Pig Game A Simple Multiplayer Game Using Javascript With Free Sourc

Goliath Pop The Pig Game Shop Games At H E B Pig game (a simple multiplayer game) using javascript with free source code pig game with source code is a project that is a multi player game where the players must race each other to reach the 100 score. the game has a basic design that contains image sprites and background color. A simple multiplayer web game where two players can compete on the same system. roll the disc to accumulate points without reaching "one". the first player to reach 100 points wins! aru.

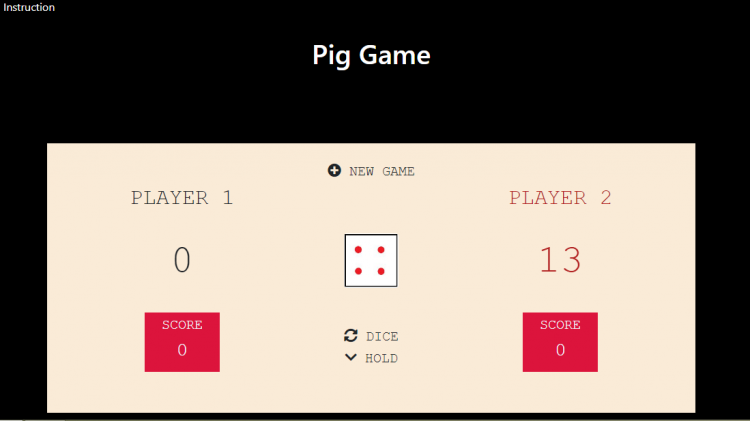
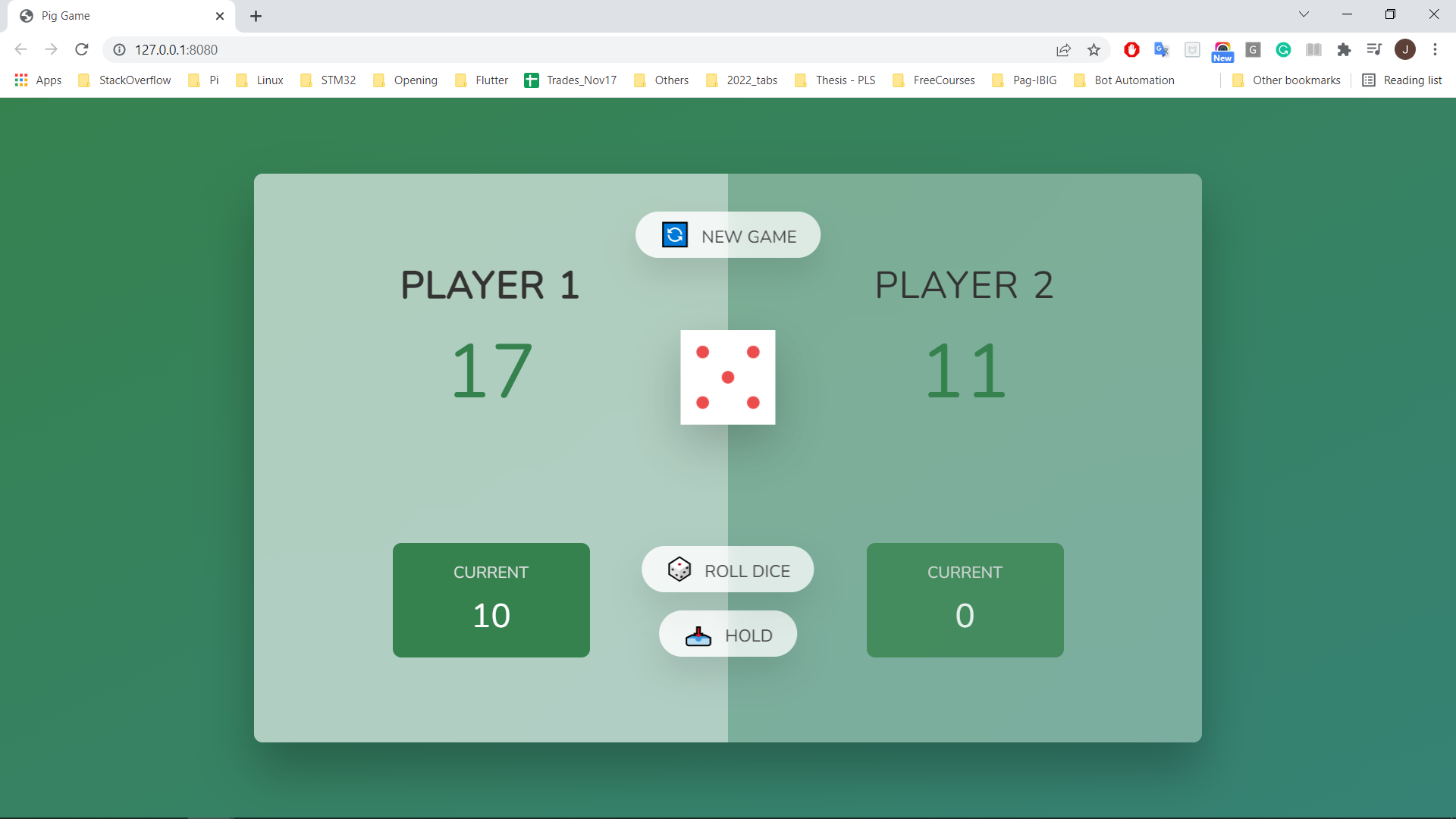
Pig Game A Simple Multiplayer Game Using Javascript Wit In this article, we will create a bubble game using javascript. the bubble game is a classic interactive web game where players aim to pop bubbles that appear on the screen. it incorporates elements such as a hit counter, timer, and score tracker to enhance the gaming experience. using javascript, players can interact with the game dynamically, aim. Introduction. this pig game is a simple dice game implemented using javascript, html and css. the majority of the html and css code were borrowed from "the complete javascript course" from udemy with slight modification. this project also serves as my first formal step to javascript based web applications. The pig (dice game) was created in a html browser application that uses javascript modules to have an interactive experience. the system is run by simple web browser that display text with written numbers and different buttons. the player can decide who go first, both player can roll a dice from each turn. the turn will end if a players stop. Download pig game in javascript with source code for free: click the button below download project got stuck or need help customizing dice game as per your need, go to our javascript tutorial or just comment down below and we will do our best to answer your question asap.
