How To Turn Your Big Idea Into Digital Reality Softwire

How To Turn Your Big Idea Into Digital Reality Softwire Make sure you have these answers, and that your elevator pitch makes sense to others. 2. prepare your business case. before you spend time and money building anything, you need to be as sure as you can that your product or service will meet your high level goals. this means writing a business case. If you have an idea for a software product but you don't know how turn it into reality, watch this video right now. i'll guide you through the steps of going.

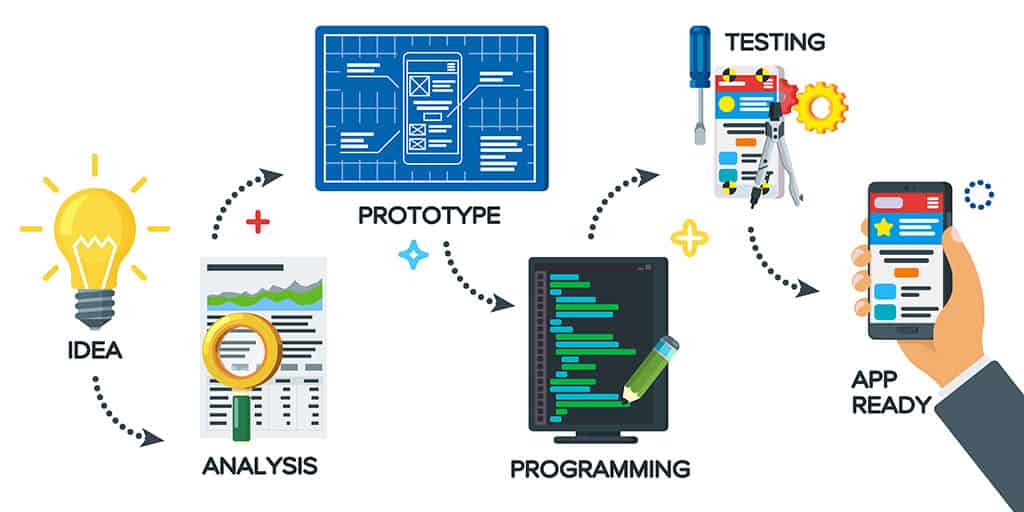
Five Principles Of Good Digital Design Softwire Before you start hiring people to design your app, the first step will be a validation process. it's worth trying to redline your concept from every angle before you start investing money in the project. once you have verified that an audience is ready and waiting for your new app, you can start the development process. Each step is designed to maximize your efforts and minimize potential roadblocks, aligning with the principle of low effort, high reward tasks. 1. clarify your vision. one of the most crucial steps in turning your big idea into a tangible product is to achieve clarity of vision. think of this step as laying the bedrock for your entire project. 4. test, test, test. experienced developers and project managers know all too well that every product’s path to reality is dotted with inevitable snags and glitches. to minimize the delays these. 1. define your app idea and the features you want. every good app starts with the spark of an idea. but to set that thought into motion and turn it into a genuine product, the first thing you need to do is define the app idea. in other words —put it on paper! even if the paper is electronic.

Let S Turn Ideas Into Reality With Digital Transformation 4. test, test, test. experienced developers and project managers know all too well that every product’s path to reality is dotted with inevitable snags and glitches. to minimize the delays these. 1. define your app idea and the features you want. every good app starts with the spark of an idea. but to set that thought into motion and turn it into a genuine product, the first thing you need to do is define the app idea. in other words —put it on paper! even if the paper is electronic. Step 3: create a detailed plan. once you’ve done your research and determined that your ideas are feasible, it’s time to create a detailed plan. a plan is essential for turning your ideas into reality, as it will provide you with a roadmap and help you stay focused on your goals. when creating your plan, it’s important to be realistic and. Mockplus. mockplus is the most powerful product design solution for prototyping, design systems, and collaboration. with its advanced features and animations, you can design faster and collaborate better. turn your brilliant ideas into functional prototypes with the help of interactions, icons, and components.

How To Turn Your Ideas Into Reality The Easy Way Step 3: create a detailed plan. once you’ve done your research and determined that your ideas are feasible, it’s time to create a detailed plan. a plan is essential for turning your ideas into reality, as it will provide you with a roadmap and help you stay focused on your goals. when creating your plan, it’s important to be realistic and. Mockplus. mockplus is the most powerful product design solution for prototyping, design systems, and collaboration. with its advanced features and animations, you can design faster and collaborate better. turn your brilliant ideas into functional prototypes with the help of interactions, icons, and components.

Comments are closed.