How To Make Responsive Service Section Using Html And Css

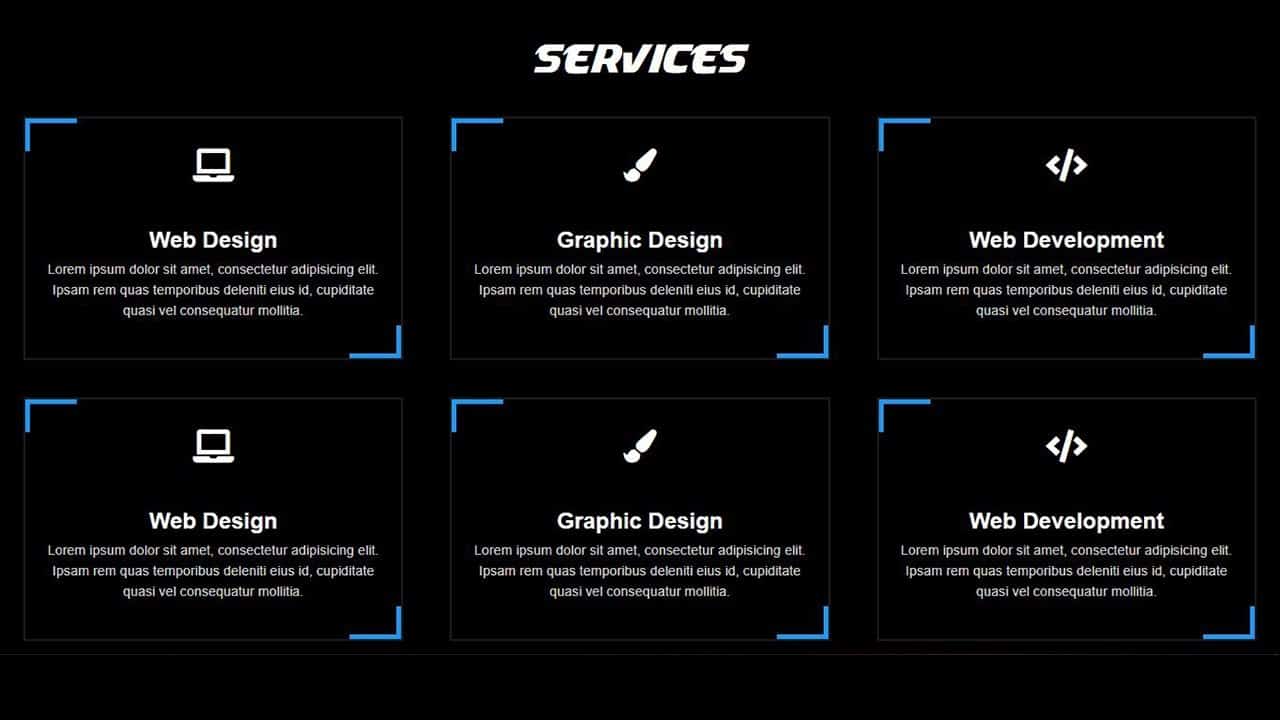
Responsive Services Section Using Html Css Services Sec In today’s tutorial, we will learn how to create – a responsive our services section. to create this project we will use html and css. we use a combination of flex layout and media queries to create this responsive design. i have a bunch of responsive design tutorials on my channel. you can check them all in this playlist here. Approach. create an html structure containing a title for the services section and a container for service cards. apply css styles to create an appealing layout with a background image, font styling, and responsive design. design service cards with a flex container, individual card styles, and transition effects on hover.

How To Make Responsive Services Section On Website Using Html ођ Step 2 (css code): once the basic html structure of the our services section is in place, the next step is to add styling to the section using css. next, we will create our css file. in this file, we will use some basic css rules to create a responsive 'our services' section. Html responsive web design. Learn how to create a responsive our services section using html and css. we use the flex layout combined with media queries to create this responsive design. Responsive design learn web development | mdn.

Responsive Our Services Section Using Html Css Our Servicesођ Learn how to create a responsive our services section using html and css. we use the flex layout combined with media queries to create this responsive design. Responsive design learn web development | mdn. Responsive web design introduction. Creating ‘service section’ using html and css[ caption] now we will add further more styles like hover property and etc., to make our service section more eye catching.

Responsive Services Section Using Html Css Tutorial Dieno Digita Responsive web design introduction. Creating ‘service section’ using html and css[ caption] now we will add further more styles like hover property and etc., to make our service section more eye catching.

Responsive Our Services Section Using Html Css With Source Code

Comments are closed.