Javascript Popup Window Popup Login Form

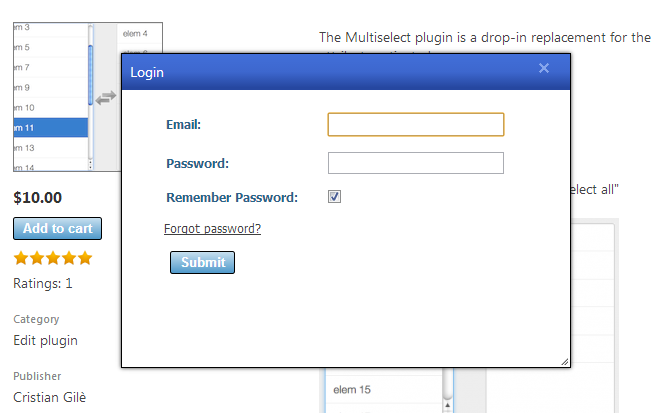
Create Popup Login Form Using Html Css Javascript Javascript Popupо Basically, i want to create a login popup like the one that a lot of routers have to get access to the setup page: is it possible to implement this on an html file at all or is it only for server. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

Javascript Popup Window Popup Login Form Youtube The popup button will be just under the visitor’s eye. when a user clicks on the popup button, the form will appear on the screen. here you can learn how to create a popup form using javascript. use the display = "block" for the openform() and display = "none" for the closeform() functions to show and close the form when clicked:. In this video, we will discuss, how to open a popup window using javascript.create a simple modal popup using html, css, and javascript. in this video, we cr. Popups and window methods. Popup boxes are a valuable tool for improving user experience on websites. a popup (or dialog box) is a modal window used to inform, warn, or receive input from the user. pop up windows should not be used as they prevent the user from accessing other aspects of the program until the pop up window is closed. in this create popup box in html and css.

