Multi Step Form With Jquery Wd

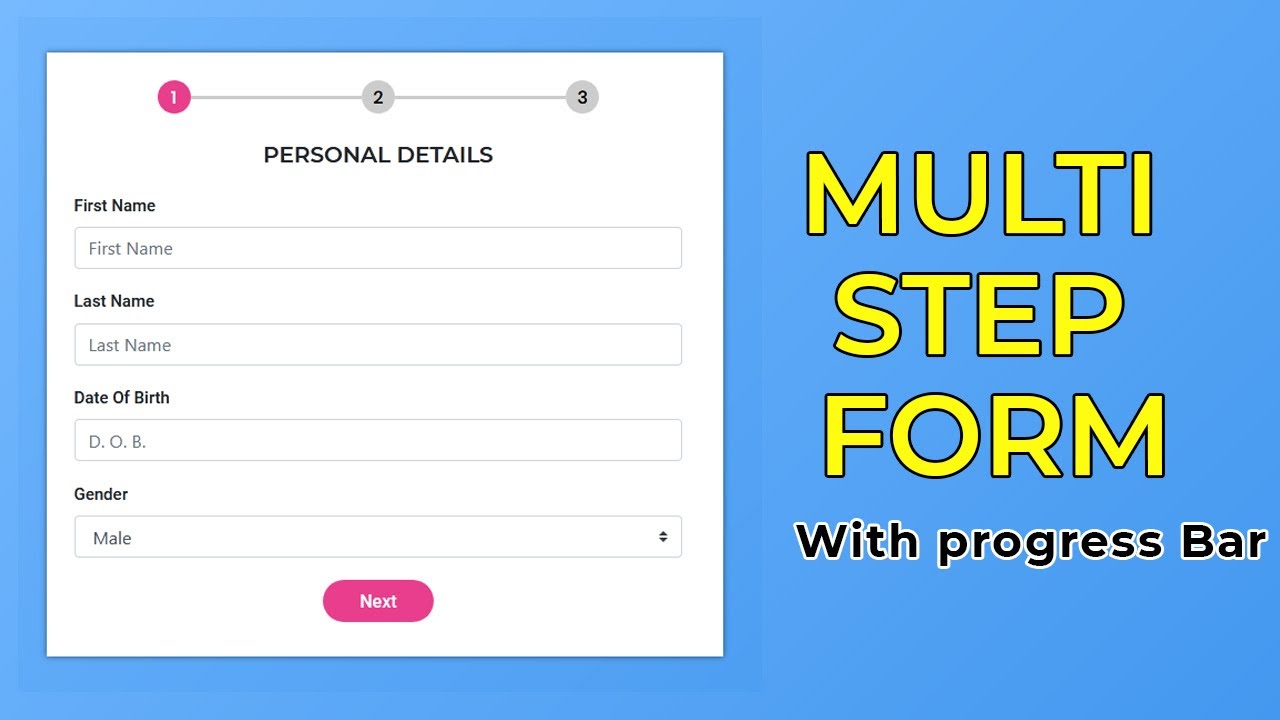
Multi Step Form With Jquery Wd Make multi step form functional using jquery. add input field validation in multi step form using jquery validation plugin. submit multi step form data using jquery ajax. insert form field input data in the database using php and mysql. before getting started to build multi step form with validation, look at the file structure below. Multi step form with progress bar using jquery and css3. got long forms on your website ? break them up into smaller logical sections and convert it into a multi step form with a cool progress bar. could work for lengthy processes like registration, checkout, profile fillups, 2 factor authentication logins, etc. more info: link. dependency: –.

Make Multi Step Form With Progress Bar Using Jquery Bootstrap Php Wd Multiple form display with jquery. after creating from html, we will create javascript file form.js and handle functionality to display next previous form on button click using jquery. we will also form submit and validation using jquery. below is code to handle multiple form display, form submit and validation using jquery. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. If you want to add bootstrap or css to style the form. so you can do it. jquery multi step form wizard plugin with validation. just follow the below steps and create a multi step form with validation using the jquery multi step form wizard plugin: 1. add this jquery multi step form js and css file. Multi step form with progress bar using jquery and css3.

Multi Step Form With Progress Bar Css Jquery Step By Step For If you want to add bootstrap or css to style the form. so you can do it. jquery multi step form wizard plugin with validation. just follow the below steps and create a multi step form with validation using the jquery multi step form wizard plugin: 1. add this jquery multi step form js and css file. Multi step form with progress bar using jquery and css3. How to use it: 1. include jquery javascript library in the page. 2. include jquery easing plugin for easing functions. 3. the plugin will convert fieldset s into a multi step form. 4. the css to style the form. Trouble with jquery multi step form. 0. jquery multiple step form (wizard) 2. create a multi step form, based on user input. 0. html form with 2 steps. 0.

Multi Step Form With Progress Bar Validation Using Jquery Css How to use it: 1. include jquery javascript library in the page. 2. include jquery easing plugin for easing functions. 3. the plugin will convert fieldset s into a multi step form. 4. the css to style the form. Trouble with jquery multi step form. 0. jquery multiple step form (wizard) 2. create a multi step form, based on user input. 0. html form with 2 steps. 0.

Comments are closed.