How To Create Otp Code Verification Form In Html Css Javascript

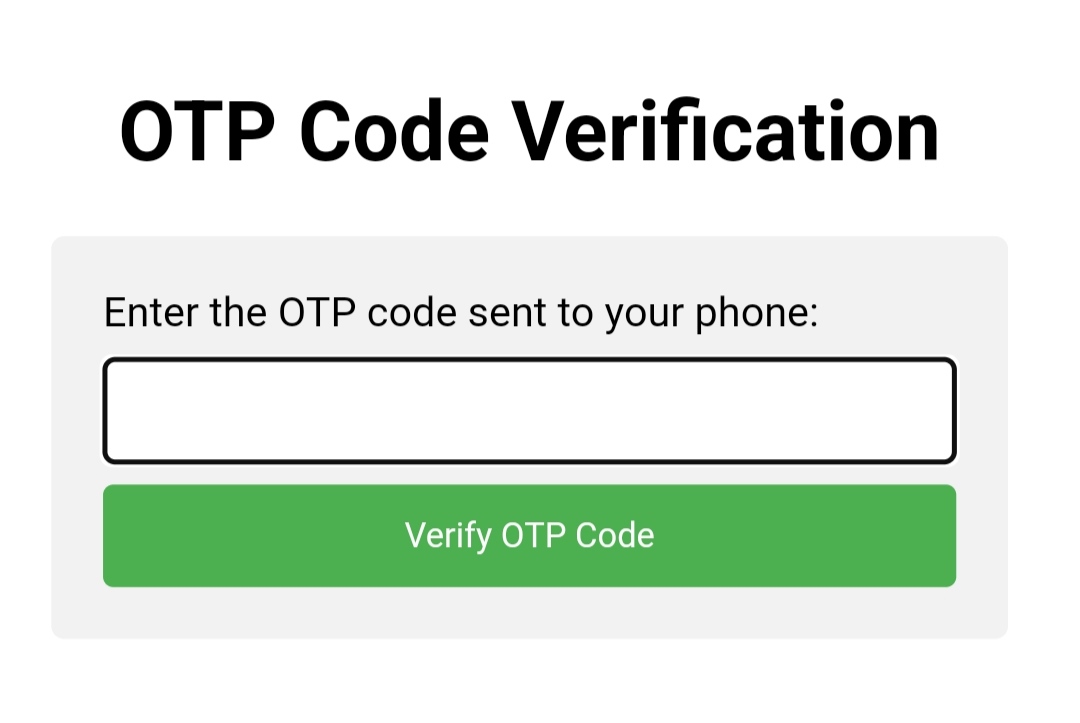
How To Make Otp Code Verification Form Using Html Css J Create an otp verification form in html css & javascript. 1. send otp page. our sendotp.html file will contain a form where users can enter their email address and request an otp. the corresponding javascript file sendotp.js handles form submission and sends a request to the server to generate and send the otp. 2. verify otp page. after the user receives the otp via email, they will proceed to the.