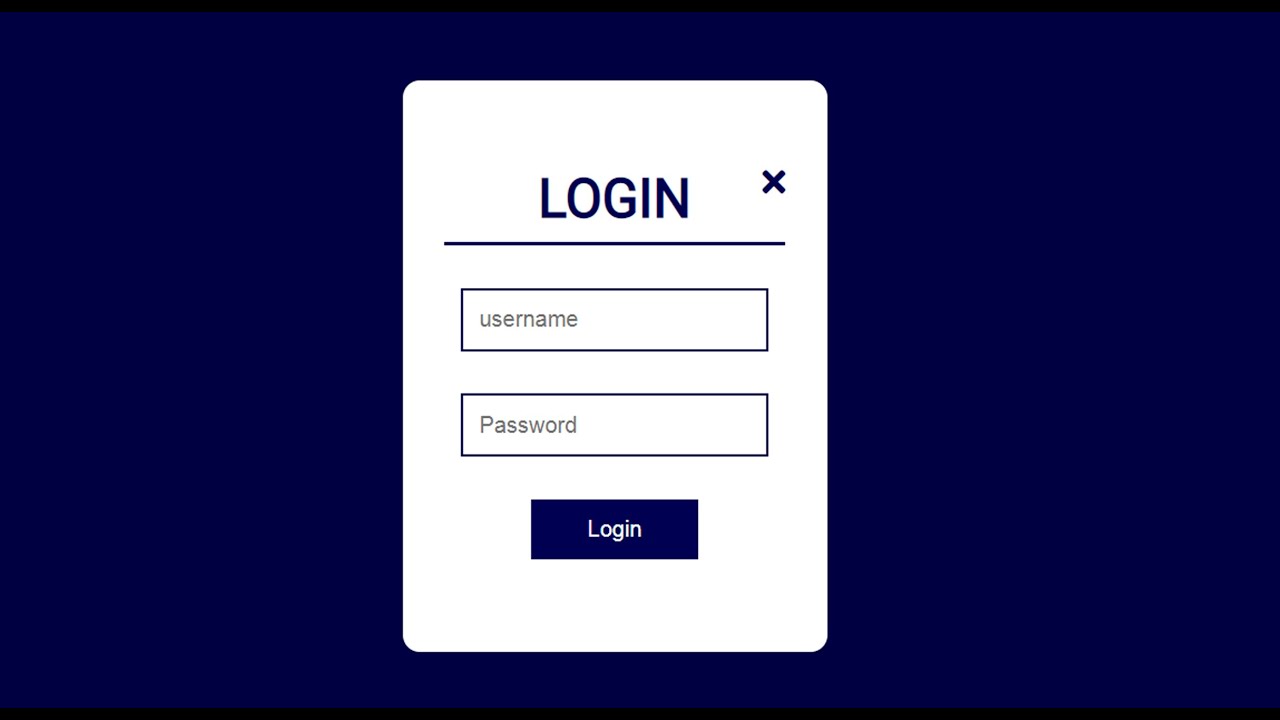
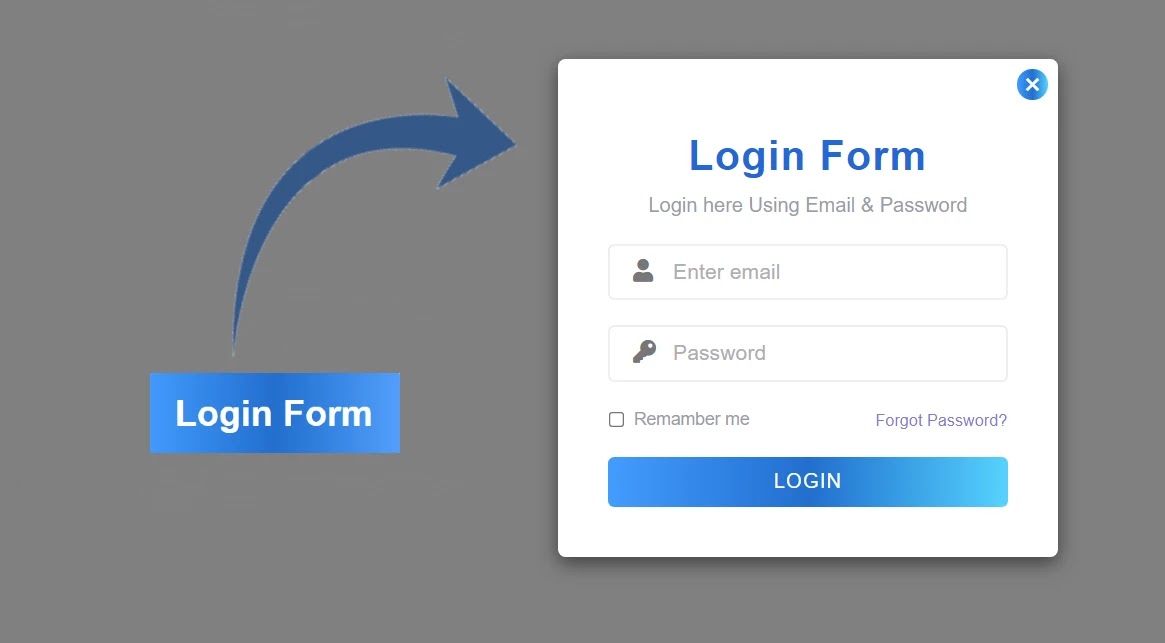
Popup Login Form With Html Css And Javascript Popups and window methods. Popup boxes are a valuable tool for improving user experience on websites. a popup (or dialog box) is a modal window used to inform, warn, or receive input from the user. pop up windows should not be used as they prevent the user from accessing other aspects of the program until the pop up window is closed. in this create popup box in html and css. Cursor: pointer; border radius: 5px; } in html, firstly we need to link with our css file, so designs done in css reflect in the html. then we need to add our button, for that, we have added a div with class name, so that we can apply some style using that. then we have added a button with an id. Now, let’s go through another method to create a css or javascript popup form without coding the popup manually. method #2: create a high conversion ‘no code’ popup step 1: select your campaign type and template. follow the same process that we covered in method #1 to choose a campaign type.

39 Javascript Create Popup Window Modern Javascript Blog Cursor: pointer; border radius: 5px; } in html, firstly we need to link with our css file, so designs done in css reflect in the html. then we need to add our button, for that, we have added a div with class name, so that we can apply some style using that. then we have added a button with an id. Now, let’s go through another method to create a css or javascript popup form without coding the popup manually. method #2: create a high conversion ‘no code’ popup step 1: select your campaign type and template. follow the same process that we covered in method #1 to choose a campaign type.

1 Amazing Professional Popup Login Form Using Html

Comments are closed.