How To Put Borders To The Entire Screen In The Android Application

How To Add Border To Android Imageview Viral Android вђ Tutorials This is not what i need. as you can see in the example i am trying to put a border in the entire screen, not just in te inner layout, even using my custom toolbar wont work. this is your result link –. To add a page border in android, you can use the microsoft word app on your android phone. here are the steps to add a border in word on android: method 1: using a text box a. open the word document on your android phone. b. tap on the insert icon (the icon with the pencil symbol) from the top. c. tap on shape. d. select the rectangle shape. e.

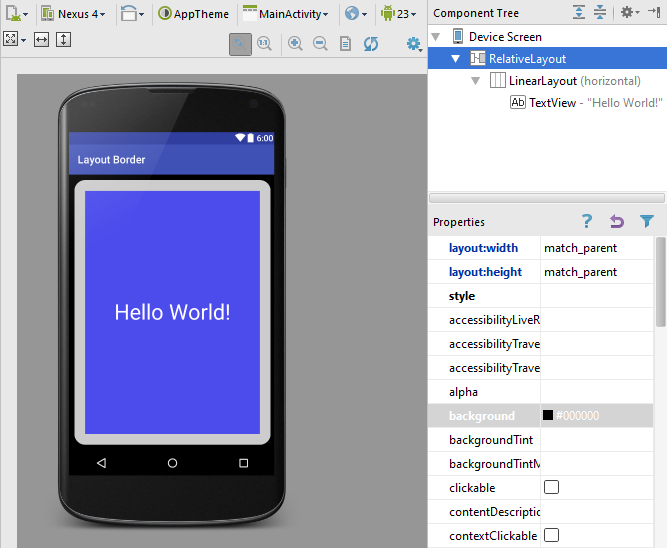
Add A Border To An Android Layout Tek Eye Essentially, you get the illusion of fullscreen mode and can still quickly switch to other programs. this is the best alternative to fullscreen mode particularly if you’re using more than one monitor. borderless mode allows you to move your mouse seamlessly from one monitor to another, even when playing computer games. Relative layout | views. Topics. the adaptive layouts documentation provides guidance on the following topics, how to: design and implement adaptive layouts. adjust your app's primary navigation based on window size. use window size classes to adapt your app's ui. simplify implementation of canonical layouts, such as list‑detail, using the jetpack apis. First, head back into the maps android app’s settings area and once again select “navigation settings.”. then: tap “google assistant settings.”. flip the toggle next to “get messaging.

How To Add Border To Android Imageview Viral Android Tutorials Vrogue Topics. the adaptive layouts documentation provides guidance on the following topics, how to: design and implement adaptive layouts. adjust your app's primary navigation based on window size. use window size classes to adapt your app's ui. simplify implementation of canonical layouts, such as list‑detail, using the jetpack apis. First, head back into the maps android app’s settings area and once again select “navigation settings.”. then: tap “google assistant settings.”. flip the toggle next to “get messaging. Inframe: provides a variety of border styles and customization options. prisma: primarily known for its artistic filters, but also includes border features. befunky: known for its user friendly interface and numerous editing tools including border options. canva: offers a wide range of design tools and templates, including borders for photos. We managed to center the game screen on web version so that is fixed. still don’t understand how to stretch the game screen to fill the entire android mobile screen? (not maintaining aspect ratio no black border on either side) any help would be appreciated, thanks! jesse.

How To Get A Curved Border Display On Android Phones Like Samsung Inframe: provides a variety of border styles and customization options. prisma: primarily known for its artistic filters, but also includes border features. befunky: known for its user friendly interface and numerous editing tools including border options. canva: offers a wide range of design tools and templates, including borders for photos. We managed to center the game screen on web version so that is fixed. still don’t understand how to stretch the game screen to fill the entire android mobile screen? (not maintaining aspect ratio no black border on either side) any help would be appreciated, thanks! jesse.

Comments are closed.