Learn How To Customize A Squarespace Blog With Css Free Squarespace Blog Code Tutorials

How To Build A Blog With Squarespace The Everygirl In these tutorials you’ll learn how to customize the read more links in squarespace, turning them into a button and even replacing the words “read more” with your own text! read more → how to hide blog pagination in squarespace 7.1. Free squarespace css code snippets (free squarespace plugins) 2023 update what is css, and how does it affect squarespace. cascading style sheets (css) is a powerful programming language that plays a pivotal role in streamlining the presentation and appearance of web pages.

A Guide To Customize Squarespace Blog Page Open the shape block settings by double clicking the block. open the shape dropdown and choose the last shape option ( keystone ). navigate to website > website tools > custom css. copy and paste the code below into the last blank line in the panel. after pasting the css, the keystone shape block turns into a vertical line. With this cool little squarespace plugin tutorial from mary phillip, you can! p.s. don’t forget to take some of what you learned in squarespace css: 10 tips for customizing your site's fonts & text blocks to really spice up the custom font settings for your reading time! ie. changing style, weight, color, of your font! like this! 👇. In this tutorial, you'll learn how to customize the navigation link colors on your squarespace website using simple code. we'll update all the links, the dropdown links, the account login link, and the mobile links separately. There is more than one way to add custom css code in squarespace, but the best and most common place to add it is in the custom css editor. you can access the custom css editor by navigating to website> website tools > custom css. see the picture below for reference. free guide to improve custom css. 3.

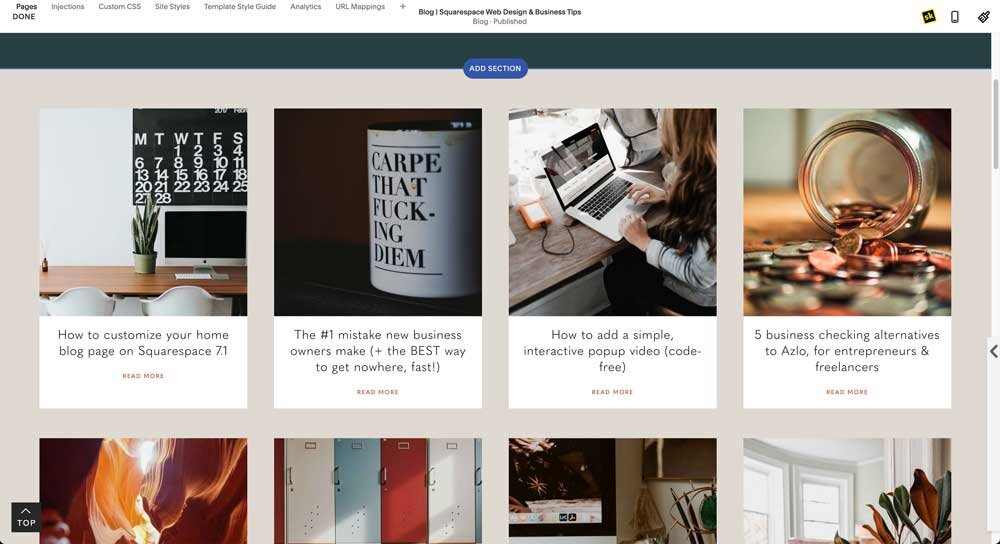
How To Customize Your Blog Home Page On Squarespace 7 1 In this tutorial, you'll learn how to customize the navigation link colors on your squarespace website using simple code. we'll update all the links, the dropdown links, the account login link, and the mobile links separately. There is more than one way to add custom css code in squarespace, but the best and most common place to add it is in the custom css editor. you can access the custom css editor by navigating to website> website tools > custom css. see the picture below for reference. free guide to improve custom css. 3. Make a vertical line. squarespace has made it super easy for users to add a horizontal line using (you guessed it) a line block. but until squarespace introduces a vertical line block, we are going to have to rely on this handy little snippet of css from the team over at minimist.ca. 16. set a fixed width for buttons. Here are links to a few other tutorials you can check out to customize your squarespace blog even more: brand new to css? start with my free course here: insidethesquare.co learn. how to add a background image to a blog post in squarespace 7.1. how to style squarespace blog comments. how to customize category links in squarespace.

Squarespace Blogs Tutorials Squarespace Codes For Blogs Make a vertical line. squarespace has made it super easy for users to add a horizontal line using (you guessed it) a line block. but until squarespace introduces a vertical line block, we are going to have to rely on this handy little snippet of css from the team over at minimist.ca. 16. set a fixed width for buttons. Here are links to a few other tutorials you can check out to customize your squarespace blog even more: brand new to css? start with my free course here: insidethesquare.co learn. how to add a background image to a blog post in squarespace 7.1. how to style squarespace blog comments. how to customize category links in squarespace.

Squarespace Css Inspiration вђ Mushaboom Studio Creative Brand Agency

Comments are closed.