How To Make Search Bar With Html Css And Javascript

Search Bar Using Html Css Javascript Css Expandable Search A search bar is one of the most common features on any website. so common in fact, that you’d be hard pressed to find a website that deals with data in one form or another and doesn’t have a search bar. even the most visited webpage in the world consists almost entirely of a search bar:. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

How To Make A Search Bar Using Html And Css In 10 Just Minutes Youtube To create a slide down navigation bar you need to use html, css, and javascript. html will make the structure of the body, css will make it looks good. this kind of sliding navbar looks attractive on a site. by using javascript you can easily make the navigation bar slideable when the user scrolls down. creating structure: in this section, we will. Two (2) important things to initially add (and by initially, i mean right away!) are the necessary link and script tags.get into the practice of adding a link tag of style.css file and a script tag of your index.js file as you begin to build out your html file. Open the html file for your website in your code editor. 2. paste the code for the search bar into the html file. 3. save the html file. to configure the search bar with the appropriate settings, you can use the following steps: 1. open the css file for your website in your code editor. 2. In this article, we create working search bar using html, css, and javascript. we add a search icon in our working search bar with the help of the font awesome icon. so let's start creating working search bar. the area of an internet browser where you can search the internet for what you're looking for is called the search bar.

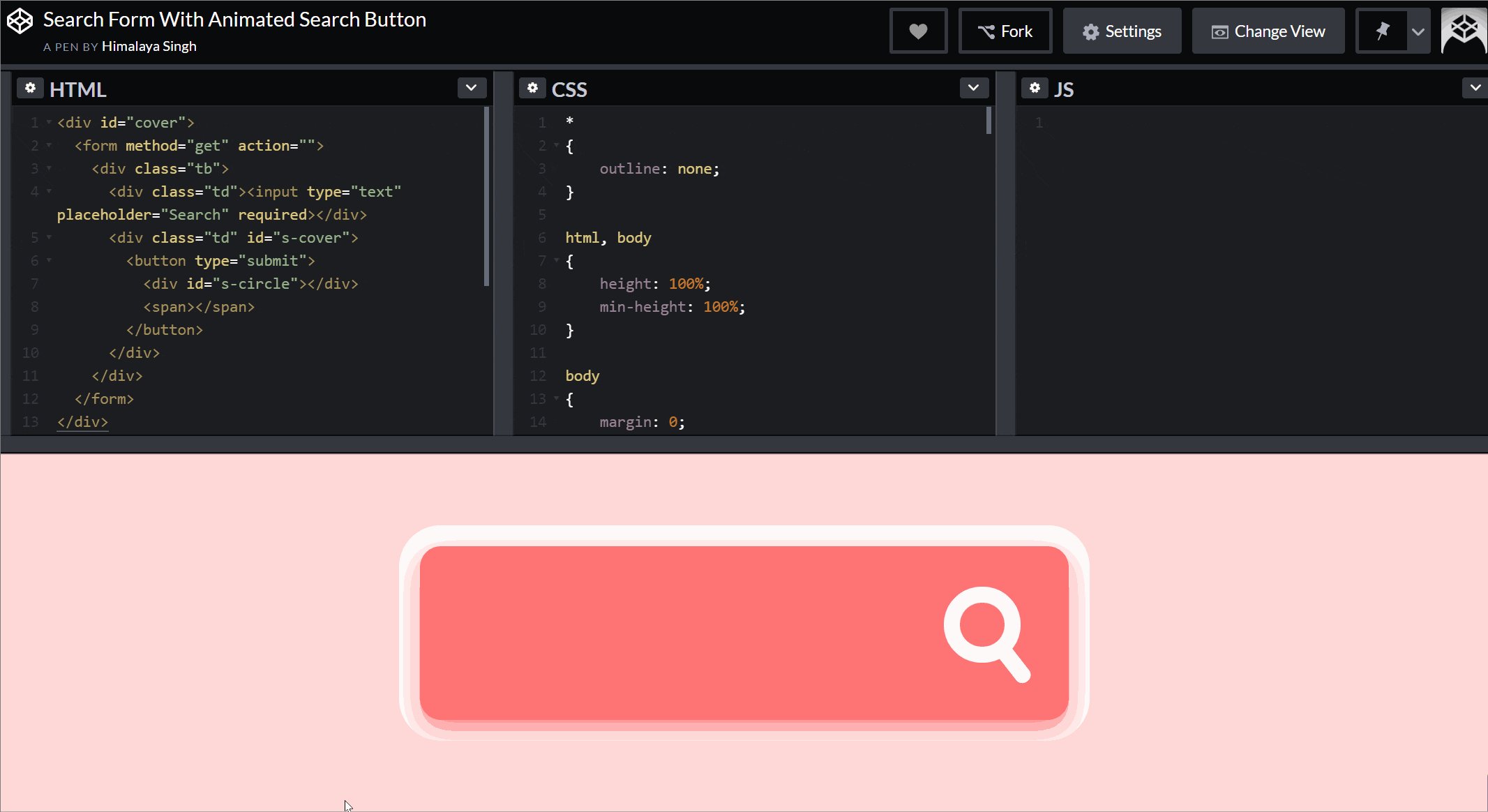
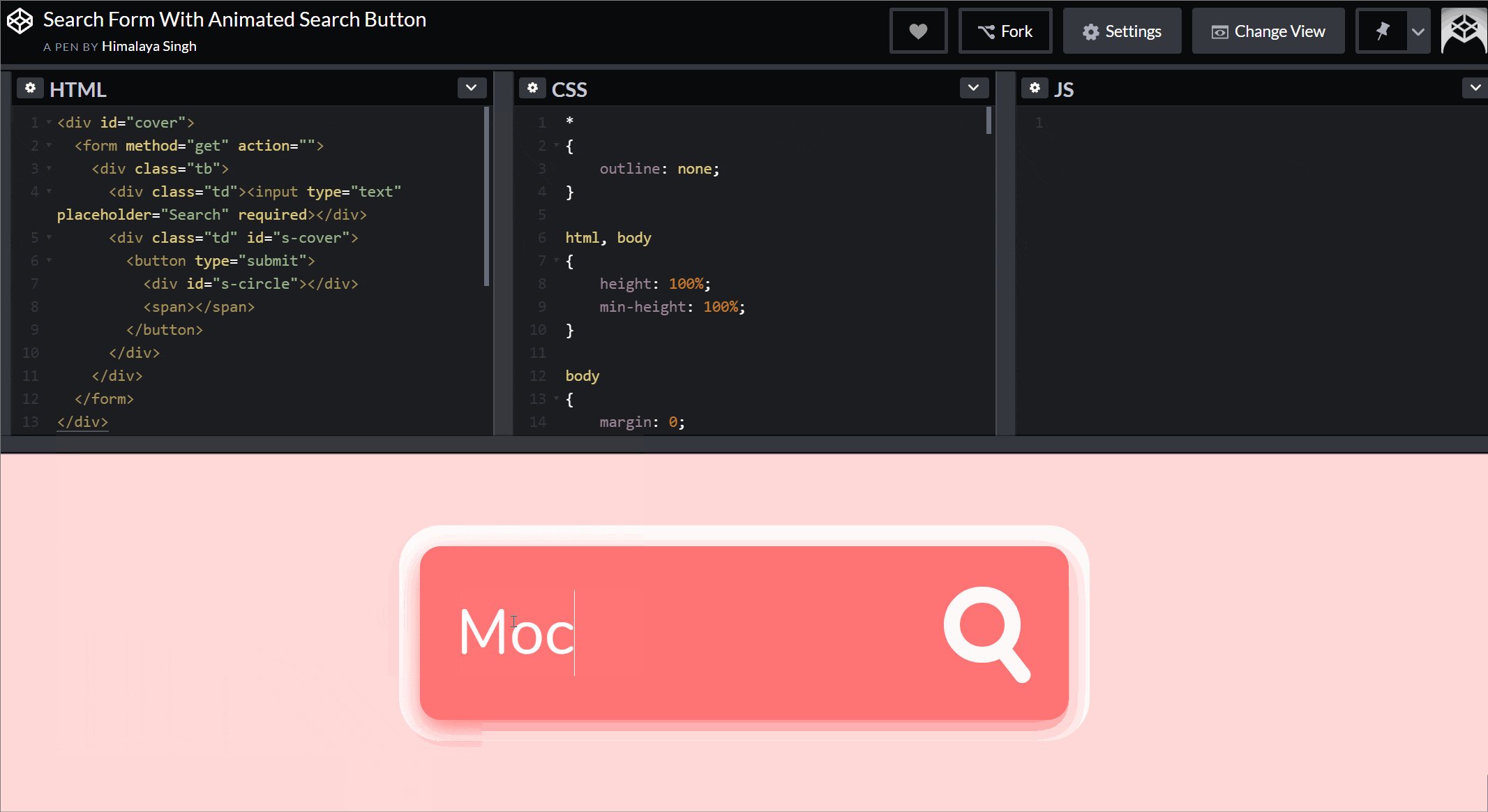
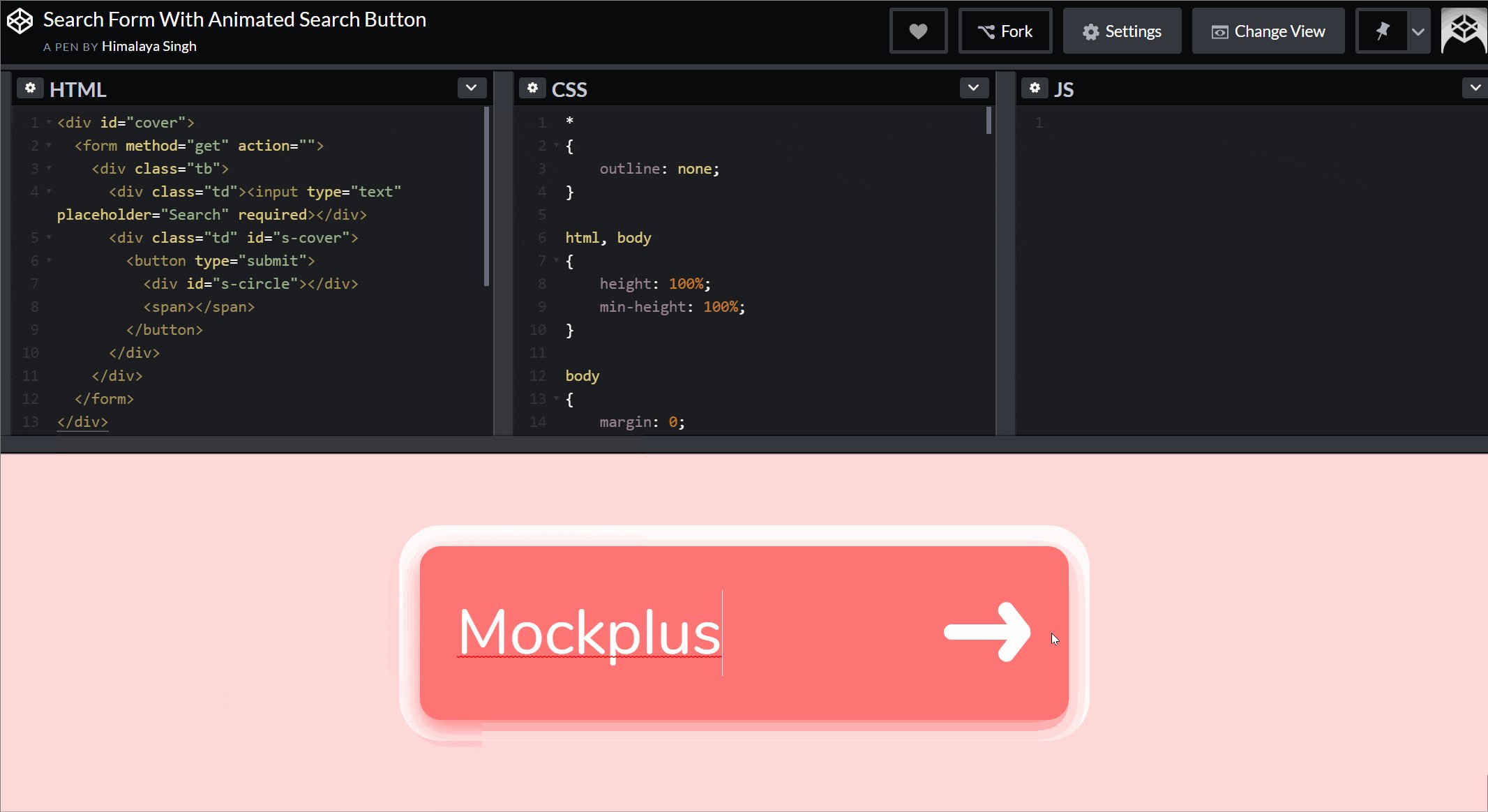
Make A Responsive Search Bar In Html Css Javascript Youtube Open the html file for your website in your code editor. 2. paste the code for the search bar into the html file. 3. save the html file. to configure the search bar with the appropriate settings, you can use the following steps: 1. open the css file for your website in your code editor. 2. In this article, we create working search bar using html, css, and javascript. we add a search icon in our working search bar with the help of the font awesome icon. so let's start creating working search bar. the area of an internet browser where you can search the internet for what you're looking for is called the search bar. Example 1: simple search bar. watch as we build a simple search bar with basic html, css, and javascript. this example will cover the core concepts and basic functionalities. example 2: advanced search bar. explore an advanced search bar with features such as live search, auto suggestions, and more advanced styling. First, select the parent, input, and button elements using the javascript queryselector () method. then, add a click event listener to the button. so when clicked, the button toggles according to the selected class. add the focus () method to set focus on the specified element. it starts blinking whenever the search bar expands.

Make A Search Bar Using Html Css Javascript Doctorcode Example 1: simple search bar. watch as we build a simple search bar with basic html, css, and javascript. this example will cover the core concepts and basic functionalities. example 2: advanced search bar. explore an advanced search bar with features such as live search, auto suggestions, and more advanced styling. First, select the parent, input, and button elements using the javascript queryselector () method. then, add a click event listener to the button. so when clicked, the button toggles according to the selected class. add the focus () method to set focus on the specified element. it starts blinking whenever the search bar expands.

3 Wonderful Search Bar In Html And Css Soft Codeon Images And Photos

Comments are closed.