Learn Css Flexbox In 9 Minutes In 2023

Learn Css Flexbox In 9 Minutes In 2023 Youtube Understanding how to use flexbox in your css and its properties will help you master responsive web design in 2023. understanding how to use flexbox in your css and its properties will help. Flexbox is a powerful tool for creating flexible and responsive layouts in css. by using the right combination of properties and values, you can easily create complex layouts that adjust to different screen sizes and devices. with the ability to vertically and horizontally align content, create responsive navigation menus, and build card.

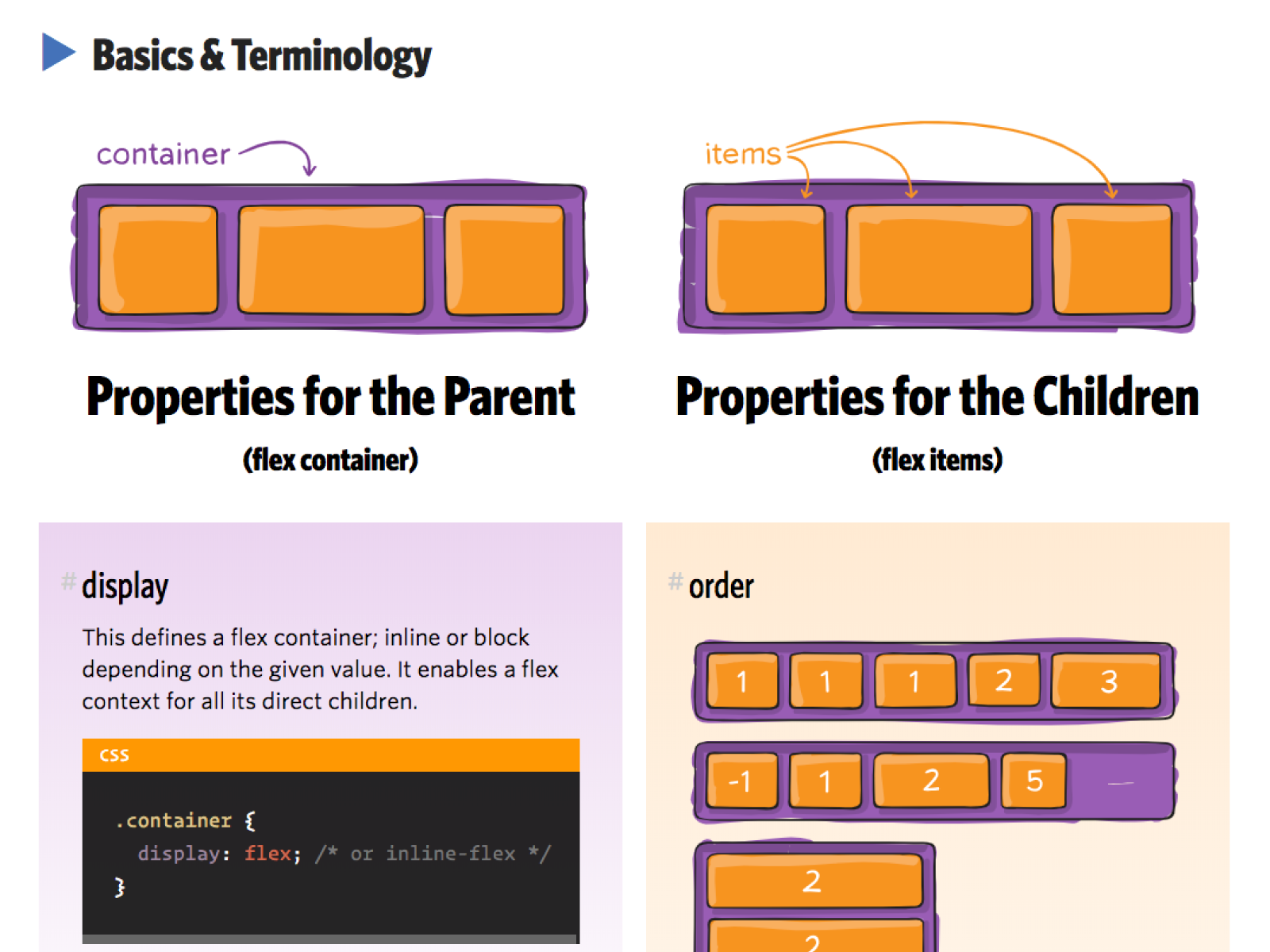
рџр рёс рѕс рѕр сџ сђр сѓрєр р рґрєр рѕр Css Flexbox с рѕс рѕ Css flexbox made simple: learn in 9 minutes part 18welcome to our quick and easy css flexbox tutorial! css flexbox made simple: learn in 9 minutes. in this. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. There is 1 module in this course. mastering css flexbox: unlock the power of flexible web layouts. discover the indispensable art of css flexbox and elevate your web development prowess to new heights. in this comprehensive course, you'll gain proficiency in harnessing the unparalleled capabilities of flexbox, revolutionizing the way you. To start with, we need to select which elements are to be laid out as flexible boxes. to do this, we set a special value of display on the parent element of the elements you want to affect. in this case we want to lay out the <article> elements, so we set this on the <section>: css. section { display: flex; }.

Learn Css Flexbox What Is Flexbox In Css Css Flexbox Code There is 1 module in this course. mastering css flexbox: unlock the power of flexible web layouts. discover the indispensable art of css flexbox and elevate your web development prowess to new heights. in this comprehensive course, you'll gain proficiency in harnessing the unparalleled capabilities of flexbox, revolutionizing the way you. To start with, we need to select which elements are to be laid out as flexible boxes. to do this, we set a special value of display on the parent element of the elements you want to affect. in this case we want to lay out the <article> elements, so we set this on the <section>: css. section { display: flex; }. Jiwon is a senior curriculum developer at codecademy. she has created courses across the web development catalog on languages such as javascript, php, and css, frameworks like react and node.js, and the front end engineer career path. she also created courses on p5.js, build tools, and intro to ui and ux design. Flexbox is a powerful responsive web design tool that's built right into css itself. and we just published a css flexbox crash course on the freecodecamp.org channel. james maxwell created this course. not only did he create the course but he also created some amazing pdf cheat sheets to go along with it.

Comments are closed.