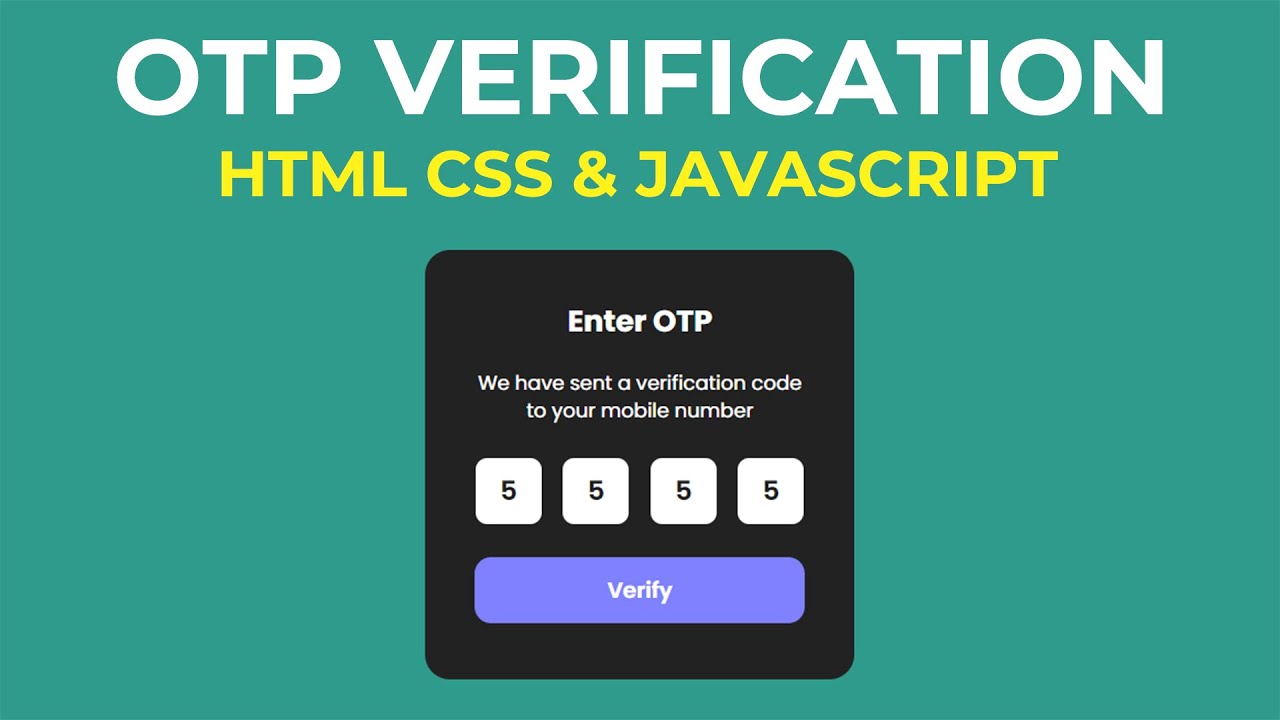
How To Create Otp Code Verification Form In Html Css Javascript The otp input box consists of a container, a group of input boxes, and an underline style design. creating a container and assigning it a class of “container.”. inside the container, add a green color box that will hold the individual input boxes. each input box will have a class of “input,” a type of “text,” and an input mode of. To create otp verification form in html css & javascript, follow the given steps line by line: create a folder. you can name this folder whatever you want, and inside this folder, create the mentioned files. create an index.html file. the file name must be index and its extension .html. create a style.css file. By creating one using html, css, and javascript, you can ensure secure and reliable verification processes. this video will walk you through the steps to design your own otp verification form, helping you improve your web development skills while creating a useful security feature. In this tutorial, i'm going to show you how to build an otp code verification form using a few lines of html code, css and javascript. hope it will be helpfu.

