Keep Footer At Bottom Of The Page Html Css Youtube

Keeping Footer At The Bottom Of The Page Html Css Youtube Learn how to keep the footer at the bottom of the page, even if the content above it is too short to naturally push it to the bottom, using css. first, the c. How to always keep the footer at the bottom of a page | learn html and css | html tutorial. in this lesson we will learn how to keep the footer at the bottom.

How To Always Keep The Footer At The Bottom Of A Page Learn Html And How to keep footer at bottom of page | html and csswrap the entire content before the footer in a div. you can adjust min height to your liking based on how. 64. try setting the styles of your footer to position:absolute; and bottom:0;. because what you're doing is not the classic sticky footer that sticks to the bottom of the page and if the page is 100% visible to the bottom of the window. but on tablets or 10 inch laptops it even overlapes the above the fold content. The first solution is to use css grid. to push the footer to the bottom of the page, you can add the following styles to your css: body { display: grid; height: 100vh; grid template rows: auto 1fr auto; } align footer to the bottom using css grid. using grid will expand the main element and push the footer to the bottom of the page. How to push footers to the bottom of a webpage. the ideal solution must satisfy the following 3 criteria: a) short content: footer gets pushed down to the bottom of the viewport. b) long content: footer comes after long content (pushed below the viewport). c) large footer: the solution must work with footers of variable height.

How To Keep Footer At Bottom Of Page Html And Css Youtube The first solution is to use css grid. to push the footer to the bottom of the page, you can add the following styles to your css: body { display: grid; height: 100vh; grid template rows: auto 1fr auto; } align footer to the bottom using css grid. using grid will expand the main element and push the footer to the bottom of the page. How to push footers to the bottom of a webpage. the ideal solution must satisfy the following 3 criteria: a) short content: footer gets pushed down to the bottom of the viewport. b) long content: footer comes after long content (pushed below the viewport). c) large footer: the solution must work with footers of variable height. The footer is set to absolute, sticking to the bottom: 0 of the page container it is within. this is important, as it is not absolute to the viewport, but will move down if the page container is taller than the viewport. as stated, its height, arbitrarily set to 2.5rem here, is used in the content wrap above it. and there you have it. The given code is a css stylesheet that defines the styling for a footer section of a webpage. it sets the font family to “poppins”, sets the background color, and positions the footer at the bottom of the page. it also includes social media icons and link boxes. the styling is responsive and adjusts for different screen sizes.

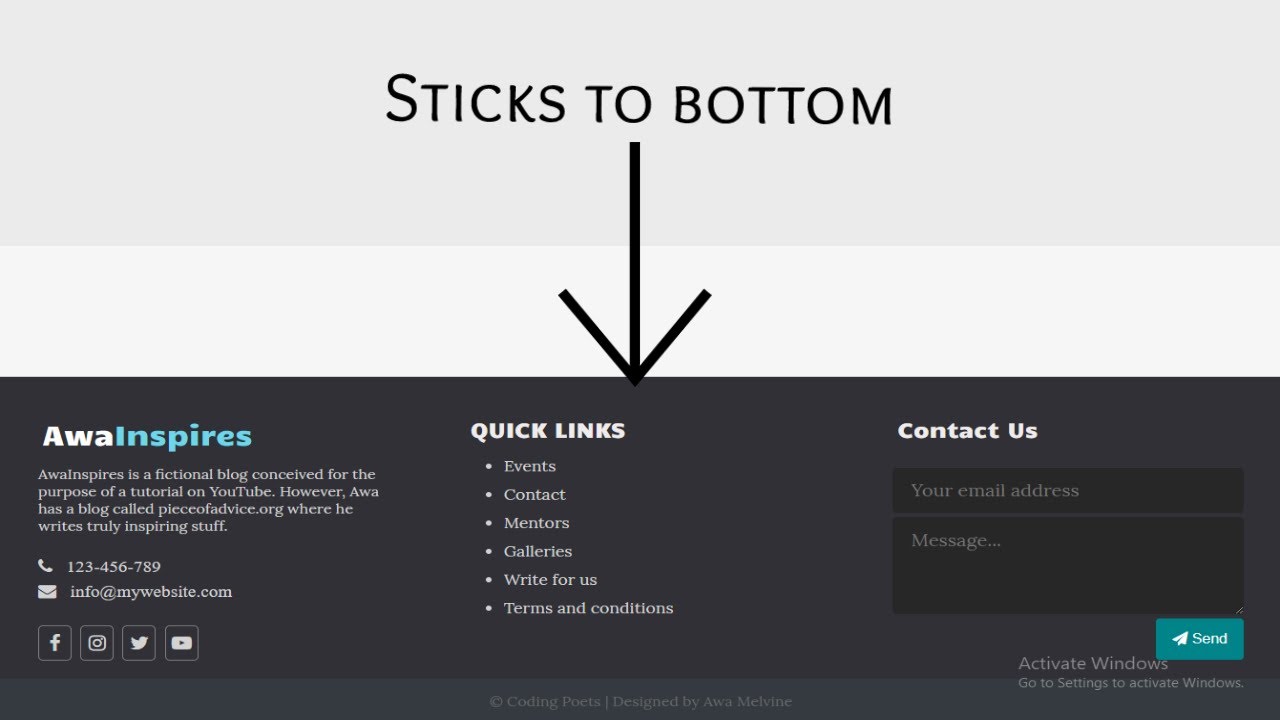
Design A Footer That Sticks To The Bottom Of The Page Designing A The footer is set to absolute, sticking to the bottom: 0 of the page container it is within. this is important, as it is not absolute to the viewport, but will move down if the page container is taller than the viewport. as stated, its height, arbitrarily set to 2.5rem here, is used in the content wrap above it. and there you have it. The given code is a css stylesheet that defines the styling for a footer section of a webpage. it sets the font family to “poppins”, sets the background color, and positions the footer at the bottom of the page. it also includes social media icons and link boxes. the styling is responsive and adjusts for different screen sizes.

Comments are closed.