How To Embed A Card Form As A Floating Feedback Button

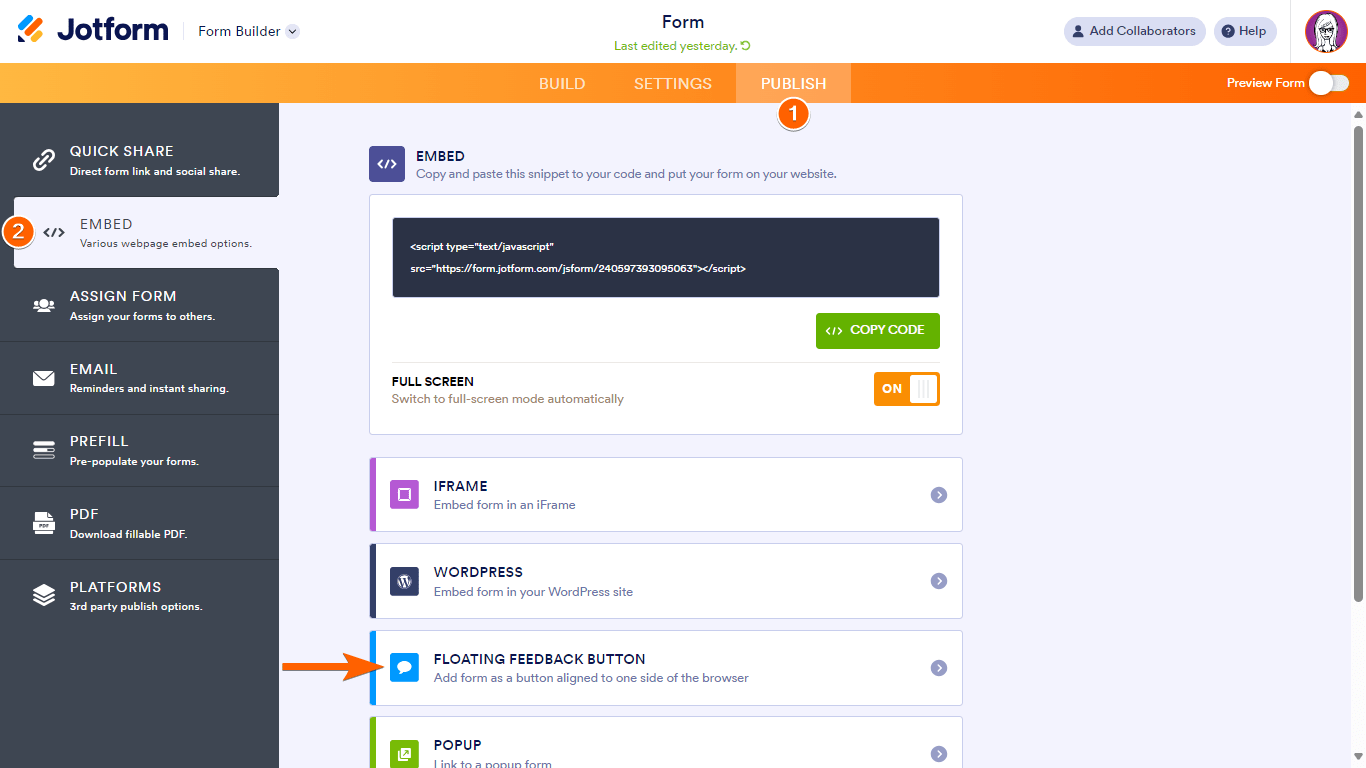
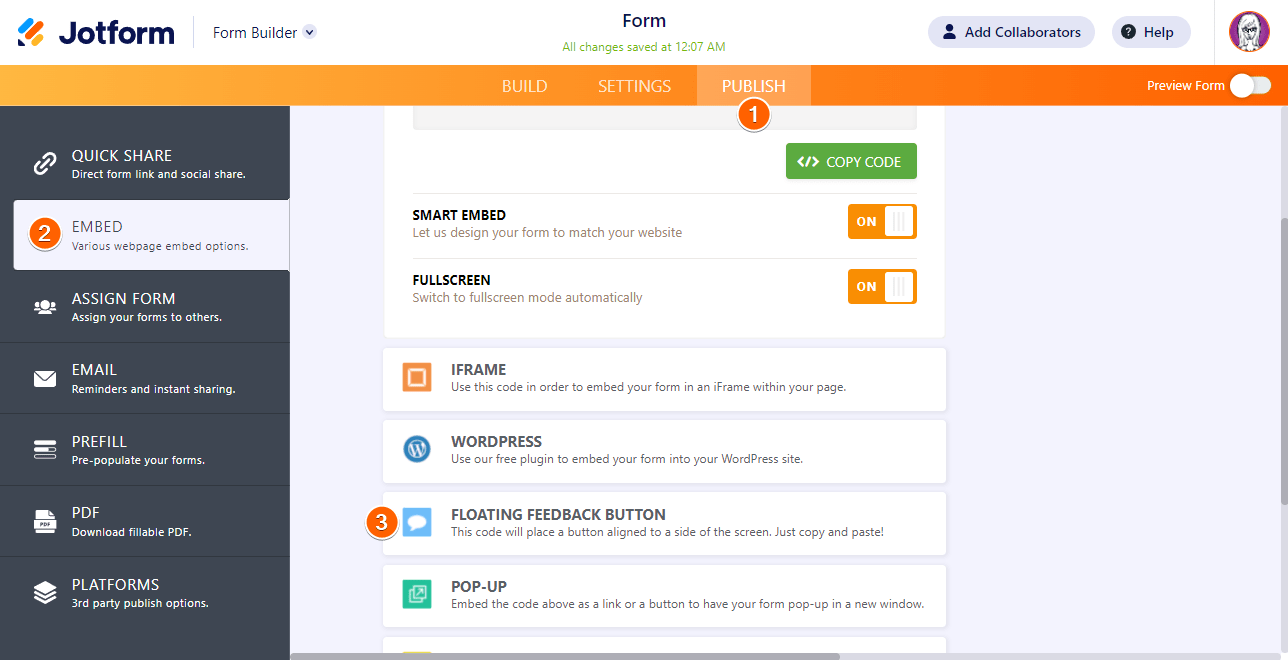
How To Embed A Card Form As A Floating Feedback Button Youtube To use the floating feedback button. in the form builder, go to publish at the top. select embed on the left. select the floating feedback button option. customize your button’s text and icon. open more options to customize your button’s colors and position. select copy code at the bottom, then paste the code into your website. Sign up for a free jotform account: link.jotform ejmoxj6wxh looking for a quick and easy way to add a feedback button to your website? we’ll show.

