How To Design Responsive Service Section Using Html And Cssођ

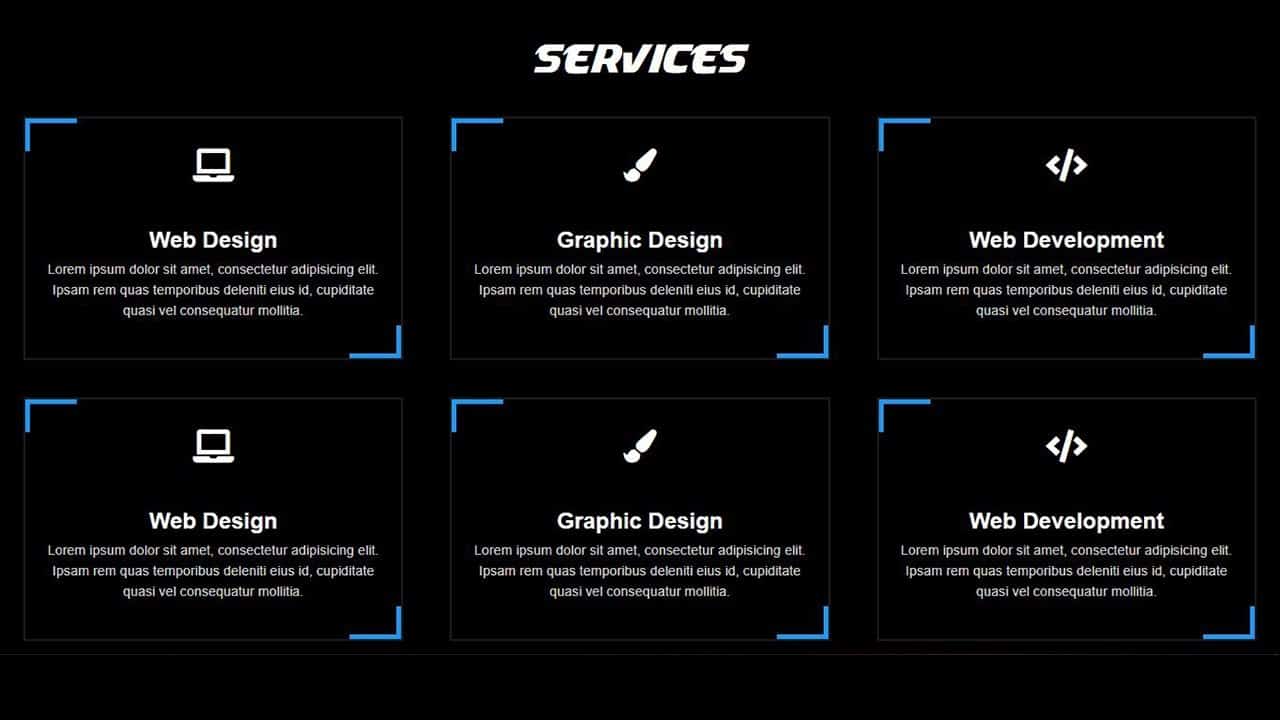
Responsive Services Section Using Html Css Services Sec Approach. create an html structure containing a title for the services section and a container for service cards. apply css styles to create an appealing layout with a background image, font styling, and responsive design. design service cards with a flex container, individual card styles, and transition effects on hover. In today’s tutorial, we will learn how to create – a responsive our services section. to create this project we will use html and css. we use a combination of flex layout and media queries to create this responsive design. i have a bunch of responsive design tutorials on my channel. you can check them all in this playlist here.

Responsive Our Services Section Using Html Css With Source Code Step 2 (css code): once the basic html structure of the our services section is in place, the next step is to add styling to the section using css. next, we will create our css file. in this file, we will use some basic css rules to create a responsive 'our services' section. Learn how to create a responsive our services section using html and css. we use the flex layout combined with media queries to create this responsive design. Html responsive web design. Hey, coders, today in this tutorial we will learn how to create a fully responsive 'our service section' using html and css, no javascript is required. let us first understand why websites require a service section: a services section is a fundamental part of any company website. it gives visitors an overview of your company and what you offer.

How To Make Responsive Services Section On Website Using Html And C Html responsive web design. Hey, coders, today in this tutorial we will learn how to create a fully responsive 'our service section' using html and css, no javascript is required. let us first understand why websites require a service section: a services section is a fundamental part of any company website. it gives visitors an overview of your company and what you offer. Creating ‘service section’ using html and css[ caption] now we will add further more styles like hover property and etc., to make our service section more eye catching. Responsive services section design using html and css. hello, and welcome to the blog. in this project, we will make a snippet based on how to make a simple responsive service section. i have also added a shiny hover effect on each service boxes so that it looks a nit aesthetic. i have used plain html and css to get the result.

Responsive Our Services Section Using Html Css Our Servicesођ Creating ‘service section’ using html and css[ caption] now we will add further more styles like hover property and etc., to make our service section more eye catching. Responsive services section design using html and css. hello, and welcome to the blog. in this project, we will make a snippet based on how to make a simple responsive service section. i have also added a shiny hover effect on each service boxes so that it looks a nit aesthetic. i have used plain html and css to get the result.

Responsive Services Section Using Html Css Tutorial Dieno Digita

Comments are closed.