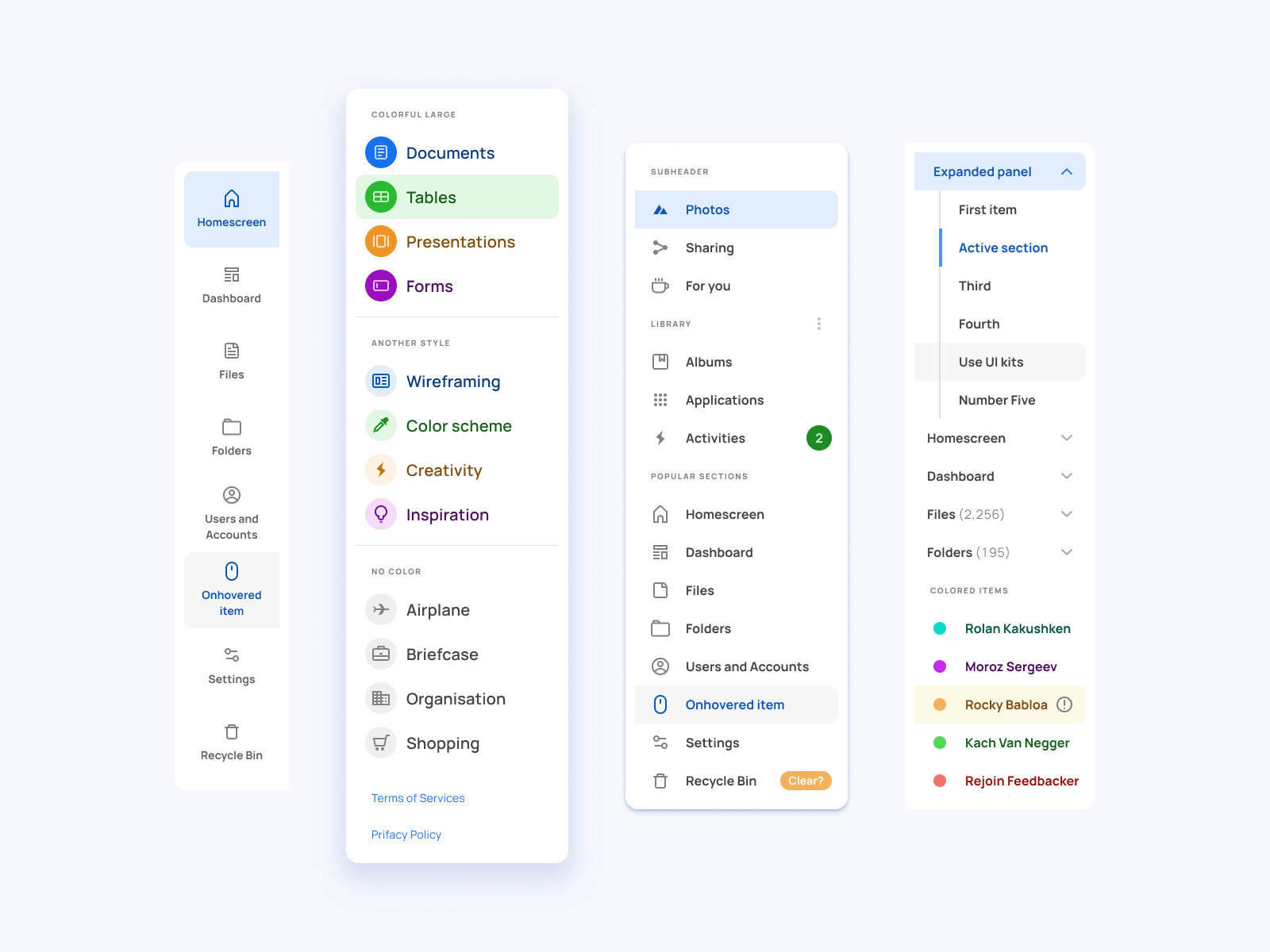
Navigation Ui Design Template Side Menu For Figma

Navigation Ui Design Template Side Menu For Figma Some of the practices include: use of auto layout. use of components and variants. proper naming convention. use of style guide. it also contains a dark and light mode. this sidebar can suit in any of your web dashboard project. feel free to use this as a starter kit as the file is free. i will also be rolling out updates. This website uses cookies, pixel tags, and local storage for performance, personalization, and marketing purposes. our use of some cookies may be considered a sale, sharing for behavioral advertising, or targeted advertising.

Sidebar Navigation Menu For Dashboard Figma Web Kit Ui4free A responsive navigation menu in figma. it includes steps for grouping button layers, aligning them, and more. you can access it a range of components and variants for creating a sidebar navigation system with proper naming conventions, style guide. Level up your design workflow. untitled ui is the largest ui kit and design system for figma in the world. kickstart any project, save thousands of hours, and level up as a designer. figma sidebar navigation components crafted with 100% auto layout 5.0 and figma best practices. untitled ui is the largest figma ui kit in the world. Working with the prototype tab of figma to create an animated sidebar menu that slides in from the side. perfect for simulating a sidebar menu for a client. In this figma mobile app design tutorial, you are going to learn how to design a modern side menu in figma . figma is a free ui design tool used creating mob.

Sidebar Navigation Starter Kit Figma Working with the prototype tab of figma to create an animated sidebar menu that slides in from the side. perfect for simulating a sidebar menu for a client. In this figma mobile app design tutorial, you are going to learn how to design a modern side menu in figma . figma is a free ui design tool used creating mob. About press copyright contact us creators advertise developers terms privacy policy & safety how works test new features nfl sunday ticket press copyright. In user interface (ui) and user experience (ux) design, creating collapsible sidebars is a common practice to save screen space and provide a more interactive and organized user interface. figma.

Comments are closed.