Mobile Ux Design Principles And Best Practices By Toptal Designers On

Mobile Ux Design Best Practices From Start To Finish Toptalв Google’s 25 mobile ux design tips. in 2015, google published 25 mobile ux design best practices based on internal research. these tips were recently updated to bring them more up to date. the author also includes a downloadable pdf of all 25 tips that is nice to keep handy for any mobile ux project. Mobile ux best practices. all of the above are important considerations when designing mobile apps and websites. but there are additional mobile ux best practices to follow to ensure the best possible user experience. focus on speed. despite widespread 4g data availability, mobile networks are still generally slower than wifi or broadband services.

Mobile Ux Design Principles And Best Practices By Toptal Designers On As you can see, there is a wide range of resolutions, so neither mobile, tablet nor desktop is dominating the market share right now—what this tells us is that designers should consider all of them when thinking about responsive web design. 360x640 (small mobile): 22.64%. 1366x768 (average laptop): 11.98%. 1920x1080 (large desktop): 7.35%. Mobile ux best practices. all of the above are important considerations when designing mobile apps and websites. but there are additional mobile ux best practices to follow to ensure the best possible user experience. focus on speed. despite widespread 4g data availability, mobile networks are still generally slower than wifi or broadband services. Best practices in mobile ux design in the realm of mobile user experience (ux) design, the principles of simplicity and accessibility stand paramount. to navigate the complex landscape of mobile ux effectively, designers must embrace strategies that streamline user interaction, focusing on simplifying navigation and minimizing content without. Specifically, that’s towards the lower middle region of the screen. your main navigation should be fixed to the bottom so it’s accessible without getting in the way. 2. design for left handed users. perhaps you’ve noticed that in the image example above, the left hand side of the screen is slightly more accessible.

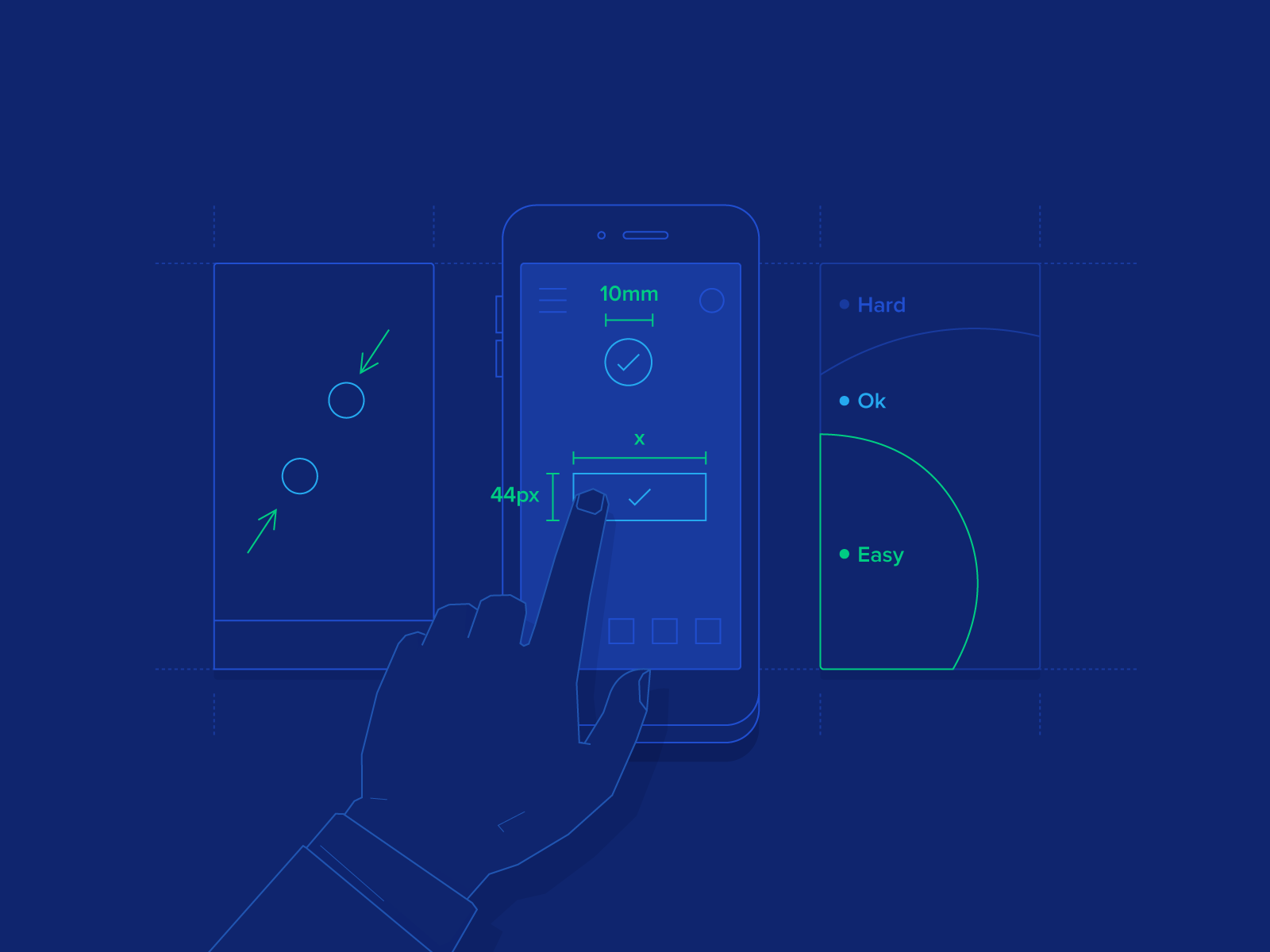
Comments are closed.