Login Form Validation Using Html Css Javascript Youtube

Create Login Form Validation Using Javascript By Cwrcode Medium You'll also love this login form validation with shake effect watch now: youtu.be lqwdd2ivibmdownload code from here drive.google file. Create a login form validation | html css & javascript, step by step in a very easy to follow along tutorial!subscribe & hit the 🛎️ bit.ly 3obqbc0.

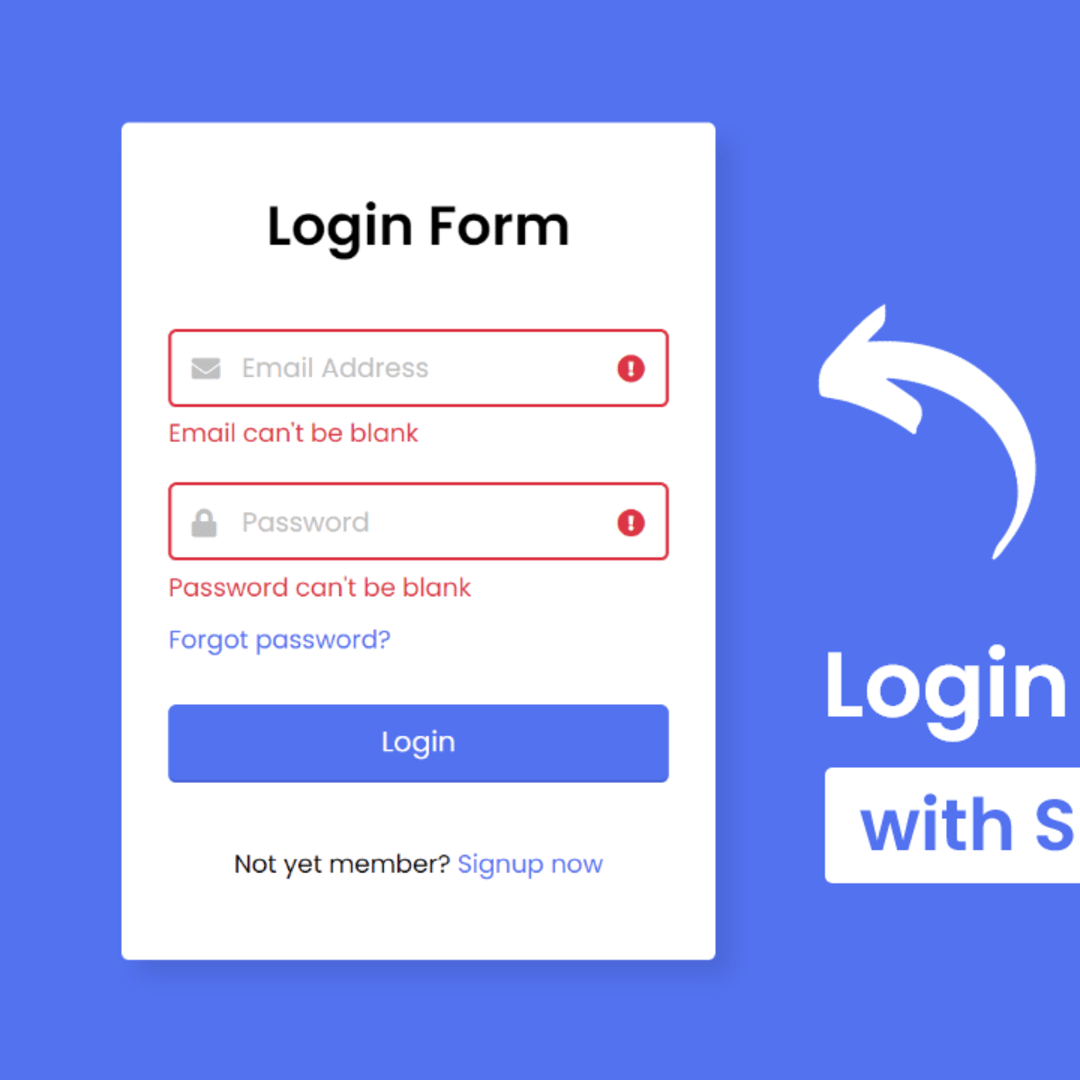
How To Create Login Form With Javascript Validation In Html Loginођ 🙏🙏🙏thank for watching 🙏🙏🙏today, in this video we are going build simple login form validation using html css & javascript with source codedownload sou. Each form has a unique id (login form for login and signup form for signup) for javascript interactions and a class (form) for styling purposes. the <button> elements inside each form are used for form submission. step 2: style the form with css next, let's add styles to our form using css to make it visually appealing and responsive. How to create a login and sign up form with html, css and javascript august 31st, 2020 in this tutorial you'll be building a hybrid login & sign up form using html, css & javascript. this is all very easy to do, and it's all done without a library or framework! video tutorial. In our login form validation in html & javascript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake.

Login Form Validation Using Html Css Javascript How to create a login and sign up form with html, css and javascript august 31st, 2020 in this tutorial you'll be building a hybrid login & sign up form using html, css & javascript. this is all very easy to do, and it's all done without a library or framework! video tutorial. In our login form validation in html & javascript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake. Success! we’ve nailed form validation using html, css, and javascript. whether you’re a coding pro or just starting, you’ve aced a crucial web development skill. kudos on completing this tutorial! keep coding, keep creating, and enjoy your new found form validation expertise. well done!. Step2: styling login form. our website can be made more colourful by utilising css. a style sheet can be inserted in three different ways. by including css properties and a style property on the.

Validation Login Form Using Html Css And Javascript Vrogue Success! we’ve nailed form validation using html, css, and javascript. whether you’re a coding pro or just starting, you’ve aced a crucial web development skill. kudos on completing this tutorial! keep coding, keep creating, and enjoy your new found form validation expertise. well done!. Step2: styling login form. our website can be made more colourful by utilising css. a style sheet can be inserted in three different ways. by including css properties and a style property on the.

Comments are closed.