How To Embed Your Card Form As A Floating Feedback Button How to embed your card form as a floating feedback button with the classic form layout, forms were typically embedded within a page, displayed as buttons or links, or served as lightbox. jotform cards brings a new feature called the floating feedback button. it occupies only a small section of your. Step 4: view your webpage, and see the floating feedback button. you should now see a floating feedback button your website. now your customers can use the feedback button: report typos and errors, broken links, and incorrect information. request help when filling in a form. ask questions about your services. The fullscreen option allows your form to open automatically in fullscreen view. to enable fullscreen, go to publish at the top, select embed on the left, then turn on fullscreen. floating feedback button. the floating feedback button embed method allows you to place a customizable button on any corner of your web page. welcome page. Step 1: create a new nextjs app. note: if you already have a react app you can skip to step 2. npx create next app e with tailwindcss feedback widget. open up the new app in your code editor, open up the pages index.js file and delete out the contents. you should end up with: import head from "next head"; export default function home.

How To Embed A Card Form As A Floating Feedback Button The fullscreen option allows your form to open automatically in fullscreen view. to enable fullscreen, go to publish at the top, select embed on the left, then turn on fullscreen. floating feedback button. the floating feedback button embed method allows you to place a customizable button on any corner of your web page. welcome page. Step 1: create a new nextjs app. note: if you already have a react app you can skip to step 2. npx create next app e with tailwindcss feedback widget. open up the new app in your code editor, open up the pages index.js file and delete out the contents. you should end up with: import head from "next head"; export default function home. 3. feedback button by jotform. jotform also offers a simple way of embedding feedback buttons on your website follow the steps below. create an account. create a form. click publish and then click on the embed option. copy the code widget and paste it on your website where you want the button to appear. If you want to disable the hover behaviour, and instead toggle the fab menu when the user clicks on the large button (works great on mobile!), just add the click to toggle class to the fab. menu insert chart.

Comments are closed.