Multi Step Formрџ ґ How To Create A Multi Step Form Usi

How To Create A Multiple Step Form Nerdy Form This transparency reduces user anxiety by providing a sense of control and progress, making the form appear more manageable and less overwhelming. 2. consistent visual design. ensure all steps of the form maintain a uniform visual theme, including consistent use of colors, fonts, and styling. Learn how to create a form with multiple steps. form wizard multi step form: register: name: contact info: birthday: login info: previous next. try it yourself ».

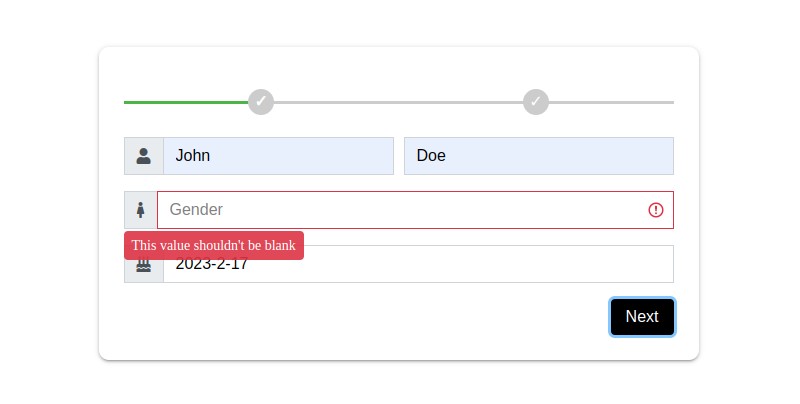
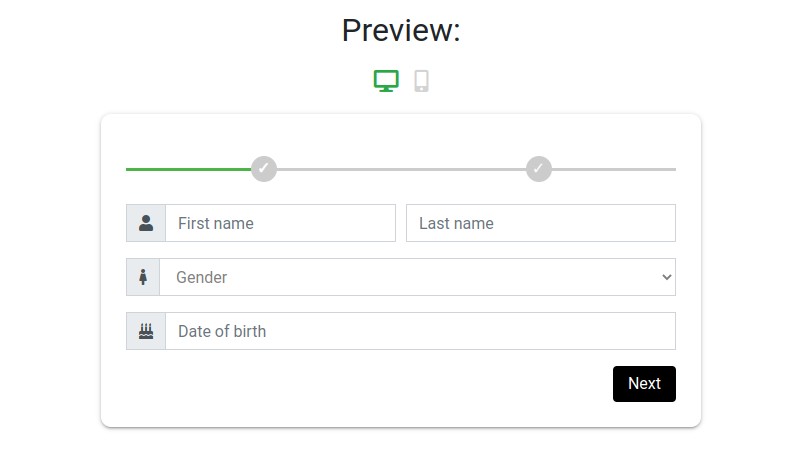
How To Create A Multiple Step Form Nerdy Form In terms of design, multi step forms allow for much more creative freedom and make the form look much more visually appealing than a standard form, e.g. through adding icons, photos, background videos, and more. the process allows for more personalized questions and more relevant responses. most multi step form builders have a conditional logic. Option 2: hiring a developer to create your multi step form. the idea of creating a multi step form yourself may not be appealing, considering the complexities and time commitment involved. if that’s the case, you can always opt to hire a developer to do the job for you. A multi step form divides a long form into smaller, more manageable sections or steps. this makes it easier for users to fill out and makes the form less intimidating. we will explore the approach to building a multi step form using css and javascript. approach. create a form container. A few days ago, while working on my project, a new challenge arose for me as i needed to implement a multi step form — also known as a wizard form — so that users could fill in a series of steps.

Comments are closed.