How To Customize The Style Of An Archive Block In Squarespace Squarespace Code Tutorial

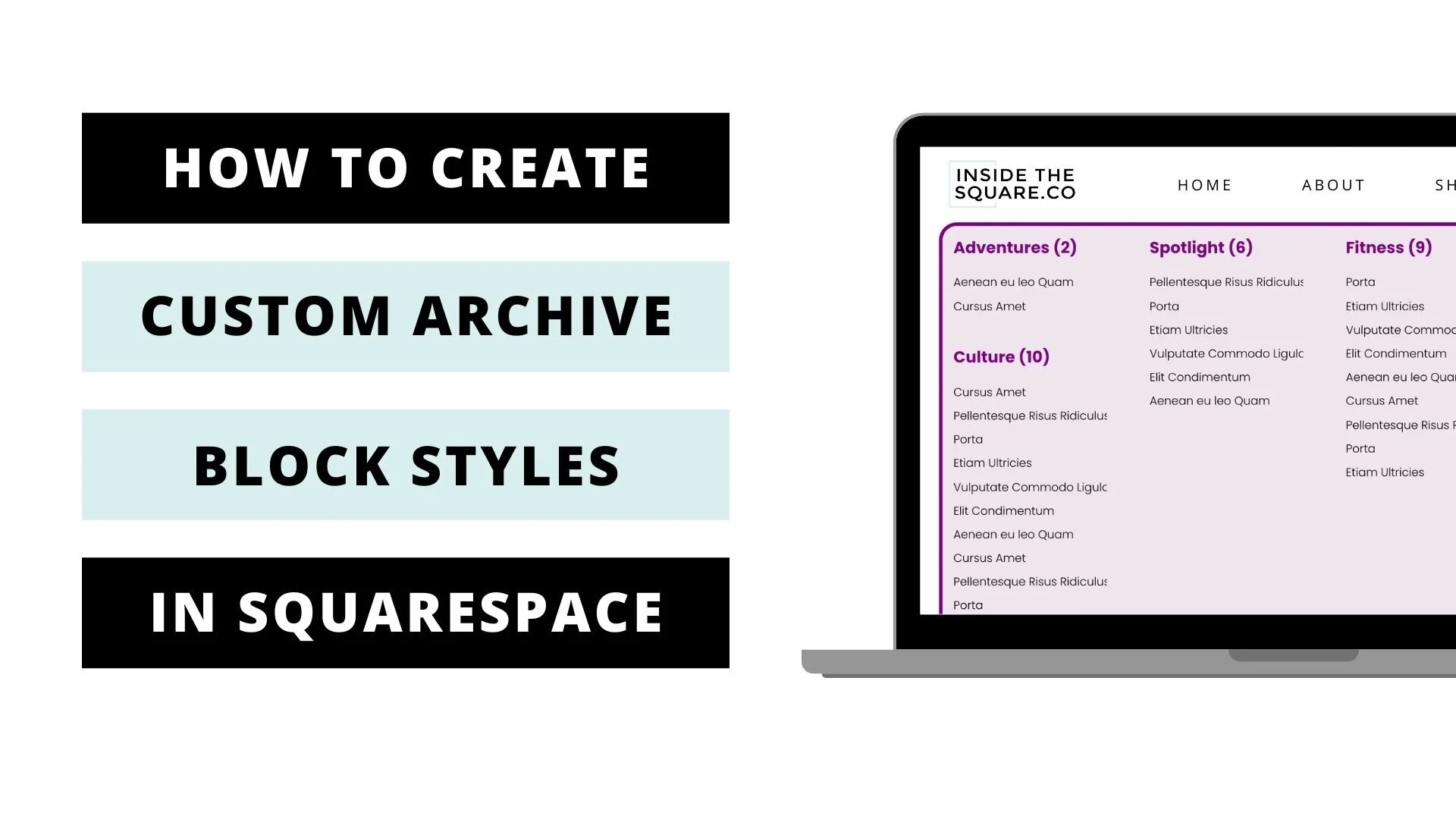
How To Customize The Style Of An Archive Block In Squarespace How to change the style of an archive block here is a code that will add a border and background color with a little bit of padding to an archive block: .archive group list {background: rgba(100,0,100,0.1); padding: 15px!important; border: 5px solid purple; border radius: 25px}. Just getting started with squarespace css? awesome! 😍 i want to teach you the basics for free 👉 insidethesquare.co learn in this tutorial, you’l.

How To Customize The Style Of An Archive Block In Squarespace In this tutorial, you’ll learn how to customize the archive block in squarespace using css. a few things to note before we get started: ⚠️ this was recorded in my squarespace 7.1 demo site but the codes are the exact same for any version and theme. Css stands for cascading style sheet and it’s a special type of code that you can use to customize squarespace. squarespace designers use custom css when the design menu has limited options. this tutorial will teach you how to use custom css to change the style of an archive block in your squarespace website. Archive blocks can display up to 50 groups (months, years, authors, categories, or tags) with a maximum of 100 items per group. option to choose the order of the links or sections in the block. the options depend on the. when grouping by month or year, items appear in descending order by default. check. Yes, custom css would probably be your best bet, try something like this, add it to the custom css editor: .sqs block.image block {. padding: 0; } if you want to customise the padding, you would add extra pixel values to suit your need, this for example: .sqs block.image block {. padding: 5px 10px 15px 0px; }.

How To Customize The Style Of An Archive Block In Squarespace Archive blocks can display up to 50 groups (months, years, authors, categories, or tags) with a maximum of 100 items per group. option to choose the order of the links or sections in the block. the options depend on the. when grouping by month or year, items appear in descending order by default. check. Yes, custom css would probably be your best bet, try something like this, add it to the custom css editor: .sqs block.image block {. padding: 0; } if you want to customise the padding, you would add extra pixel values to suit your need, this for example: .sqs block.image block {. padding: 5px 10px 15px 0px; }. 00:00 – intro. 01:01 – styling the read more links for summary blocks as buttons we’ll jump right into the css styling portion of this customization by looking for a way to target the read more links within a specific block on the site, and setting up some properties to change the background color, font color, font family and make other minor adjustments. To add or rearrange blocks, log into your site on a computer. supports adding and editing line, text, and image blocks. you can also drag and drop a block if you know where you want to place it on the page: drag a block from the menu. guidelines display on the page to show where you can place the block.

Comments are closed.