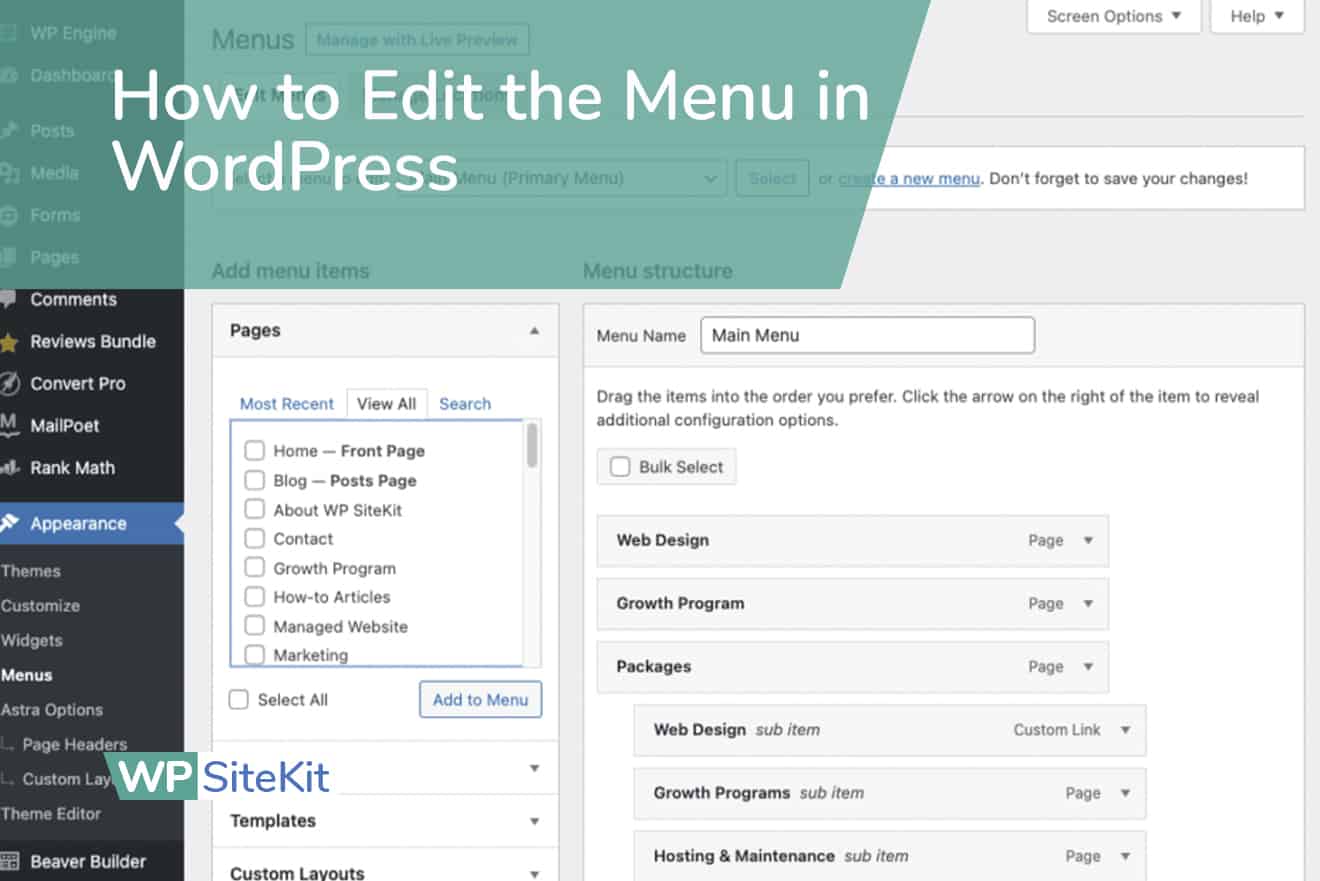
How To Edit The Menu In WordPress Wp Sitekit

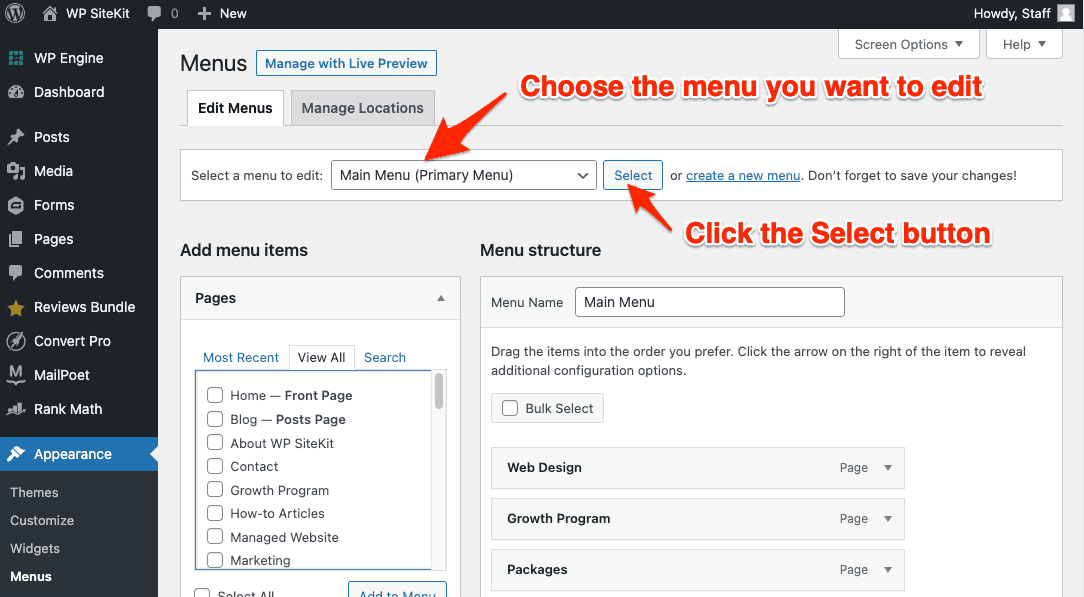
How To Edit The Menu In Wordpress Wp Sitekit Here are the general steps to edit the menu in wordpress: log in to wordpress. open the menu editor in wp admin > apperance > menus. select the menu you want to edit. select the page you want to add and click the add to menu button. drag the button to the correct placement. click the save menu button. To find your menu settings, visit your dashboard and check under appearance on the left side. if you see editor under appearance: navigate to appearance →editor. create or adjust your menu using the navigation block. if you do not see editor under appearance, click menus or customize →menus to create and edit your menu in the classic.

How To Edit The Menu In Wordpress Wp Sitekit Here are the general steps to edit the text on a wordpress page: log in to wordpress. open the page editor. open beaver builder or use the standard editor. edit the page text. save and publish the page. 1. log in to wordpress. make sure you are logged in to your wordpress website. Navigate to the webpage you want to change from the front end of your website just like a normal visitor. click edit button. click the edit page or edit post button. determine if the page uses the default wordpress editor or beaver builder. if you see the wordpress text editor then this page uses the default wordpress editor. Customize the menu design. Method 1: customize your navigation menu with full site editor (block themes) if you’re using a block theme and want to style your site navigation menu using the full site editor, this is the method for you. first, head over to your wordpress dashboard and navigate to appearance » editor.

Comments are closed.