Photoshop Car Illustration Tutorial Car Body Design Vrogue Co

Photoshop Car Illustration Tutorial Car Body Design Vrogue Co Photoshop car illustration tutorial. by iulian vornicu | added on 28 jul 2009. 214. 6 clicks. in this tutorial iulian vurnicu shows his illustration technique for drawing cars – in this case an old bentley s2 – from real life or photographs, which is a good way to learn about reflections, shading and highlighting. Automotive cutaway illustration tutorial. this tutorial shows how to create a 3 point perspective view drawing of a generic car, working from plan and elevation view reference only. this type of angle is referred to as a 3 4 perspective or angular perspective view. the techniques used are applicable to any 3 dimensional perspective drawing.

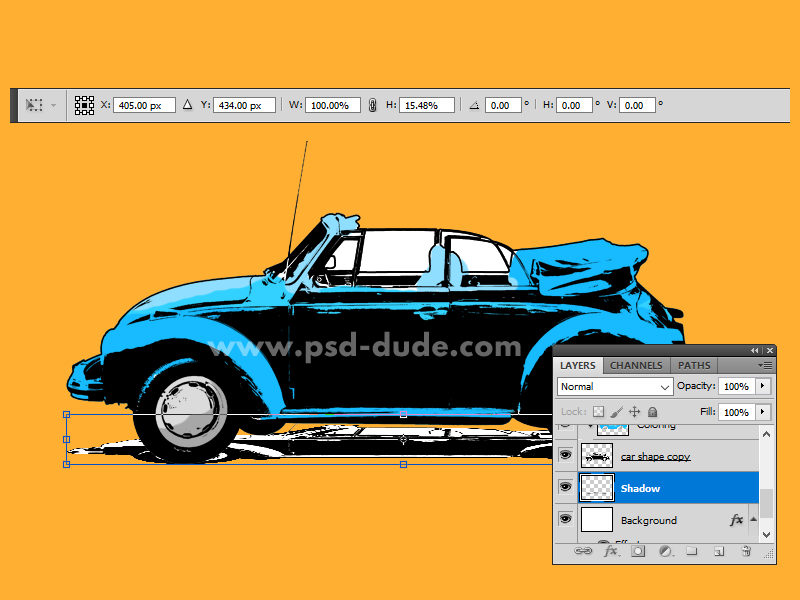
Photoshop Car Illustration Tutorial Car Body Design Vrogue Co Make new layer and paint black on top of the rear bumper. reduce its layer opacity to about 80%. command ctrl click the car shape and invert its selection (command ctrl shift i). hit delete key to erase all shadow outside the shape. we are going to use these steps on every process of drawing shadows and highlights. Press shift control alt e to merge the two layers. pick the magic wand tool and check contiguous. then click on the white background (top left corner) to make a selection. press shift control i to invert the selection. press control j to make a copy and call it car shape. move this layer below the car png 2 layer. Step 12. set the foreground color to #000000 and make sure that the rectangle tool is still selected. create an 18 x 32px vector shape, go to edit > transform > warp, check the orientation button, select arc, set the bend to 15 and then hit enter. place this vector shape as you can see in the last image. Photoshop car tutorial. by designer mart | added on 6 oct 2009 111 5 clicks. this tutorial describes how render a car in photoshop starting from a sketch and using layer masks created with the path tool. done in about two hours. link to photoshop car tutorial.

Photoshop Car Illustration Tutorial Car Body Design Vrogue Co Step 12. set the foreground color to #000000 and make sure that the rectangle tool is still selected. create an 18 x 32px vector shape, go to edit > transform > warp, check the orientation button, select arc, set the bend to 15 and then hit enter. place this vector shape as you can see in the last image. Photoshop car tutorial. by designer mart | added on 6 oct 2009 111 5 clicks. this tutorial describes how render a car in photoshop starting from a sketch and using layer masks created with the path tool. done in about two hours. link to photoshop car tutorial. Make new layer. draw car body lines that separate each part of the car. use black for its color. hit command ctrl j to duplicate its layer. hit command ctrl i to invert the duplicated line color to white. activate move tool and hit down arrow once or twice to move it 1 px or 2 px down. Continue inking the car section by section, and for more fine details remember to adjust your brush size in the setting box along the top bar. eventually you should have a completely inked car body. step 6. for a quick and easy way of making the wheels of the car, create a new layer and select the elliptical marquee tool.

Comments are closed.