Linear Gradient Color Css

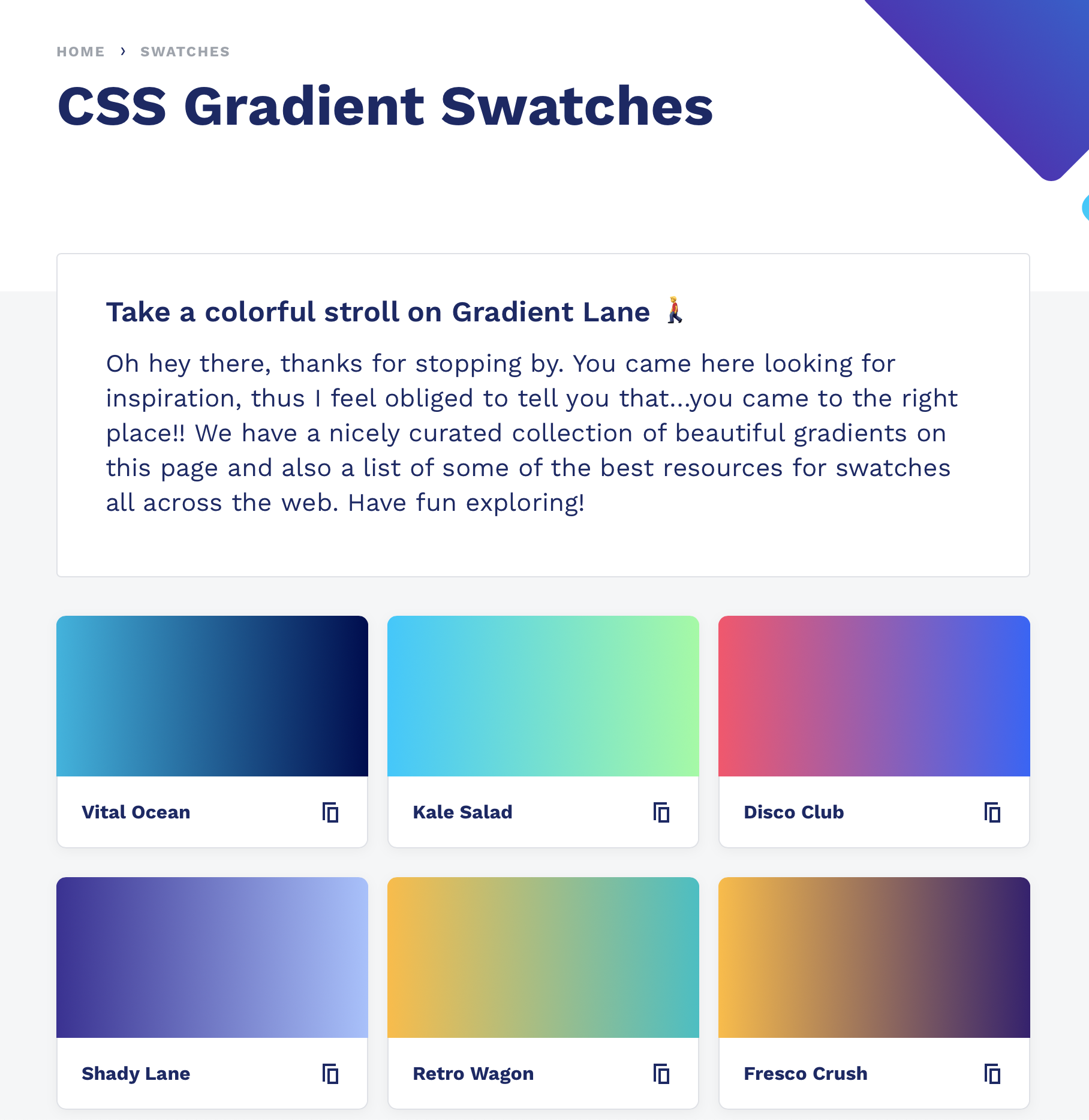
Pure Css 3 Color Gradient Bypeople The linear gradient () css function creates an image consisting of a progressive transition between two or more colors along a straight line. its result is an object of the <gradient> data type, which is a special kind of <image>. Create free gradient backgrounds for your website with this designstripe tool. learn how to code linear and radial gradients, explore color shades and swatches, and get inspired by gradient examples and resources.

Css Linear Gradient Explained With Examples The linear gradient () function sets a linear gradient as the background image. to create a linear gradient you must define at least two color stops. color stops are the colors you want to render smooth transitions among. you can also set a starting point and a direction (or an angle) along with the gradient effect. example of linear gradient:. Learn how to create smooth transitions between two or more colors using linear gradients in css. see examples of different directions, angles, color stops, transparency and repeating gradients. Syntax . the syntax is is declared on either the background (shorthand) or background image property in css.it reads like this in plain english: create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. Using css gradients. css gradients are represented by the <gradient> data type, a special type of <image> made of a progressive transition between two or more colors. you can choose between three types of gradients: linear (created with the linear gradient() function), radial (created with the radial gradient() function), and conic (created.

Color Gradient In Css Syntax . the syntax is is declared on either the background (shorthand) or background image property in css.it reads like this in plain english: create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. Using css gradients. css gradients are represented by the <gradient> data type, a special type of <image> made of a progressive transition between two or more colors. you can choose between three types of gradients: linear (created with the linear gradient() function), radial (created with the radial gradient() function), and conic (created. The <gradient> css data type is a special type of <image> that consists of a progressive transition between two or more colors. linear gradients transition colors. Learn how to create linear gradients with css using color stops and direction values. see examples of linear gradients with different colors and angles, and use the online generator to create your own gradients.

Comments are closed.