Justify Content Css Flexbox Youtube

Justify Content Belajar Css 3 Flexbox 03 Youtube Struggling to achieve perfect layout with css flexbox? this video dives deep into three essential properties: justify content, align items, and align content. In this tutorial, we look at the difference between "align items" and "align content" in css flexbox.both properties are used to position flex items along th.

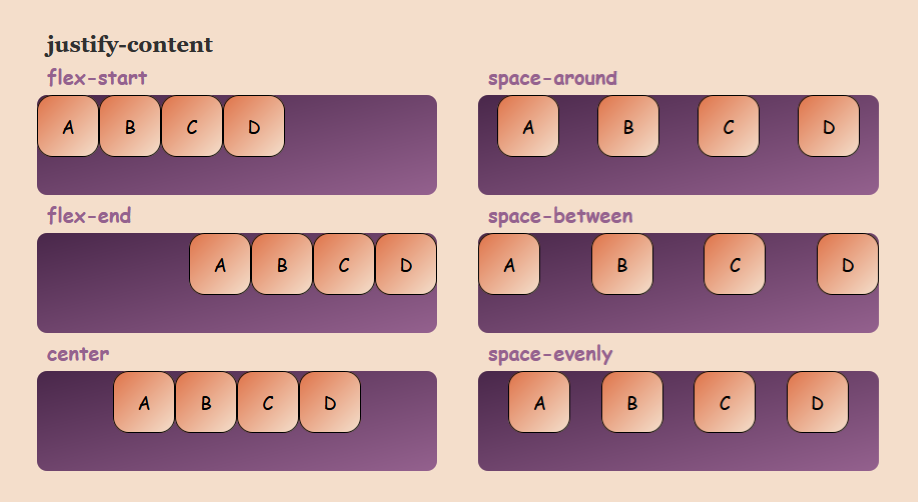
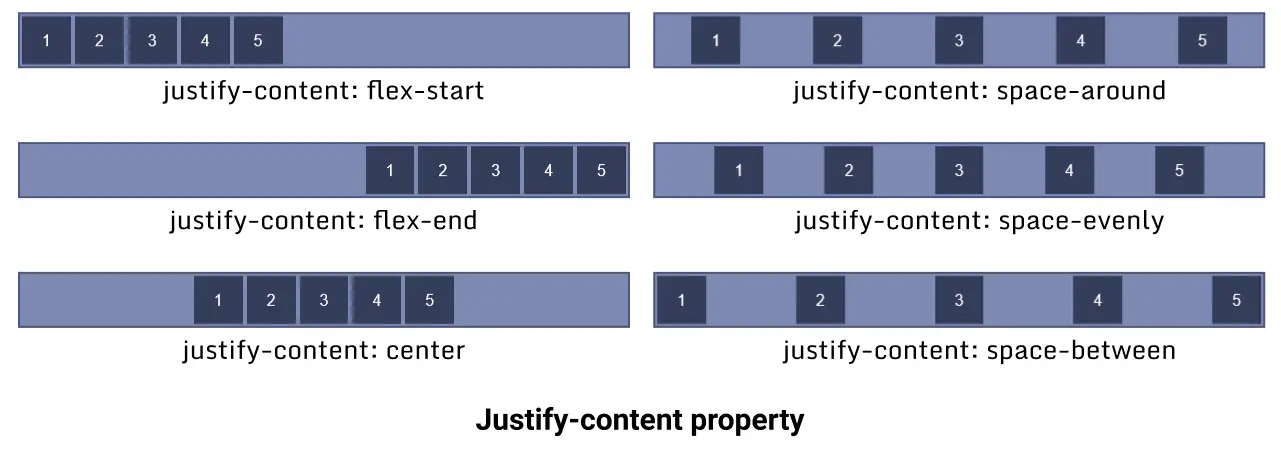
Css Flex Justify Content Examples Stretch Space Between Space Around Align items: controls the alignment of all items on the cross axis. align self: controls the alignment of an individual flex item on the cross axis. align content: controls the space between flex lines on the cross axis. gap, column gap, and row gap: used to create gaps or gutters between flex items. we will also discover how auto margins can. The justify content property is a sub property of the flexible box layout module. it defines the alignment along the main axis. it helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. it also exerts some control over the alignment of items when. Justify content. the css justify content property defines how the browser distributes space between and around content items along the main axis of a flex container and the inline axis of grid and multicol containers. the interactive example below demonstrates some justify content values using grid layout. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart.

A Complete Introduction To Css Flexbox вђ Flex Container Byteiota Justify content. the css justify content property defines how the browser distributes space between and around content items along the main axis of a flex container and the inline axis of grid and multicol containers. the interactive example below demonstrates some justify content values using grid layout. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. Definition and usage. the justify content property aligns the flexible container's items when the items do not use all available space on the main axis (horizontally). tip: use the align items property to align the items vertically. note: the justify content property can also be used on a grid container to align grid items in the inline direction. By alex mitchell last update on august 19, 2024. flexbox is a css layout module that makes it easier to design flexible and responsive layouts without using floats or positioning. with flexbox, you can easily align items vertically or horizontally within a container and distribute space between items. in this visual guide, we‘ll explore the.

Justify Content Css Css Flexbox Justify Content Web Develo Definition and usage. the justify content property aligns the flexible container's items when the items do not use all available space on the main axis (horizontally). tip: use the align items property to align the items vertically. note: the justify content property can also be used on a grid container to align grid items in the inline direction. By alex mitchell last update on august 19, 2024. flexbox is a css layout module that makes it easier to design flexible and responsive layouts without using floats or positioning. with flexbox, you can easily align items vertically or horizontally within a container and distribute space between items. in this visual guide, we‘ll explore the.

Complete Guide To Css Flexbox With Examples And Infographics

Comments are closed.