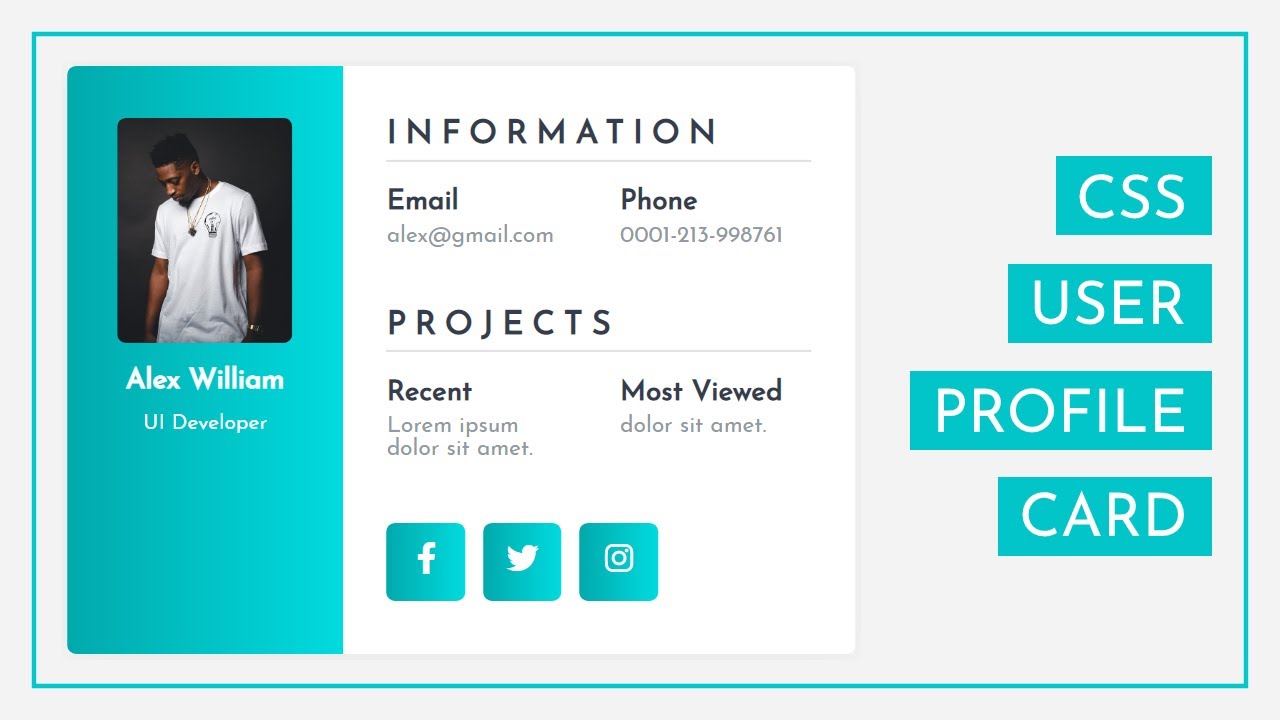
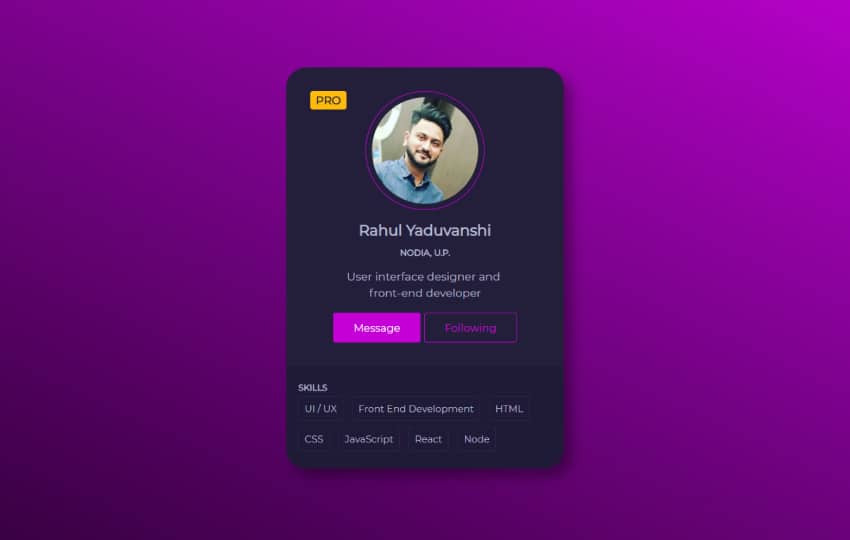
How To Create The Ui Profile Card Design Using Html And Css Profile

How To Make Profile Card In Html And Css User Profile Ui Desi W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Material design: profile card. below represented cards are amazing to increase interactivity of your webpage or any upcoming project . this shows all the necessary content needed for a profile and are created by using html and css only. 50 hamburger menu (free code demo) 3. 1344 – profile card.

Css Cards Ui Archives Css3 Transition 20 css profile cards. welcome to our collection of css profile cards! in this comprehensive compilation, we have curated a selection of free html and css code examples that showcase profile card designs. these examples have been sourced from reputable platforms like codepen, github, and other valuable resources. Step 2 (css code): next, we'll create the css file. this file will contain the style rules that will apply to our profile card. we'll add a border around our profile picture and text, as well as some padding and margin values. this will give our profile card an upgraded presentation. A css profile card is a common design element used on websites to display information about a user or an entity. it typically includes an image, a name, a brief description, and other relevant details such as contact information or social media links. while there are many ways to design a profile card using html css, there are some best. Making the card. first, i made a card div with a white background and a width of 360px with a height of 455px. i gave it a border radius of 10px and a box shadow to make it look good. then i gave the card a padding of 10px for every side except for the bottom to make it seem full. finally, i gave it a display of flex and made it a flex column.

Comments are closed.