Html Css Javascript Website Tutorial Responsive Beginner Js Proj

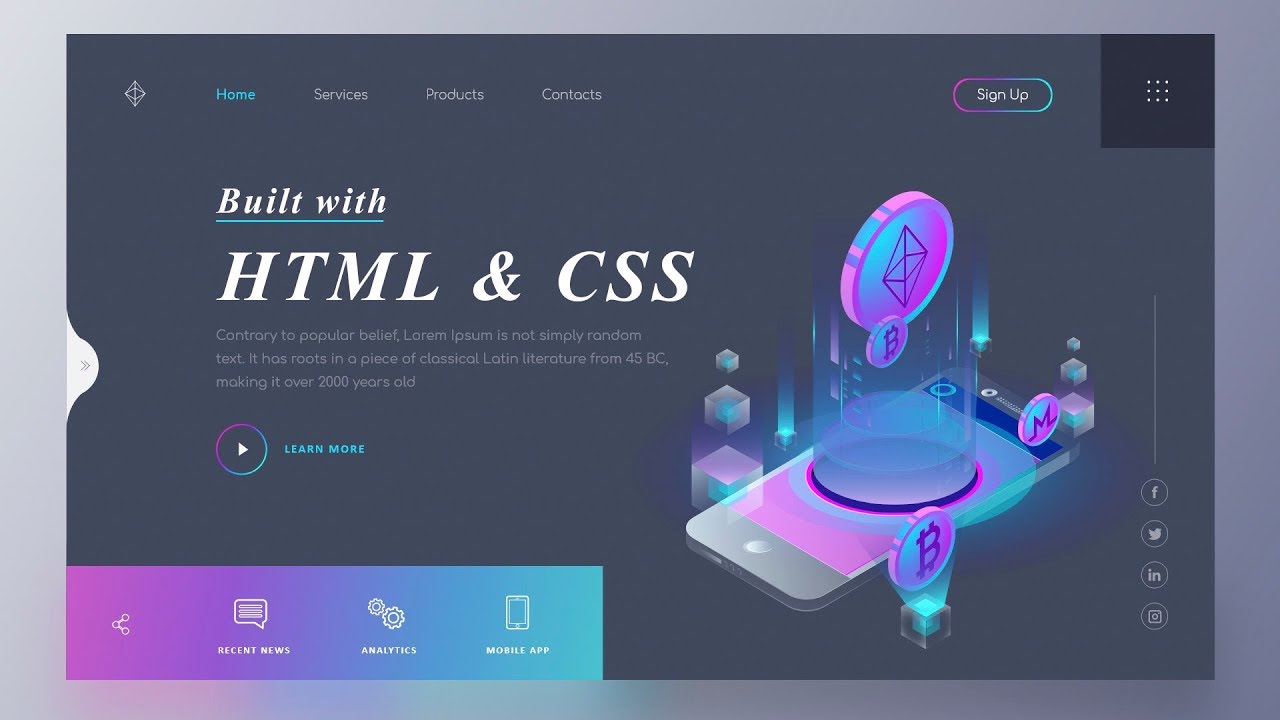
Html Css Javascript Website Tutorial Responsive Beginner о With html, css, and javascript, you can build an accordion that expands and collapses sections to display content when users interact with it. 27. coffee landing page. creating a landing page for a coffee shop is an exciting project that combines your html and css skills to design an appealing and informative page. 28. Today we will go into learning about ui page projects to increase design ability and how to apply html, css, javascript to actual website development! responsive social platform ui you can see the results below.

How To Design A Using Html And Css Tutorial Tutorial Pics Photos Learn how to build a website using html, css, and javascript in this beginner tutorial. the site is fully responsive and has a smooth scroll effect that high. 7. double line css hover effect button. project details — a double line css hover effect is a css feature using the hover effect property. when users hover over a link or button, it creates a. 40 javascript projects for beginners – easy ideas to get started coding js. the best way to learn a new programming language is to build projects. i have created a list of 40 beginner friendly project tutorials in vanilla javascript, react, and typescript. my advice for tutorials would be to watch the video, build the project, break it apart. Learn to build a responsive website using html, css, and javascript with brian design. this beginner friendly tutorial includes smooth scroll effects and navbar menu highlights. discover the top 75 free courses for august.

Html Css And Javascript Website Design Tutorial Beginner Project 40 javascript projects for beginners – easy ideas to get started coding js. the best way to learn a new programming language is to build projects. i have created a list of 40 beginner friendly project tutorials in vanilla javascript, react, and typescript. my advice for tutorials would be to watch the video, build the project, break it apart. Learn to build a responsive website using html, css, and javascript with brian design. this beginner friendly tutorial includes smooth scroll effects and navbar menu highlights. discover the top 75 free courses for august. This css code styles a responsive navigation bar for a website, with a focus on dark and light modes, and mobile adaptability. it imports the “poppins” font from google fonts and applies a consistent box model and smooth transitions to all elements. the code defines custom color variables (e.g., body color, nav color) for easy theme. The course is divided into five parts: part 1: laying the foundation. introduction. understanding functional design requirements. creating accessible form controls. updating css custom properties with js. implementing screen reader only text. part 2: preparing the development environment. creating a github repository.

Comments are closed.