Mastering The WordPress Visual Editor The WordPress Visual Editor

Using The Visual Editor вђ Make Wordpress Support 1. learning the basic blocks. blocks are the main building elements of the wordpress content editor, which is why it is sometimes referred to as the block editor. each element inside your content is made up of blocks. by default, wordpress comes with plenty of commonly used blocks such as paragraph, lists, images, galleries, and more. The visual editor in wordpress is a powerful tool that enables users to create, edit, and format content on their websites with ease. it provides a simple interface that allows you to see your changes in real time without needing to write a single line of code.

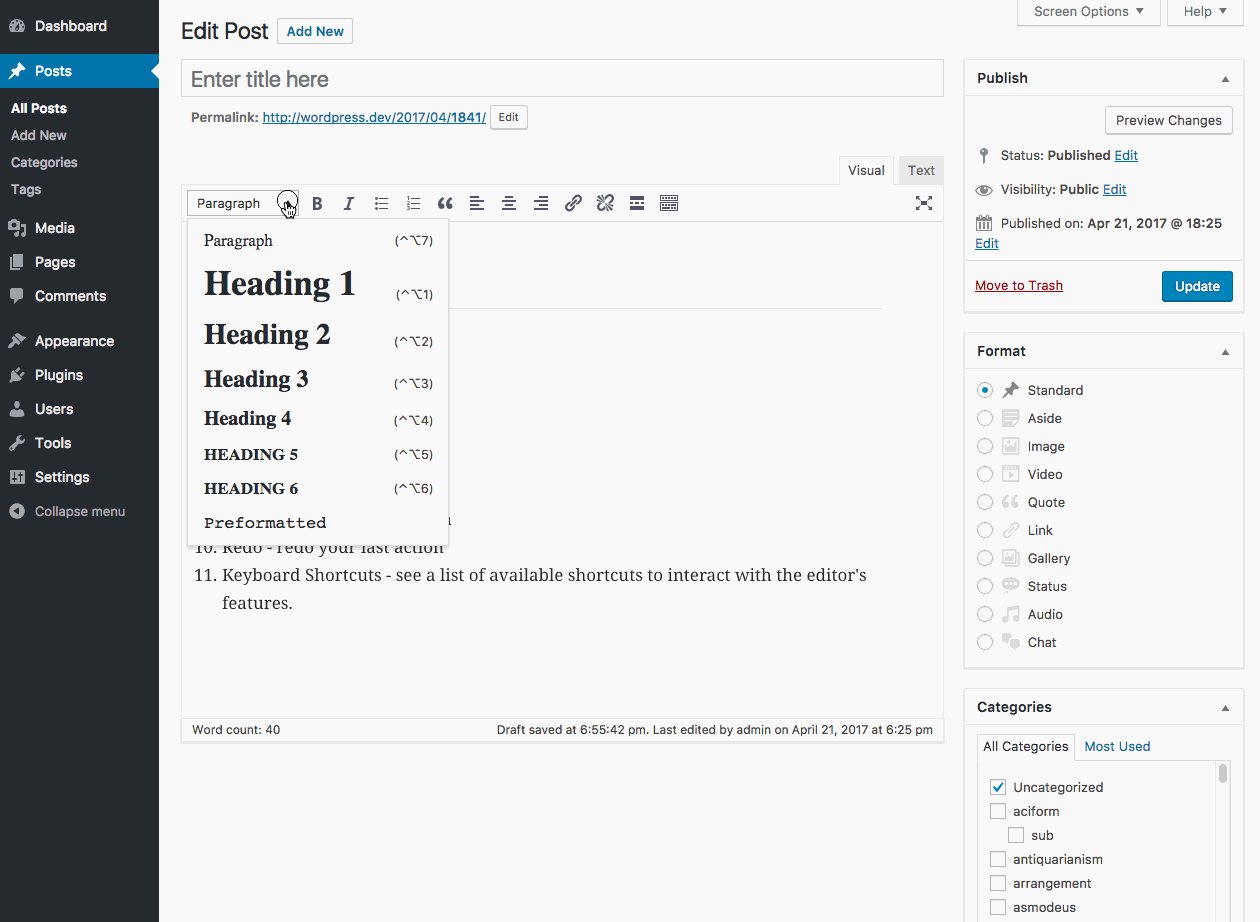
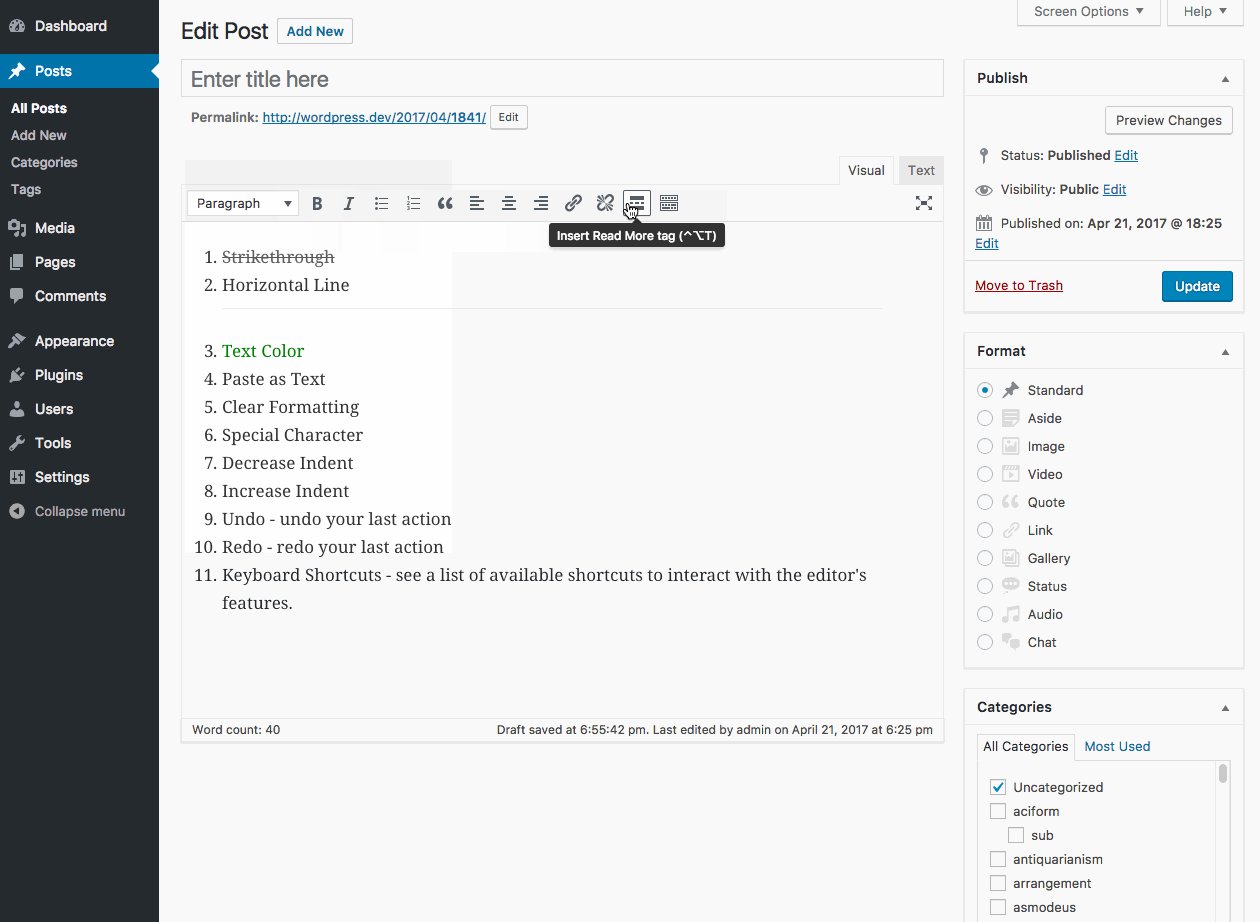
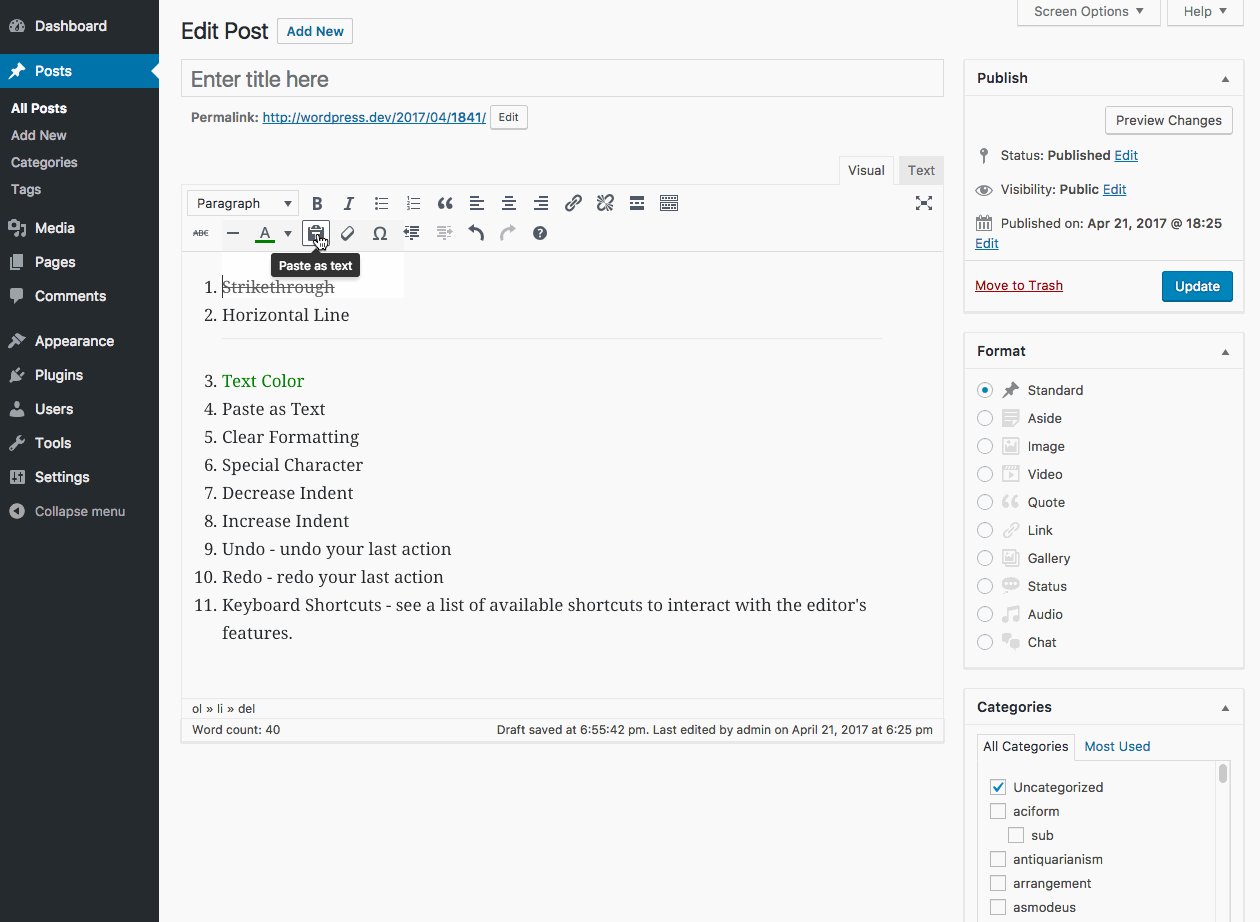
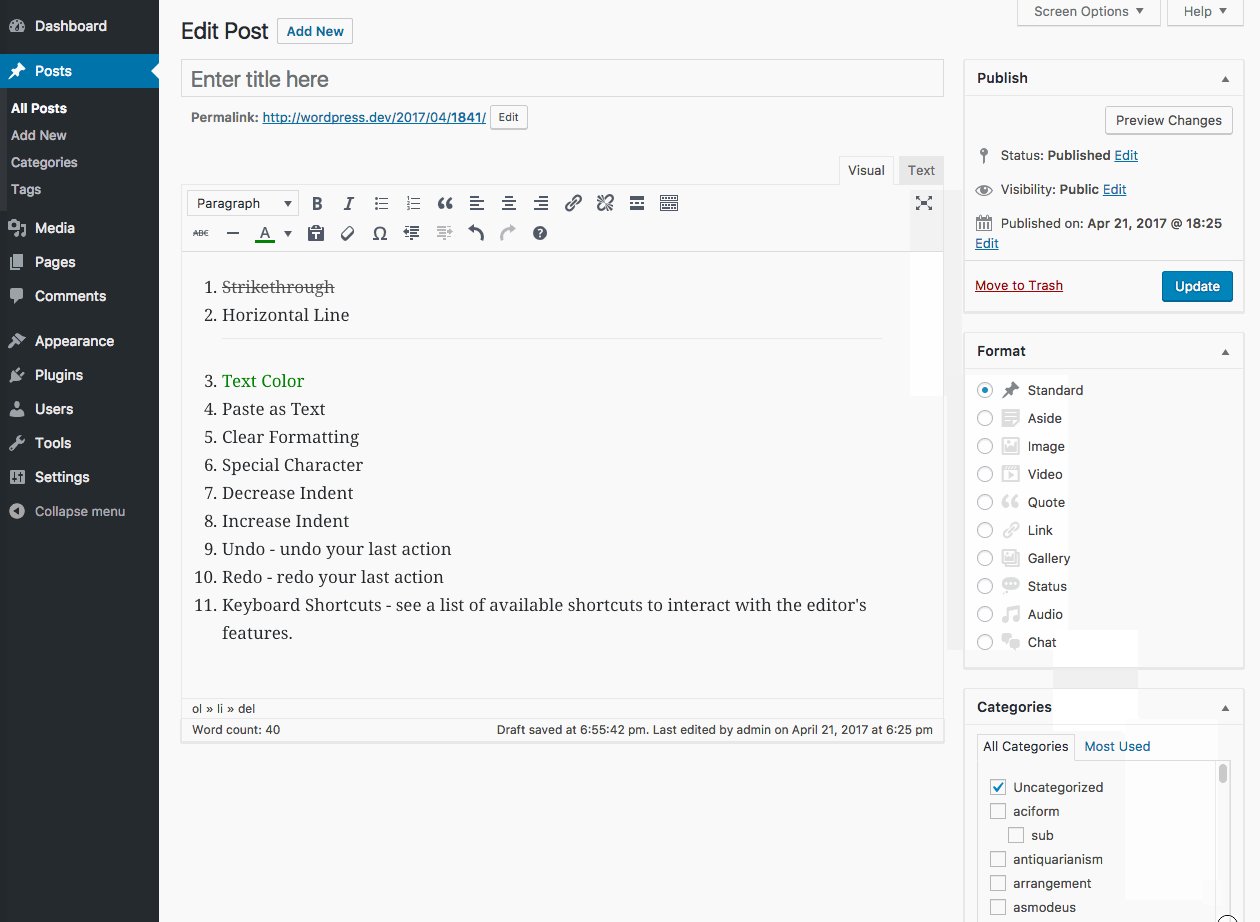
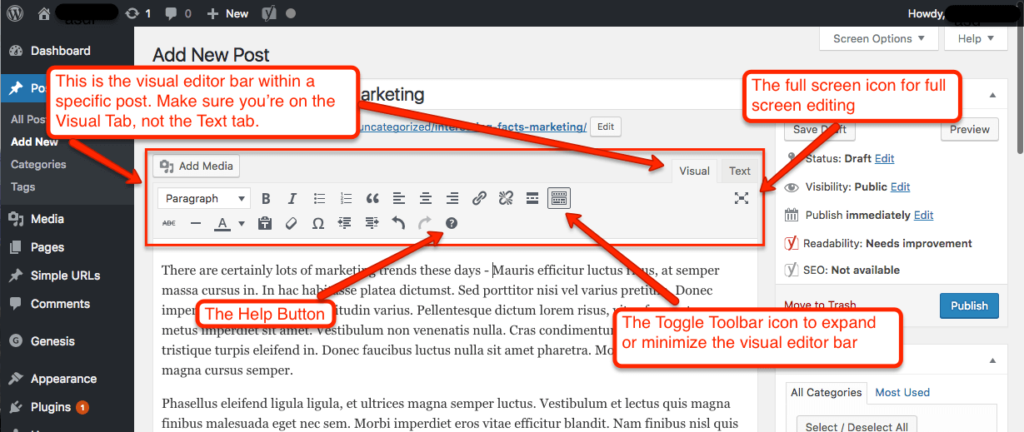
How To Use The Wordpress Visual Editor W Video Screenshots And as someone who spends a few hours every day creating content in wordpress, i am always on the lookout for any visual editor hacks. and that brings me to today’s post, which essentially represents the road i have traveled to get to where i am now – which i feel is an optimum place for productive content creation in wordpress. enjoy! 1. In front of the url, type “ [” then “embed” followed by a “]”. then type your url and type “ [” with “ embed” followed by a “]”. like this: this tells wordpress that it’s a video, and not some random text. some sites have customizable embed tags that give you more control over how the link is shown in your post. The toolbar. initially, the visual editor will only show one row of icons. click the toolbar toggle button () to show the second row of icons. bold — bold highlighted text. italic — italicize highlighted text. strikethrough — add a strikethrough to highlighted text. unordered list — create a bulleted list. This is the default editing mode for wordpress, but if it does not appear to be enabled, you can select the visual tab in the top right corner of the editor area, as depicted below. there are two (2) rows of editing icons contained within the visual editor. you can find out what any icon means or does by hovering over it with your mouse – a.

Comments are closed.