Justify Content Css Css Flexbox Justify Content Web Develo

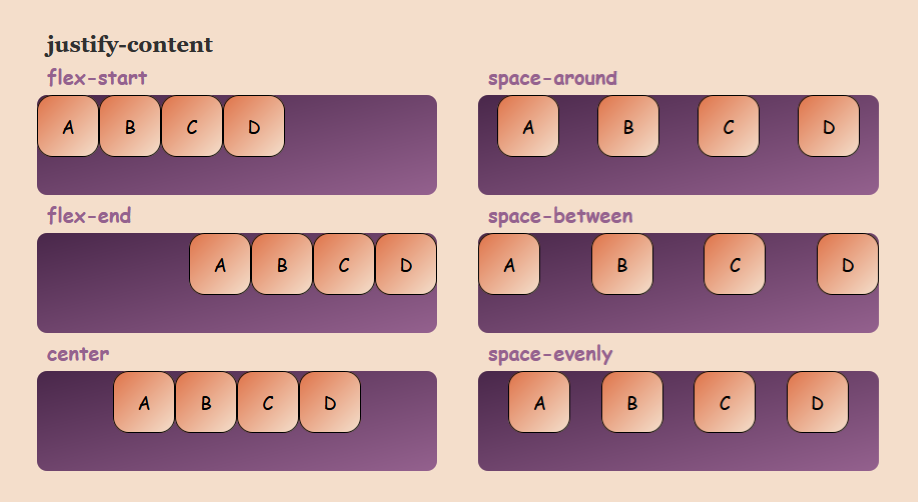
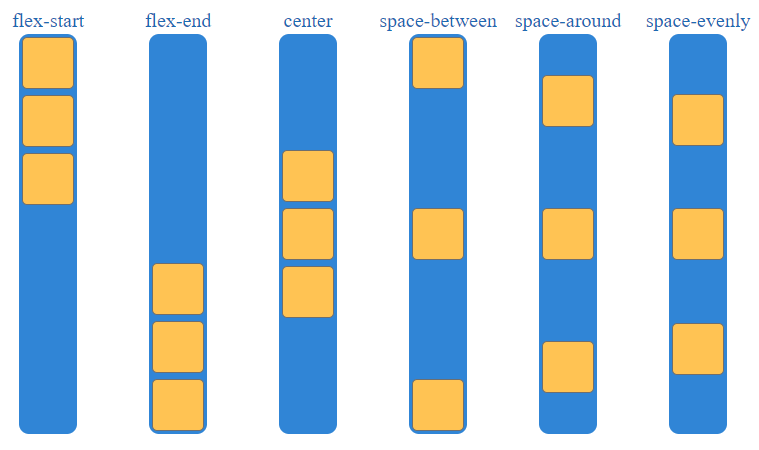
Justify Content Belajar Css 3 Flexbox 03 Youtube Align items: controls the alignment of all items on the cross axis. align self: controls the alignment of an individual flex item on the cross axis. align content: controls the space between flex lines on the cross axis. gap, column gap, and row gap: used to create gaps or gutters between flex items. we will also discover how auto margins can. Justify content. the css justify content property defines how the browser distributes space between and around content items along the main axis of a flex container and the inline axis of grid and multicol containers. the interactive example below demonstrates some justify content values using grid layout.

A Complete Introduction To Css Flexbox вђ Flex Container Byteiota The justify content property aligns the flexible container's items when the items do not use all available space on the main axis (horizontally). tip: use the align items property to align the items vertically. note: the justify content property can also be used on a grid container to align grid items in the inline direction. The flex items are spaced evenly along the main axis by setting the justify content property to space around. the align items property controls where the flex items sit on the cross axis. by default, the value normal which behaves as stretch in flexbox. this stretches all flex items to fill the parent in the direction of the cross axis. The justify content property is a sub property of the flexible box layout module. it defines the alignment along the main axis. it helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. it also exerts some control over the alignment of items when. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart.

рџ Css Justify Content In Flexbox Flex Direction Column Dirask The justify content property is a sub property of the flexible box layout module. it defines the alignment along the main axis. it helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. it also exerts some control over the alignment of items when. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. Example of align content: space around. practice using align content on stackblitz. the place content property. if you need to use both the justify content and align content properties, you use the place content shorthand property. it can take one or two values. Last updated november 5, 2023. intro to css flexbox justify content. the justify content property automatically assigns space between and around flex items along the main axis of a flex container. this property also works for grid items much like flex items. there are a few properties you can tweak to allow content to shift dynamically inside.

Comments are closed.