Login Page Using Html Css Chatgpt Login Page In Just 2 Minutes Fastest Way Create A Login Page

Test Cases For Login And Login Page Anh Tester This is my second coding video, and the result is really amazing. now you can create a creative login page in just 2 minutes with the help of this new tool. How to create a simple login screen with html and css using chatgpt is shown#chatgpt #chatgpttutorial.

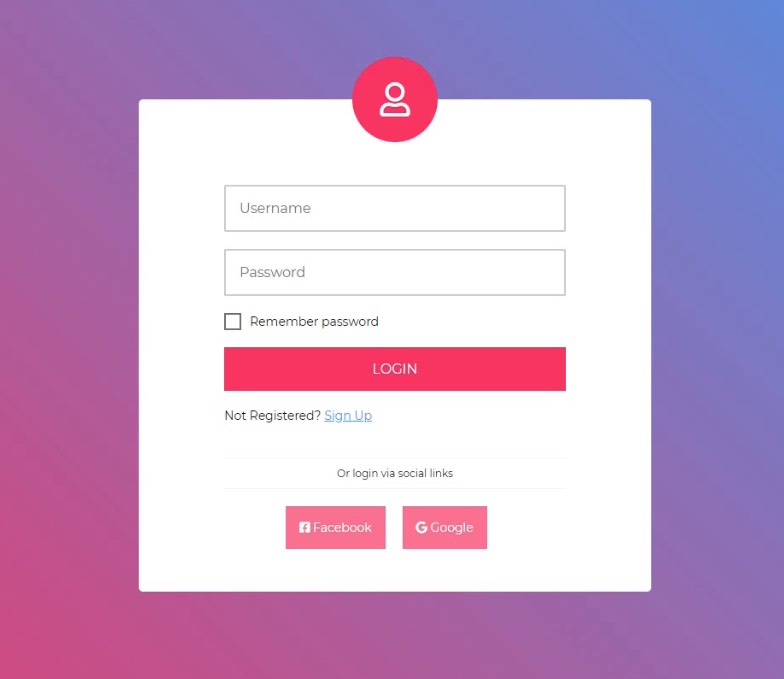
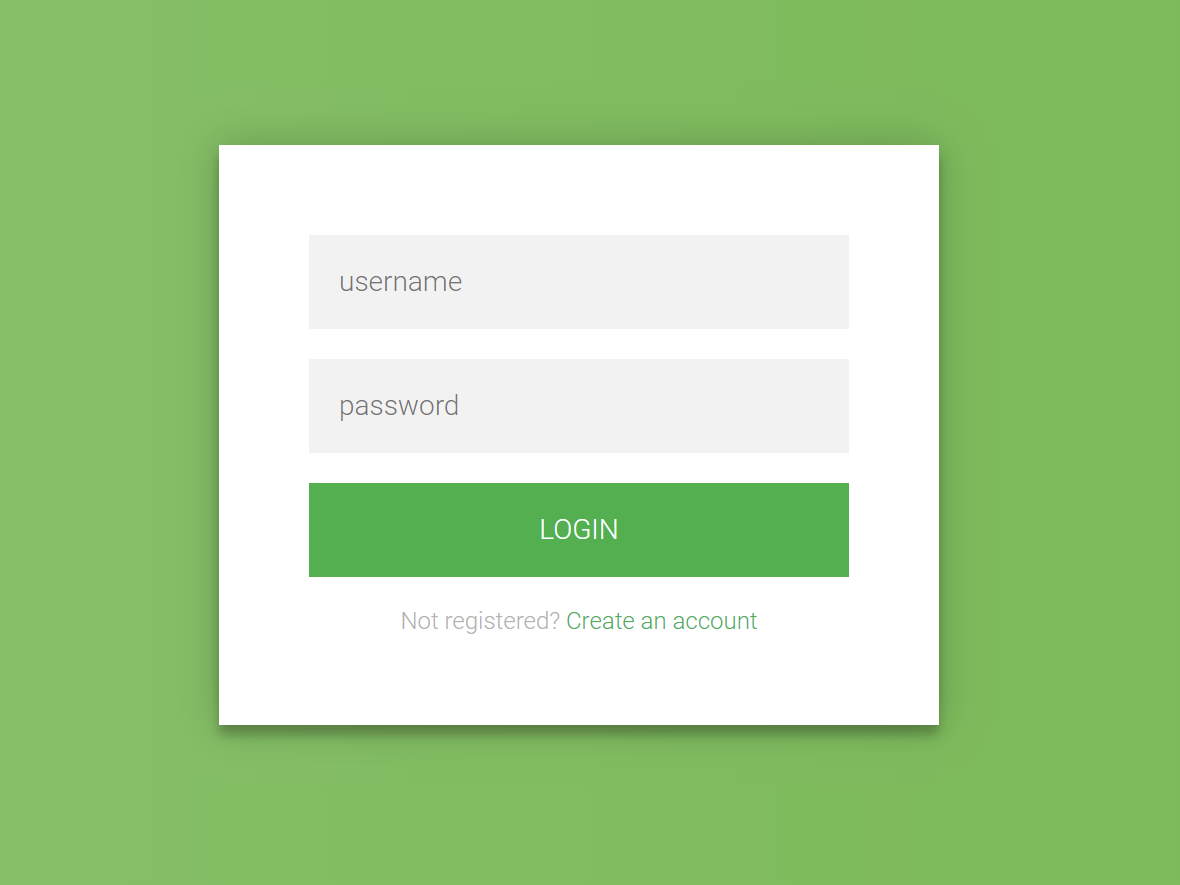
Login Page In Html And Css Now you can create a creative login page in just 5 minutes with the help of this new tool chatgpt fastest way to create your login page using html, css, java. Step 1 — html form and chat bubbles. for this, we’ll take advantage of w3schools (queue shuttering from half of the development community) pre built templates. there is nothing wrong with. The article provides a complete guide for creating a layered image layout using html and css. the layered image page refers to a webpage design that contains layered structured visual elements using images. here, the design contains two boxes with background images and some empty rounded boxes with borders to make the page more beautiful. the css p. In this comprehensive guide, we will walk you through the step by step process of creating a responsive login signup form using html and css, complete with detailed explanations and code examples. step 1: set up the html structure the first step is to create the basic html structure for our login signup form.
Login Page With Html And Css Code Tutorial Simple Login Page In The article provides a complete guide for creating a layered image layout using html and css. the layered image page refers to a webpage design that contains layered structured visual elements using images. here, the design contains two boxes with background images and some empty rounded boxes with borders to make the page more beautiful. the css p. In this comprehensive guide, we will walk you through the step by step process of creating a responsive login signup form using html and css, complete with detailed explanations and code examples. step 1: set up the html structure the first step is to create the basic html structure for our login signup form. Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial. Introducing chatgpt. we’ve trained a model called chatgpt which interacts in a conversational way. the dialogue format makes it possible for chatgpt to answer followup questions, admit its mistakes, challenge incorrect premises, and reject inappropriate requests. chatgpt is a sibling model to instructgpt, which is trained to follow an.

65 Login Page In Html With Css Code Sample Simple To Difficult вђ Codehim Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial. Introducing chatgpt. we’ve trained a model called chatgpt which interacts in a conversational way. the dialogue format makes it possible for chatgpt to answer followup questions, admit its mistakes, challenge incorrect premises, and reject inappropriate requests. chatgpt is a sibling model to instructgpt, which is trained to follow an.

Comments are closed.