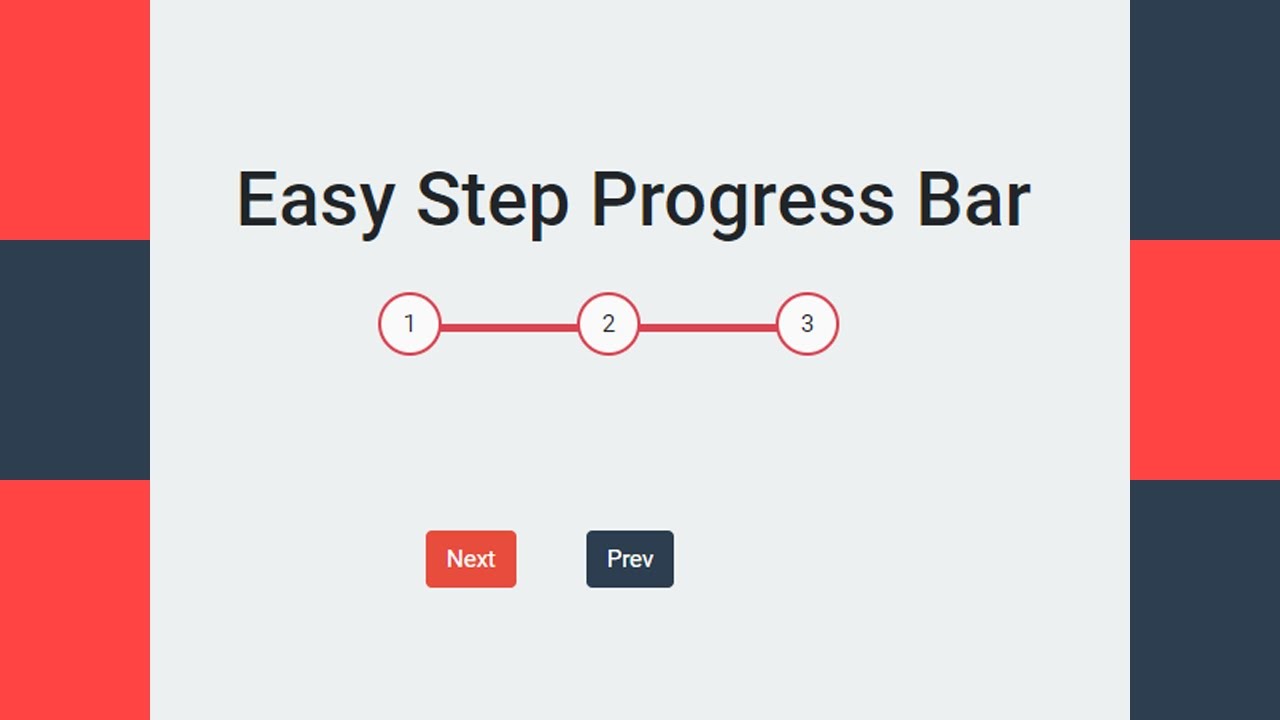
How To Create Multi Step Form With Progress Bar Using Vrogue Co A multi step form is a long form that has broken into multiple pieces. this type of form asked you to enter your details step by step before submitting your form. some multi step form has step progress bar on the top of form or on some website it's placed on the bottom. generally, this progress bar indicates or informs a user how many steps. Multi step form can be used for any type of form where a huge number of input fields are added. the progress bar is a useful element to display the status of the completed steps in the multi step form wizard. in this tutorial, we will give you a step by step guide to create multi step form with progress bar and validation using html, css, and. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. In this tutorial, i’ll walk you through each step of adding a multi step form with a step progress bar using html, css, and javascript. as we continue to fill out the form, stages will be displayed above the form, representing the progress bar. “prev” and “next” buttons will be present on each form step. you can move between the steps.

How To Create Multi Step Form With Progress Bar Using Vrogue Co W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. In this tutorial, i’ll walk you through each step of adding a multi step form with a step progress bar using html, css, and javascript. as we continue to fill out the form, stages will be displayed above the form, representing the progress bar. “prev” and “next” buttons will be present on each form step. you can move between the steps. Build step progress bar (css and jquery). In this post we're going to create a jquery based multi step form interface with a progress bar to indicate the current step. see also: powerful jquery form wizard plugin formwizard; jquery form wizard plugin smart wizard; powerful & responsive jquery step by step form plugin ideal forms 3; how to use it: 1.

Comments are closed.