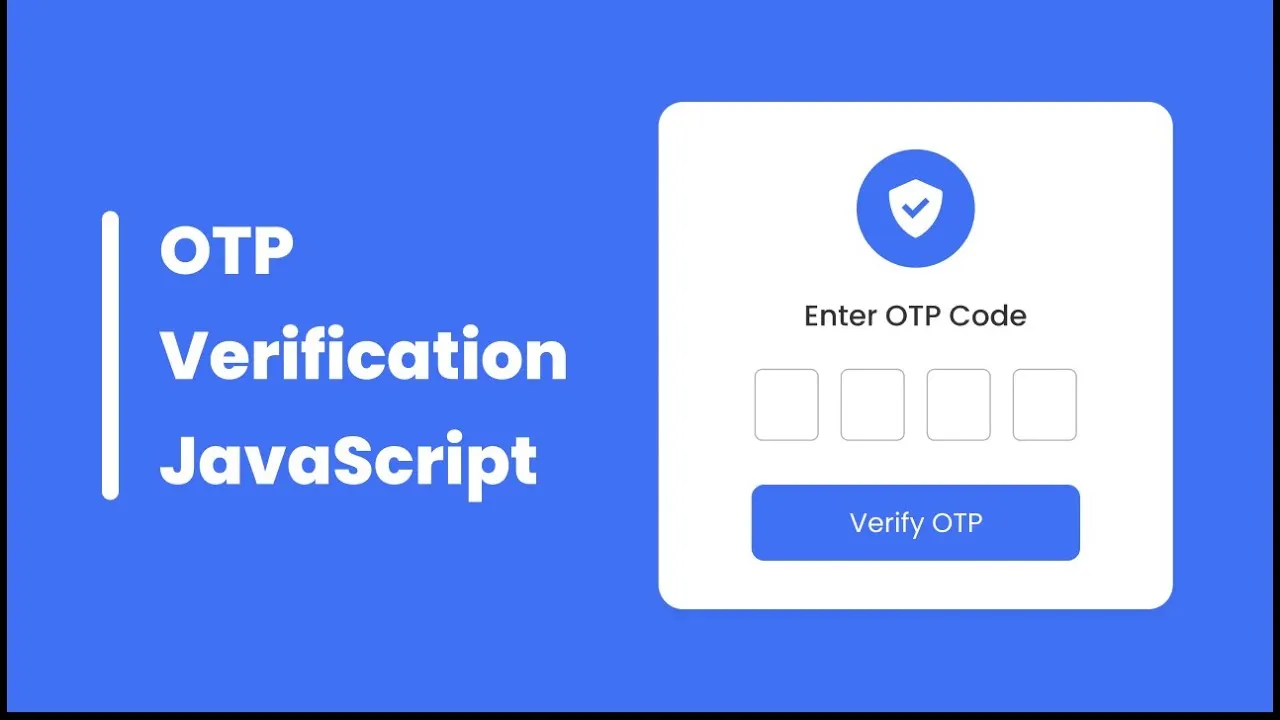
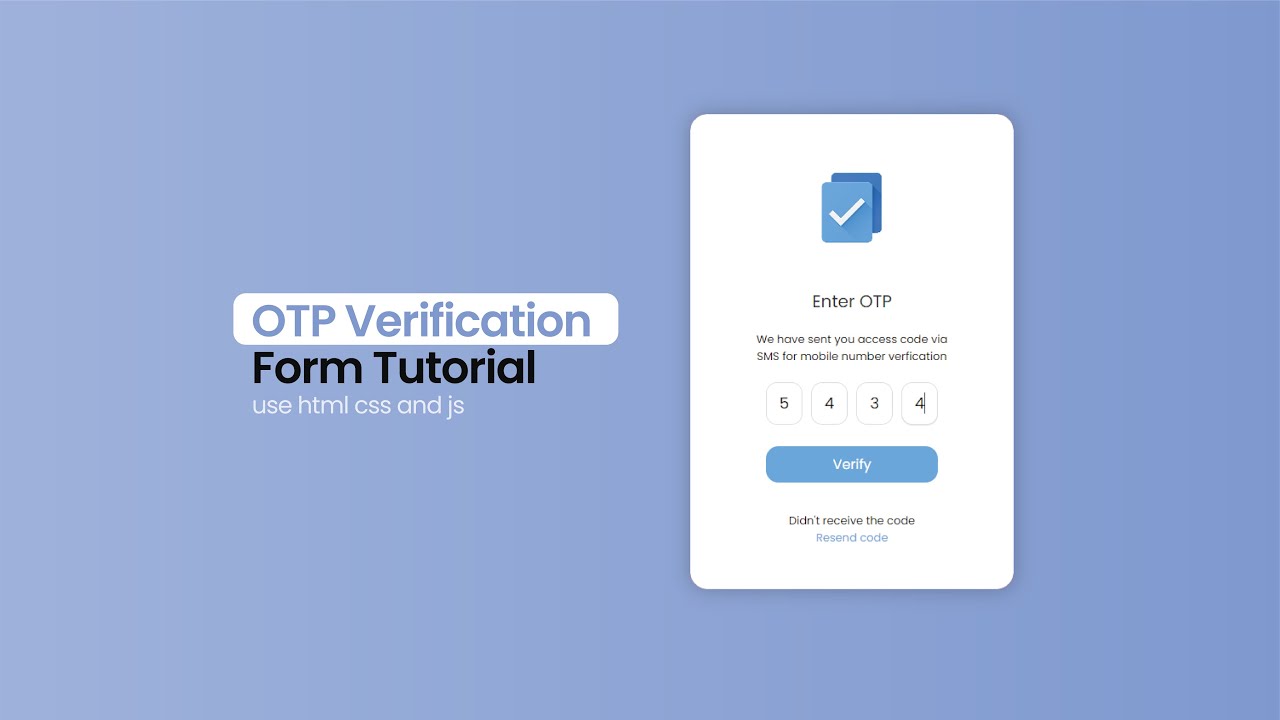
Create Otp Code Verification Form In Html Css Javascrip By creating one using html, css, and javascript, you can ensure secure and reliable verification processes. this video will walk you through the steps to design your own otp verification form, helping you improve your web development skills while creating a useful security feature. In this tutorial, i'm going to show you how to build an otp code verification form using a few lines of html code, css and javascript. hope it will be helpfu. Otp input field using html & css. This html code will create a visual representation of a mobile number verification section with an otp input form. let’s add some style parts in the next section. html code output for otp field.

Otp Verification Form Html Css Javascript Tutorial Youtube Otp input field using html & css. This html code will create a visual representation of a mobile number verification section with an otp input form. let’s add some style parts in the next section. html code output for otp field.

Comments are closed.