How To Publish Your Figma Design As A Functional Website With

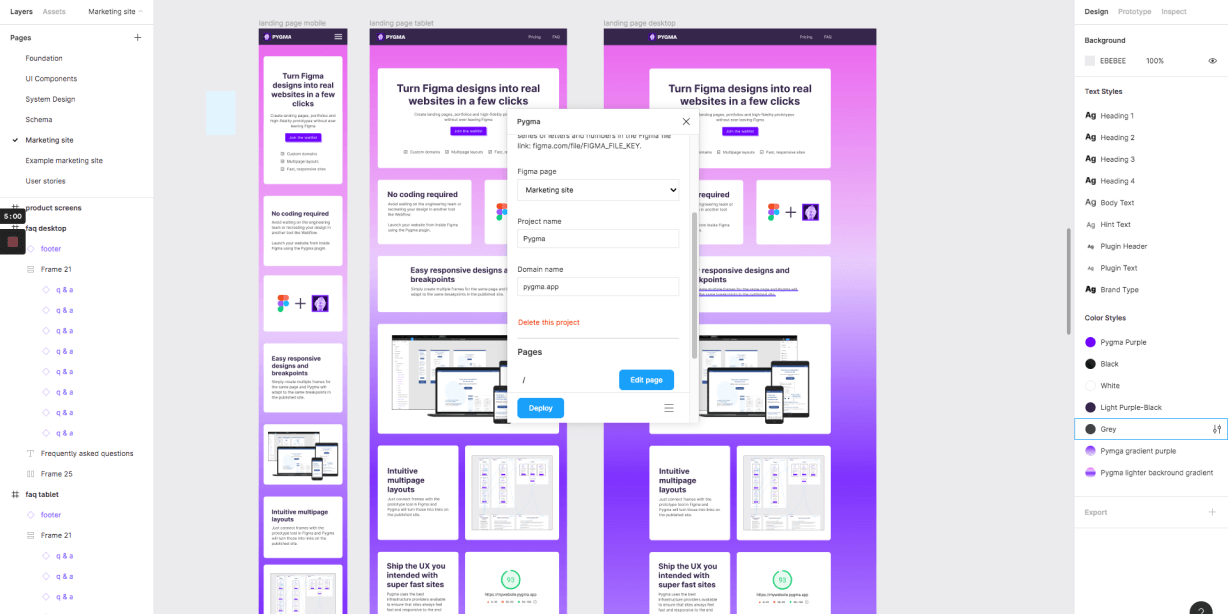
Free Pygma Publish Websites From Figma Figma Plugin Figma Elements Vev is a web creation platform for publishing your wildest ideas to the web with complete creative and technical freedom. with our figma plugin, you can instantly turn static figma files into responsive, publication ready websites without coding a thing. design in figma > publish in vev. run the plugin in figma. paste your figma project url. Stay updated with the latest web technologies and regularly update your website to keep it secure and functional. converting a figma design into a finished website frontend is a rewarding journey.

Turn Your Figma Design Into A Fully Functional Website By Noahmaichel Here is a step by step on how to export a figma prototype to teleporthq: launch the figma export plugin like this: right click > plugins > teleporthq design to code. select one or multiple frames that you want to export from your figma project. click on the “export to teleporthq” button to convert your figma design into code, and have the. Exporting assets from figma. before we dive into the process of turning figma into a website, let's first talk about exporting assets. figma makes it incredibly simple to export individual elements or entire artboards for web use. simply select the desired element or artboard, right click, and choose "export" from the context menu. Welcome to "figma to website," a comprehensive tutorial on transforming your stunning figma designs into fully functional websites. in this step by step guid. Here are the steps for method 2, guiding you through the process of converting your figma design to wordpress using a premade theme: 1. choose a suitable wordpress theme. select a wordpress theme that aligns with the structure and design elements of your figma project. 2. set up a wordpress installation.

Responsive Web Design With Figma Full Walkthrough Tutorial Youtube Welcome to "figma to website," a comprehensive tutorial on transforming your stunning figma designs into fully functional websites. in this step by step guid. Here are the steps for method 2, guiding you through the process of converting your figma design to wordpress using a premade theme: 1. choose a suitable wordpress theme. select a wordpress theme that aligns with the structure and design elements of your figma project. 2. set up a wordpress installation. To convert your figma design into a wordpress website with uichemy, follow these basic steps: importing and exporting your figma design. import your figma design into uichemy and then export it to elementor by doing the following: choose the specific page you wish to convert. hit the convert to elementor button. Siter.io is a website builder that lets you create and publish entire websites without any coding at all. it works by directly exporting figma design files without hassle of converting your layout into html and css. after the export, you can make changes and adjustments directly on site.