Github Andrew Tsegaye Pig Game Pig Game Is A Great Example Of A Fun The pig (dice game) was created in a html browser application that uses javascript modules to have an interactive experience. the system is run by simple web browser that display text with written numbers and different buttons. the player can decide who go first, both player can roll a dice from each turn. the turn will end if a players stop. Download pig game in javascript with source code for free: click the button below download project got stuck or need help customizing dice game as per your need, go to our javascript tutorial or just comment down below and we will do our best to answer your question asap. Simple fun local multiplayer game created with html css and vanilla javascript. live demo : akmalzidani.github.io pig game aturan bermain : yang berhasil mendapatkan poin 100 terlebih dahulu adalah pemenangnya 🏆; ketika mendapatkan dadu angka 1 ️ poin akumulasi roll hangus dan switch player; give ur best decision; cara bermain :. This tutorial series is broken down into four parts: part 1: introduction to gaming concepts and the phaser library. part 2: evaluating networking protocols for realtime apps. part 3: implementing the server side code to keep all players in sync. part 4: finishing up the client side code to render the game.

Github Jamesdulangon Pig Game A Simple Pig Or Dice Game A Multi Simple fun local multiplayer game created with html css and vanilla javascript. live demo : akmalzidani.github.io pig game aturan bermain : yang berhasil mendapatkan poin 100 terlebih dahulu adalah pemenangnya 🏆; ketika mendapatkan dadu angka 1 ️ poin akumulasi roll hangus dan switch player; give ur best decision; cara bermain :. This tutorial series is broken down into four parts: part 1: introduction to gaming concepts and the phaser library. part 2: evaluating networking protocols for realtime apps. part 3: implementing the server side code to keep all players in sync. part 4: finishing up the client side code to render the game.

Comments are closed.