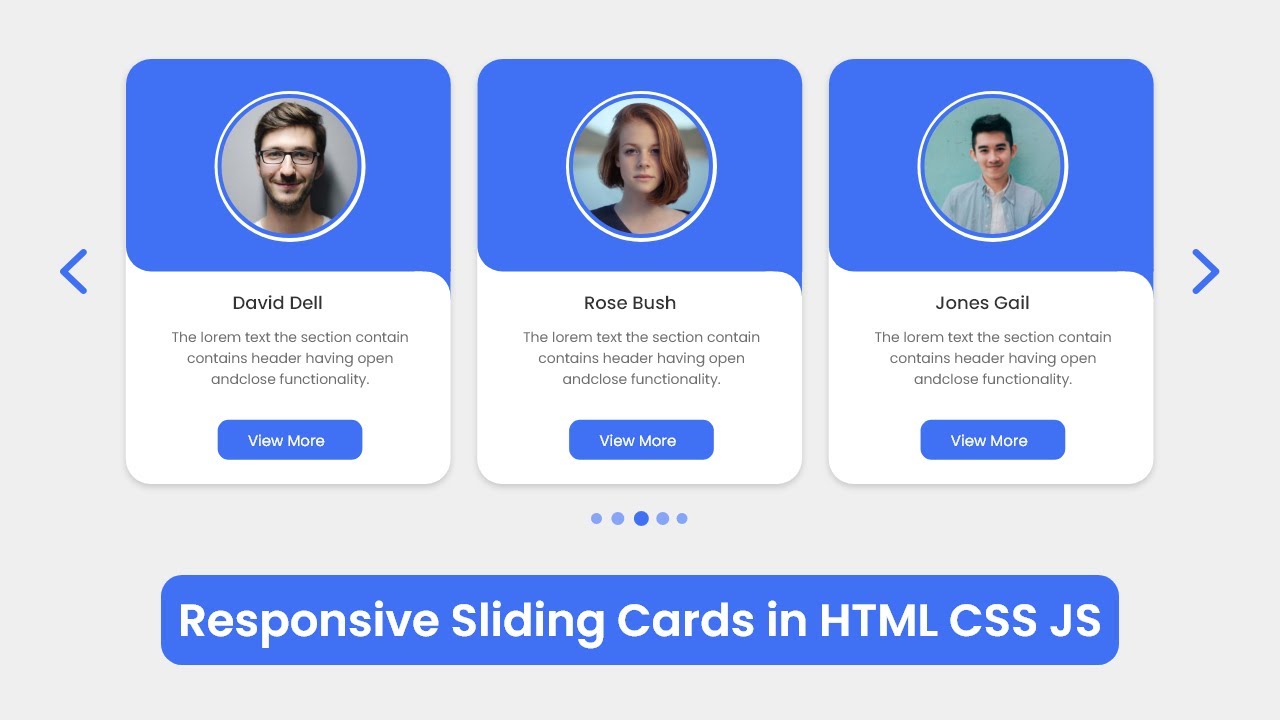
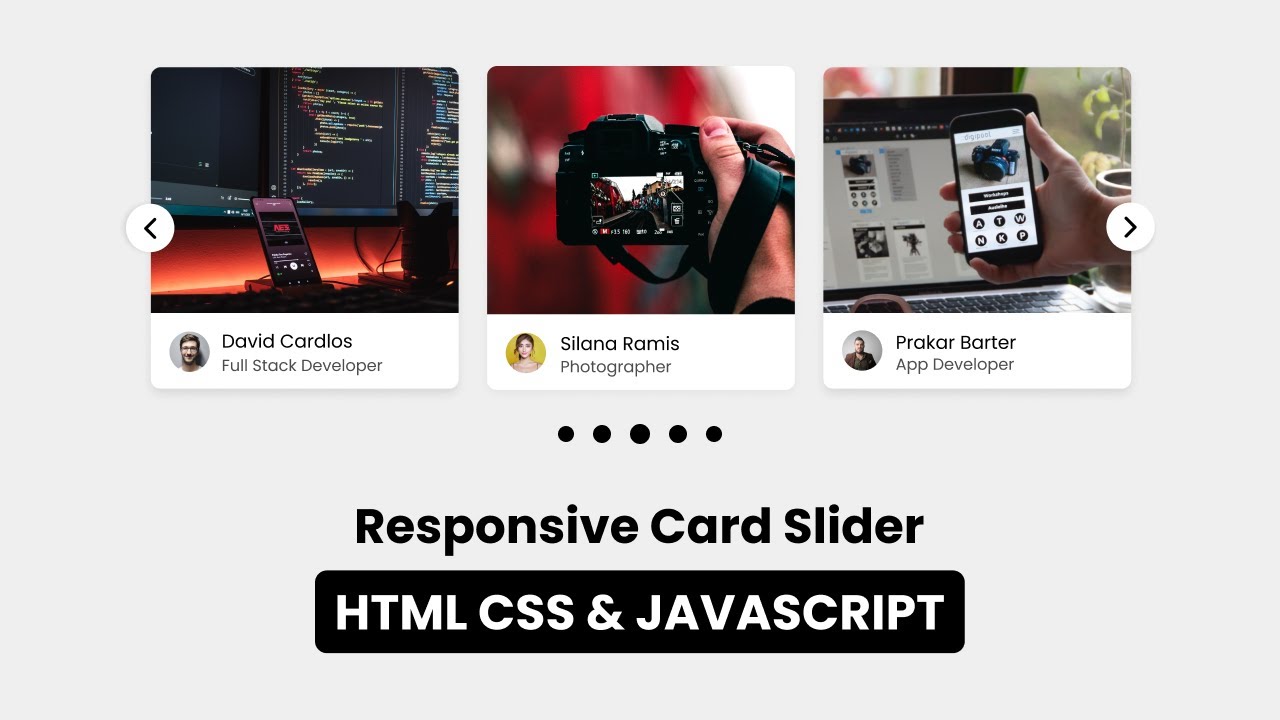
How To Make Responsive Card Slider Swiperjs Html Css Ja

How To Make Responsive Card Slider In Html Css Javascript Swi To create card slider in html css & js, follow the given steps line by line: create a folder. you can name this folder whatever you want, and inside this folder, create the mentioned files. create an index.html file. the file name must be index and its extension .html. create a style.css file. the file name must be style and its extension .css. Source code for the card slider using html, css, and js creating the html structure. first, create one file with the name index.html for all the html code for the card slider. so first of all, add a basic html template, and then we have to add swiper cdn links for css and javasript so we can use swiper js features in an html webpage.

How To Create Responsive Card Slider In Html Css Javascript How to make responsive card slider in html css & javascript | swiperjsin this video, i have to build a responsive card slider using html css and javascript,. 🎬 how to make responsive card slider in html css & javascript | touch slider swiperjs in this video we are going to create an awesome and simple responsive. 1. identify the layout. to get started, let’s first identify the project scope. today’s demo is a web page dedicated to tanzania, a country with immense beauty. to set up the page, we’ll grab some content from and images from unsplash. let’s determine how the page layout will appear on various screens. Today in this blog, you will learn to create a responsive card slider in html css & javascript with swiperjs. the card slider will have pagination, navigation buttons, and grab to slide. earlier i created a sliding card but it was suitable for only large sized screens. but today’s project will be fully responsive with some advanced features.

Comments are closed.