I Make Snake Game Using Html Css And Javascript Youtube

How To Make Snake Game Using Html Css And Javascript Laptr This game is designed to be played both on a pc using keyboard arrow ke in this video, i've shown how to create a snake game using html, css, and javascript. In this video, we will be creating the nostalgic childhood snake game using html, css, and javascript. our expert developer aman will guide you step by step.

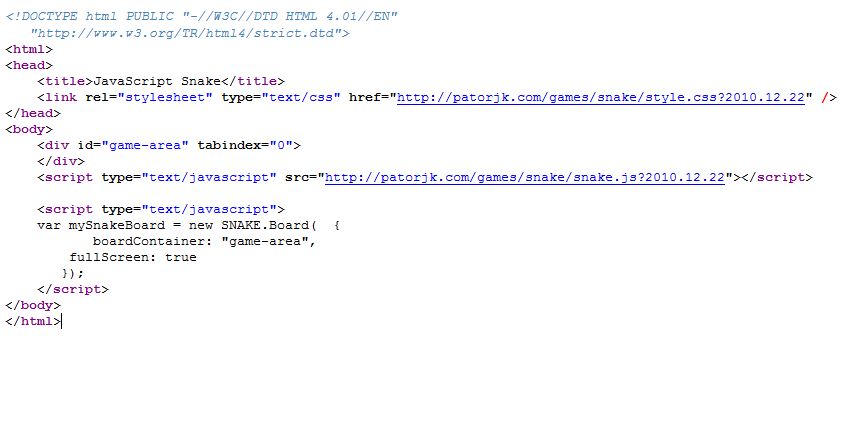
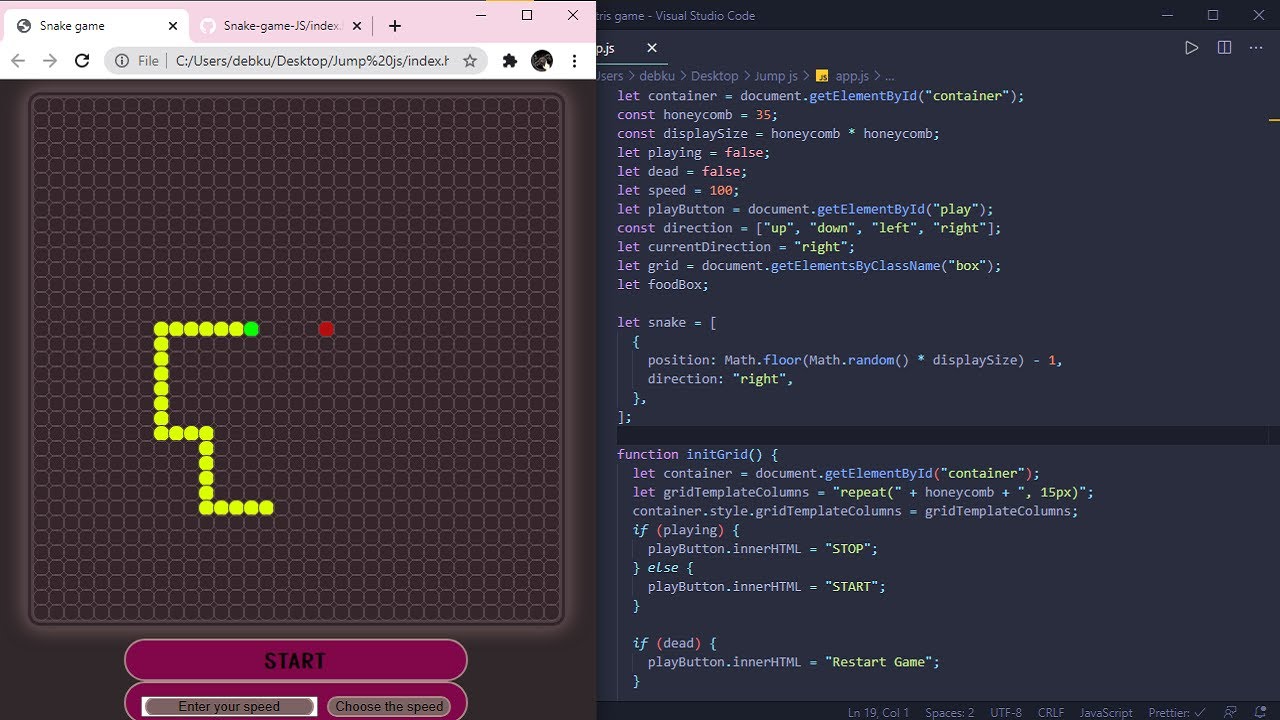
Html Code Games Online Gta 5 Hex Codes Digital Games And Software The snake game is a classic arcade game where the player controls a snake to eat food and grow longer while avoiding collisions with the walls or itself. by creating one using html, css, and javascript, you can build an interactive web application that provides a fun and engaging user experience. The snake game project is a classic implementation of the iconic snake arcade game using a combination of html, css, and javascript. this web based adaptation aims to deliver a nostalgic gaming experience, allowing users to control a snake that grows longer as it consumes randomly placed food items. the project leverages fundamental web. Create a new file called "index.html". open the file using any text editor such as visual code or atom. add the basic html code structure: inside the body tag, add a canvas to represent the game board for the snake. in the same folder as your html file, create a new file called "styles.css". Approach. select the board id from the html and add functionality to that board using javascript like board size, snake color, food color, snake size, food size snake position. create the background of a game using the javascript fillstyle () method. place food on the board using math.random (). select the speed of the snake using setinterval.

Old Snake Game In Javascript With Source Code Source Code Projects Create a new file called "index.html". open the file using any text editor such as visual code or atom. add the basic html code structure: inside the body tag, add a canvas to represent the game board for the snake. in the same folder as your html file, create a new file called "styles.css". Approach. select the board id from the html and add functionality to that board using javascript like board size, snake color, food color, snake size, food size snake position. create the background of a game using the javascript fillstyle () method. place food on the board using math.random (). select the speed of the snake using setinterval. The snake game is a simple game you can make using the basics of javascript and html. snake is a classic video game from the late 70s. the basic goal is to navigate a snake and eat as many apples as possible without touching the walls or the snake’s body. today, we’ll show you step by step how to create this snake game using javascript and. 🐍 learn how to create the classic snake game using html, css, and javascript! in this tutorial, you'll follow step by step instructions to build a fully fun.

How To Code The Snake Game In Javascript Uohere The snake game is a simple game you can make using the basics of javascript and html. snake is a classic video game from the late 70s. the basic goal is to navigate a snake and eat as many apples as possible without touching the walls or the snake’s body. today, we’ll show you step by step how to create this snake game using javascript and. 🐍 learn how to create the classic snake game using html, css, and javascript! in this tutorial, you'll follow step by step instructions to build a fully fun.

Comments are closed.