Mastering Css Flexbox From Basics To Advanced Techniques Devsday

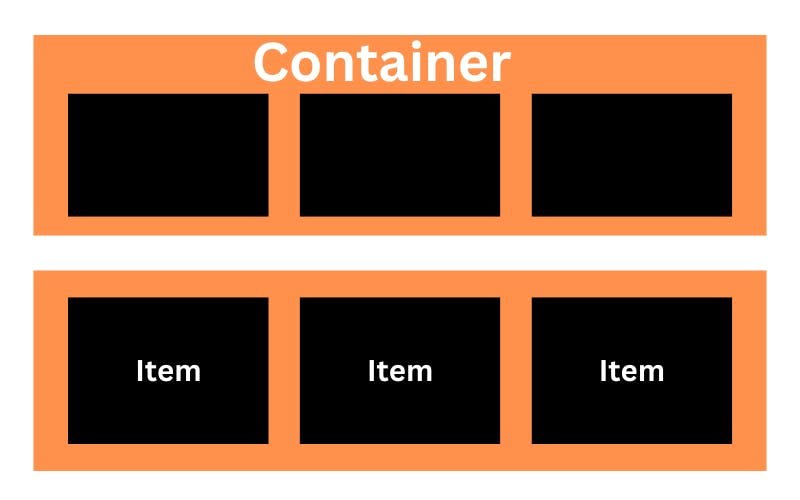
Mastering Css Flexbox From Basics To Advanced Techniques Devsday Ru This tutorial will take you through all the basics of css flexbox and introduce you to advanced techniques for creating truly stunning web designs. if you’re the ‘learn by doing’ type, i suggest you check out this game based on flexbox. you’ll understand the whole module in no time. Real world examples. example 1: creating a navbar. example 2: building a pricing grid. example 3: creating a flexible card layout. understanding flexbox. flexbox is a layout model that allows elements to align and distribute space within a container. it consists of two main components: flex containers and flex items.

Mastering Css Flexbox From Basics To Advanced Techniques In 2023 In this advanced deep dive guide, you‘ll learn 18 pro tips and tricks for mastering flexbox and creating flexible, dynamic page layouts as a professional full stack developer. 1. enable flex layouts. to start using flexbox, set a container element‘s display property to flex: .container {. display: flex;. In css, flexbox (flexible box layout) is a powerful tool for creating flexible and responsive layouts. let's explore the fundamental concepts that make flexbox so versatile. 1. display property: display: flex; and display: inline flex; the display property in css determines the layout behavior of an element. It’s a powerful layout module that has revolutionized how we create flexible and responsive web designs. but there’s more to flexbox than the basics of display: flex and justify content. in this blog post, we'll delve into some advanced flexbox techniques to elevate your web layout skills. 1. wrapping and reversing. With flexbox, creating everything from basic arrangements to fancy grids is a breeze. no more fussing over float or position quirks – flexbox makes it simple to arrange elements on your webpage exactly how you want them. whether you're mastering the basics or delving into advanced techniques, our course has you covered.

Mastering Css Flexbox A Comprehensive Tutorial Coding4success It’s a powerful layout module that has revolutionized how we create flexible and responsive web designs. but there’s more to flexbox than the basics of display: flex and justify content. in this blog post, we'll delve into some advanced flexbox techniques to elevate your web layout skills. 1. wrapping and reversing. With flexbox, creating everything from basic arrangements to fancy grids is a breeze. no more fussing over float or position quirks – flexbox makes it simple to arrange elements on your webpage exactly how you want them. whether you're mastering the basics or delving into advanced techniques, our course has you covered. Conclusion. mastering flexbox can greatly enhance your web design skills and allow you to create intricate, responsive layouts with ease. by understanding advanced techniques such as nested flex containers, the flex wrap property, align items, and justify content, you can unlock the full potential of flexbox. There is 1 module in this course. mastering css flexbox: unlock the power of flexible web layouts. discover the indispensable art of css flexbox and elevate your web development prowess to new heights. in this comprehensive course, you'll gain proficiency in harnessing the unparalleled capabilities of flexbox, revolutionizing the way you.

Mastering Css Flexbox A Comprehensive Guide For Modern Web Layouts Conclusion. mastering flexbox can greatly enhance your web design skills and allow you to create intricate, responsive layouts with ease. by understanding advanced techniques such as nested flex containers, the flex wrap property, align items, and justify content, you can unlock the full potential of flexbox. There is 1 module in this course. mastering css flexbox: unlock the power of flexible web layouts. discover the indispensable art of css flexbox and elevate your web development prowess to new heights. in this comprehensive course, you'll gain proficiency in harnessing the unparalleled capabilities of flexbox, revolutionizing the way you.

Comments are closed.