Oops Something Went Wrong This Page Didnt Load Google Maps Correctly See The Javascript Console

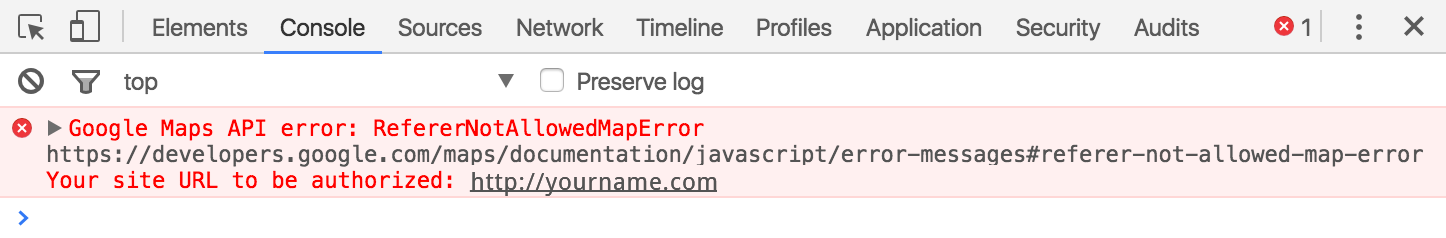
This Page Didn T Load Google Maps Correctly See The Jav Windows and linux: ctrl shift j. mac os: cmd opt j. if you are using firefox, use the following shortcuts: windows: ctrl shift k. mac os: cmd opt k. once you open the console, you need to see the technical details related to your google maps javascript api. here’s an example of the error:. You didn't enter the api key for map browser you didn't enabling the api library especially for this google maps javascript api just check on your google developer console for that 2 items.

This Page Didn T Load Google Maps Correctly See The Jav Fix: this page didn’t load google maps correctly. see the javascript console google maps if you are using the google maps plugin in your website to display a google map location, you see the plugin is not working on first page load and you receive the following message. Google map api key fix this page didn’t load google maps correctly fix the missing google maps api key setting up google maps api keys and libraries fix. According to google developers, "google maps platform products are secured from unauthorized use by restricting api calls to those that provide proper authentication credentials. these credentials are in the form of an api key a unique alphanumeric string that associates your google billing account with your project, and with the specific api. If you see this error “oops!something went wrong. this page didn’t load google maps correctly. see the javascript console for technical details.” in place of.

Oops Something Went Wrong This Page Didn T Load Googleо According to google developers, "google maps platform products are secured from unauthorized use by restricting api calls to those that provide proper authentication credentials. these credentials are in the form of an api key a unique alphanumeric string that associates your google billing account with your project, and with the specific api. If you see this error “oops!something went wrong. this page didn’t load google maps correctly. see the javascript console for technical details.” in place of. Read this article on how to solve "this page can't load google maps correctly" errors using google maps api key, javascript console digital marketing agency 770 429 5300. Click “ create project ”, name the project and click “ create ”. creating a project. go to google’s enabling api webpage. click “ select a project ” on top, then select the new project that you just created and continue. press “ enable apis and services ”. search for “ maps javascript api ” and open it. then press the.

3 Fixes For The This Page Didn T Load Google Maps Correctly S Read this article on how to solve "this page can't load google maps correctly" errors using google maps api key, javascript console digital marketing agency 770 429 5300. Click “ create project ”, name the project and click “ create ”. creating a project. go to google’s enabling api webpage. click “ select a project ” on top, then select the new project that you just created and continue. press “ enable apis and services ”. search for “ maps javascript api ” and open it. then press the.

Oops Something Went Wrong This Page Didn T Load Googleо

Comments are closed.