How To Convert A Figma Web Design Into A Functional Wordpress Website To convert your figma design into a wordpress website with uichemy, follow these basic steps: importing and exporting your figma design. import your figma design into uichemy and then export it to elementor by doing the following: choose the specific page you wish to convert. hit the convert to elementor button. Siter.io is a website builder that lets you create and publish entire websites without any coding at all. it works by directly exporting figma design files without hassle of converting your layout into html and css. after the export, you can make changes and adjustments directly on site.

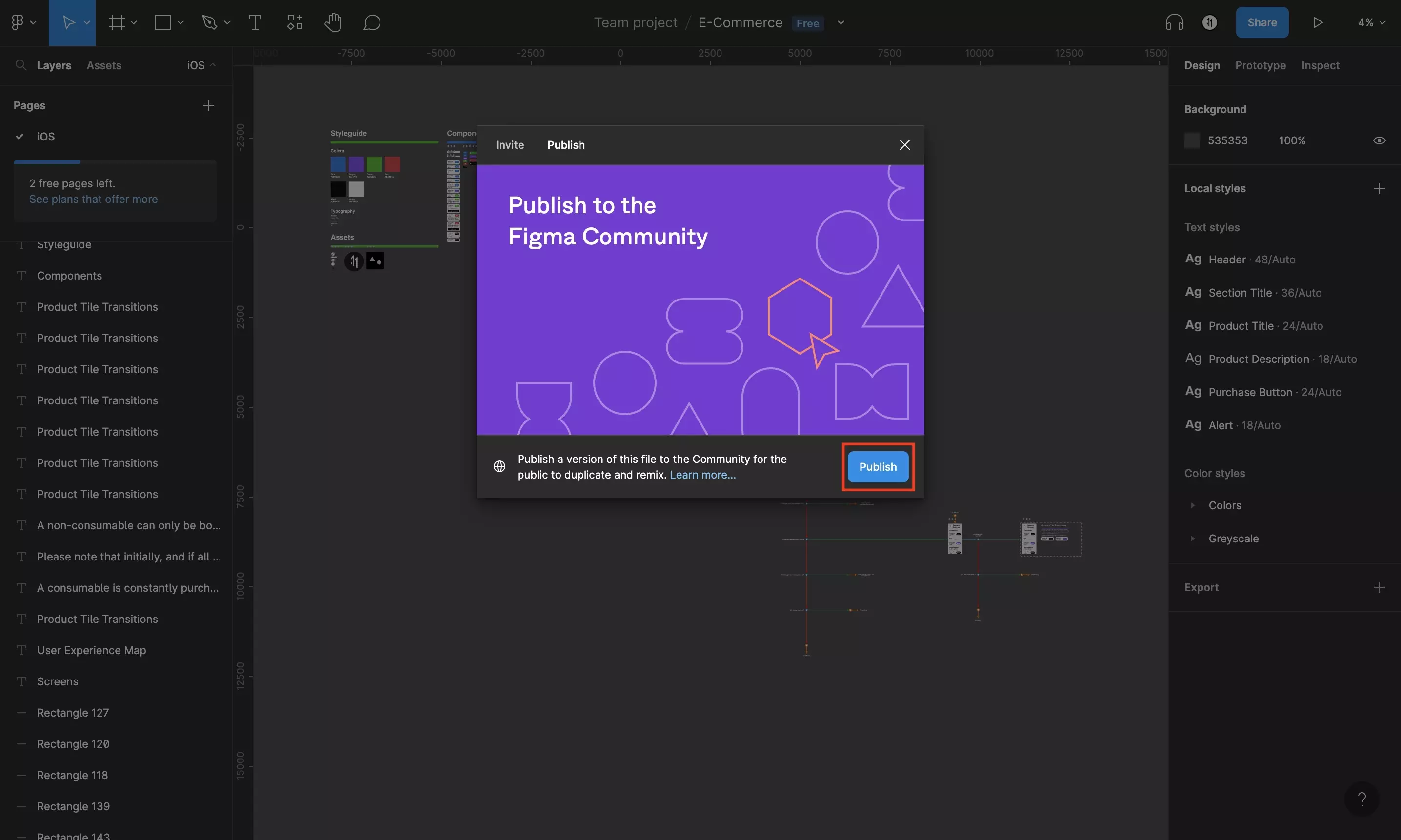
How To Publish A Figma Design File

Comments are closed.