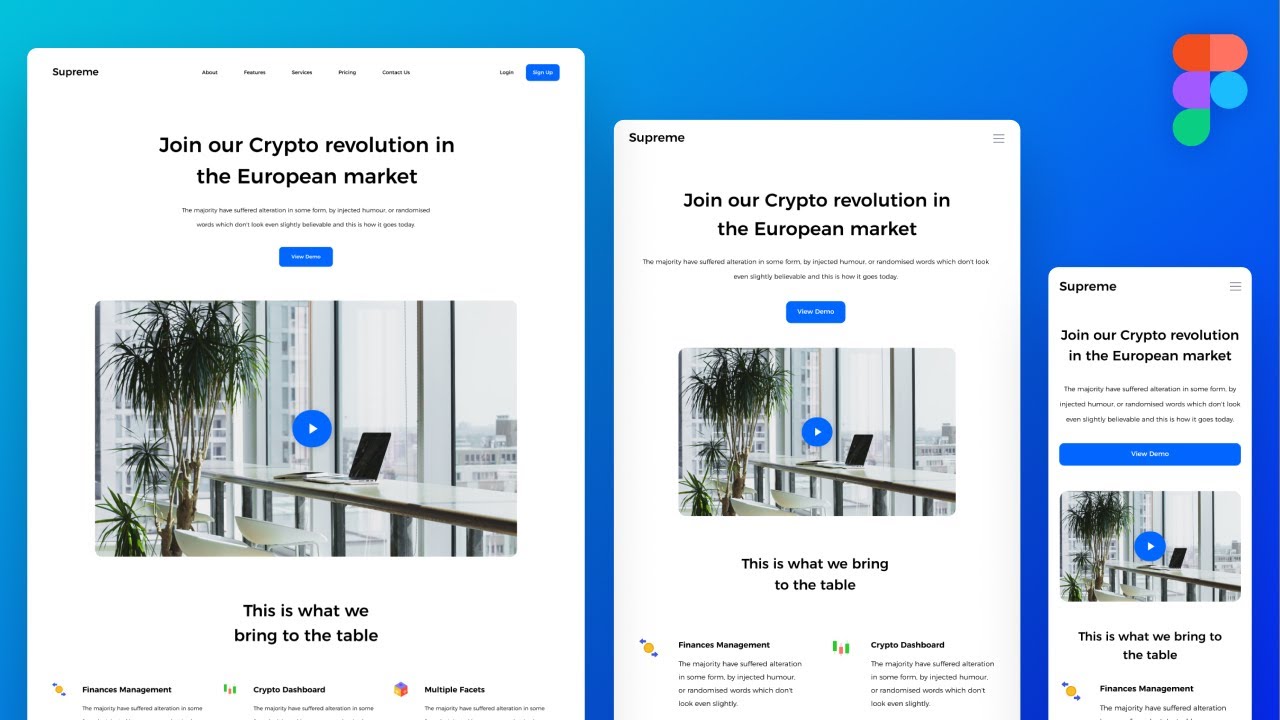
Make Your Web Design Responsive In 10 Minutes Figma Tutorial Youtube

Make Your Web Design Responsive In 10 Minutes Figma Tutorial Youtube In this video, i'm going to show you how to make your web design responsive in figma using auto layout and constraints in just 10 minutes.remember to subscri. 🚀 if you find it hard to design for desktop, tablet, or phone screens in figma, this video will help you get it.👉 become a pro ui designer with my ui desig.

Make Your Web Design Responsive In Just 10 Minutes Figm Want to learn ui ux? designcourse written tutorial: designcourse blog post figma constraints tutorial today, we're goin. The video tutorial shows how to make a design in figma responsive by setting constraints for different elements. the tutorial covers how to make a navigation bar, hero section, and an illustration responsive. it also demonstrates how to create breakpoints for different device sizes. questions. In this video, i’m going to show you how to make your web design responsive in figma using auto layout and constraints in just 10 minutes. download the practice file from here: bit.ly 3z9dcde. In this article, we will delve into the pivotal concept of responsive design and provide you with a step by step tutorial on creating responsive designs using figma. crafting designs that cater to different devices requires a comprehensive understanding of the architectural elements within the canvas. with this article, we will introduce a.

Responsive Web Design With Figma Full Walkthrough Tutorial Youtubeо In this video, i’m going to show you how to make your web design responsive in figma using auto layout and constraints in just 10 minutes. download the practice file from here: bit.ly 3z9dcde. In this article, we will delve into the pivotal concept of responsive design and provide you with a step by step tutorial on creating responsive designs using figma. crafting designs that cater to different devices requires a comprehensive understanding of the architectural elements within the canvas. with this article, we will introduce a. Step 4: add constraints to image. this is the last step so we have fully responsive design in figma. let’s set up the images to adjust with our screen format. first, make sure the images are ungrouped. then, select them all and set up constraints to scale and top. In this tutorial, i’ll guide you through making your web design responsive in 10 minutes using figma, a versatile design tool loved by designers worldwide.

Responsive Website In Figma Youtube Step 4: add constraints to image. this is the last step so we have fully responsive design in figma. let’s set up the images to adjust with our screen format. first, make sure the images are ungrouped. then, select them all and set up constraints to scale and top. In this tutorial, i’ll guide you through making your web design responsive in 10 minutes using figma, a versatile design tool loved by designers worldwide.

Comments are closed.