Membuat Navigasi Responsive вђ Belajar Css 3 Flexbox 09 Youtube

Membuat Navigasi Responsive Keren Untuk Blog Hanamichy Dengan menggunakan flexbox dan media query, kita sudah bisa membuat navigasi yang bersifat responsive. sebagai contoh, bisa dilihat pada layar. ini adalah na. Membuat responsive navigation bar menggunakan flexbox | html dan css flexboxpada video kali ini mengare it akan membagikan tutorial tentang bagaimana caranya.

Membuat Navigasi Responsive вђ Belajar Css 3 Flexbox 09 Niagahoster : bit.ly niagahosterwpupromo unlimited hosting diskon up to 75% gratis domain ssl. dapatkan tambahan diskon 10% dengan menggunakan ko. Change the order of the flexbox menu items to adapt the layout to tablet viewports, realign the items (see the explanation below), make the log in and sign up buttons look real (in mobile, they look like links, as they are part of the toggleable flexbox responsive dropdown list). in code:. Kalau kamu ingin belajar membuat website dari nol, ikuti kelas membuat website dengan html dan css. demo css flexbox. contoh penggunaaan flexbox untuk membuat layout website yang responsive. manfaat css flexbox. membuat layout website; membuat layout responsive; mengatur setiap elemen secara detail: posisi, lebar dan jaraknya; apa itu css flexbox. Setelah memahami sedikit penjelasan tentang apa itu makna responsive dan manfaatnya, kita akan mulai dengan materi cara membuat menu navigasi atau navbar yang responsive dengan html dan css. membuat navbar responsive dengan html dan css. untuk mengikuti panduan cara membuat navbar responsive dengan html dan css ini, silahkan teman teman.

Membuat Navigasi Responsive Keren Untuk Blog Hanamichy Kalau kamu ingin belajar membuat website dari nol, ikuti kelas membuat website dengan html dan css. demo css flexbox. contoh penggunaaan flexbox untuk membuat layout website yang responsive. manfaat css flexbox. membuat layout website; membuat layout responsive; mengatur setiap elemen secara detail: posisi, lebar dan jaraknya; apa itu css flexbox. Setelah memahami sedikit penjelasan tentang apa itu makna responsive dan manfaatnya, kita akan mulai dengan materi cara membuat menu navigasi atau navbar yang responsive dengan html dan css. membuat navbar responsive dengan html dan css. untuk mengikuti panduan cara membuat navbar responsive dengan html dan css ini, silahkan teman teman. Berikut ini adalah cara dasar penggunaan flexbox untuk membuat layout responsive. .container { display: flex; flex wrap: wrap; } .item { flex: 1; } dalam kode di atas, kita telah membuat sebuah container dengan sifat flex. kemudian, properti flex wrap: wrap; memungkinkan item untuk wrap atau pindah ke baris berikutnya jika tidak cukup ruang di. 🚨🚨🚨 courses slayingthedragon.io 🚨🚨🚨discord discord.gg ccz9nqsfqbcodepen for this project codepen.io ramzibach the.

Membuat Responsive Navigasi Menu Menggunakan Html Css Youtube Berikut ini adalah cara dasar penggunaan flexbox untuk membuat layout responsive. .container { display: flex; flex wrap: wrap; } .item { flex: 1; } dalam kode di atas, kita telah membuat sebuah container dengan sifat flex. kemudian, properti flex wrap: wrap; memungkinkan item untuk wrap atau pindah ke baris berikutnya jika tidak cukup ruang di. 🚨🚨🚨 courses slayingthedragon.io 🚨🚨🚨discord discord.gg ccz9nqsfqbcodepen for this project codepen.io ramzibach the.

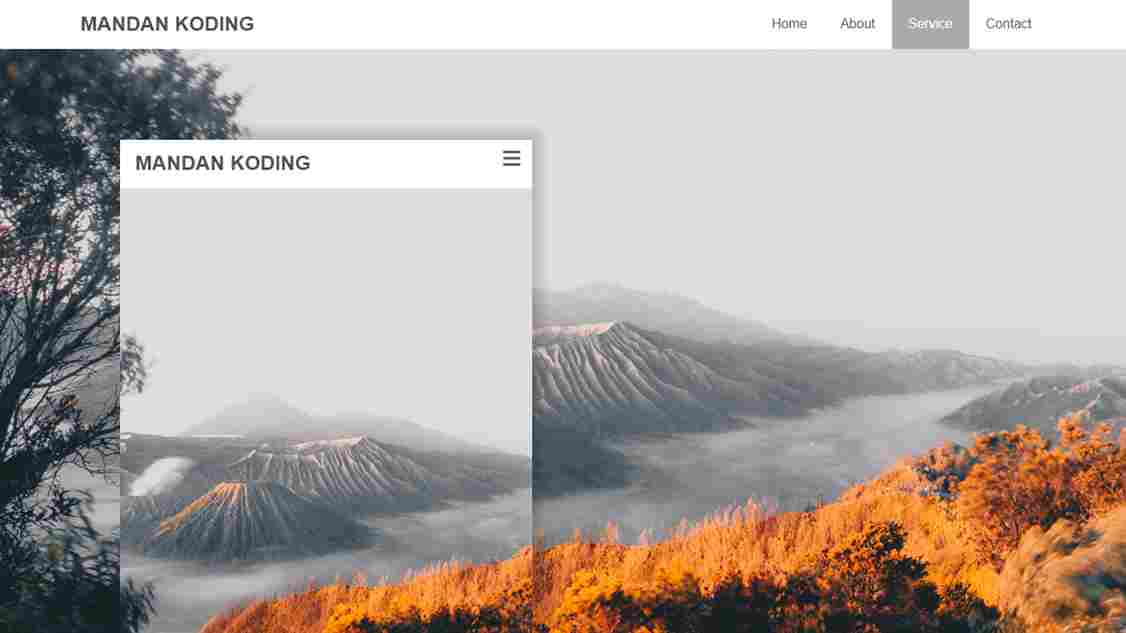
Cara Membuat Navbar Responsive Dengan Html Dan Css Mandan Koding

Comments are closed.