Powerapps Groupby Function And Nested Galleries

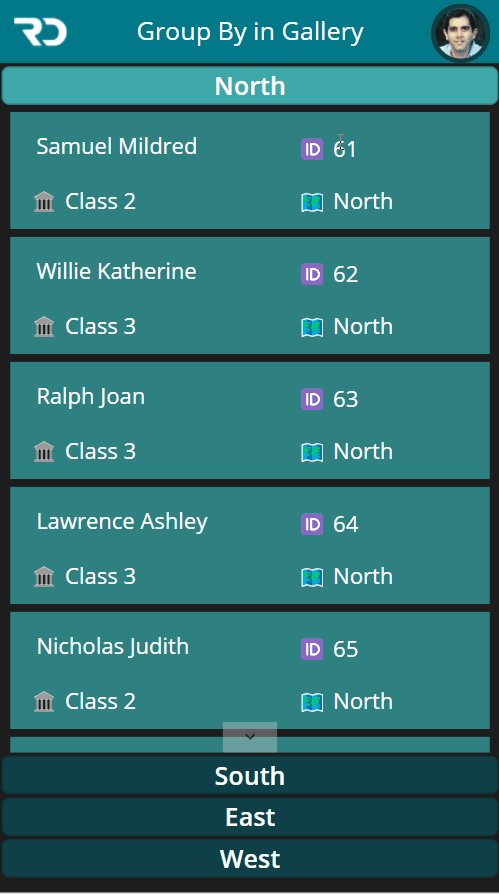
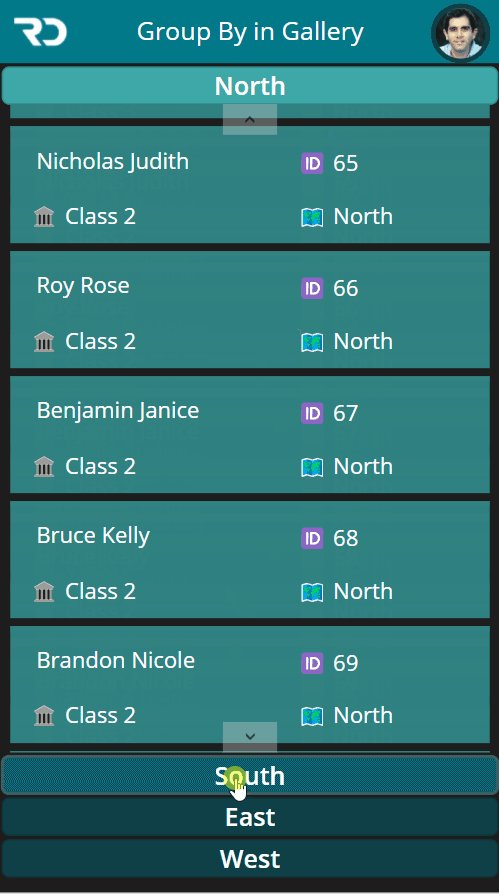
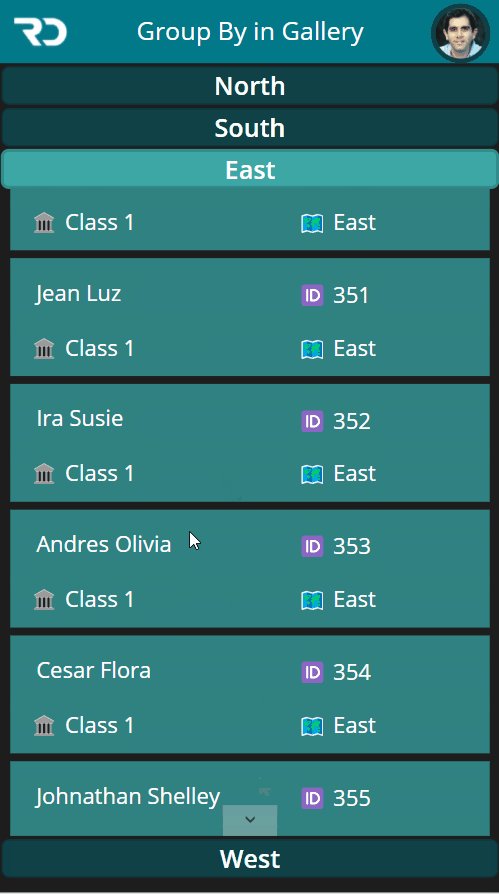
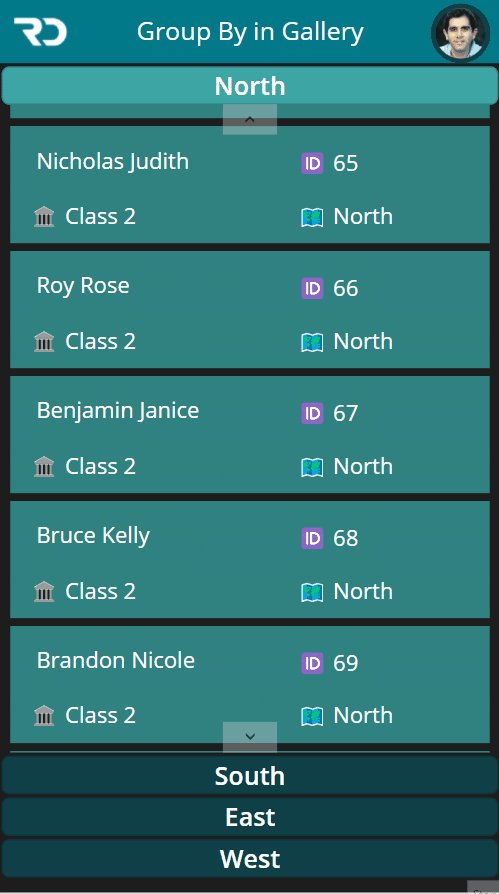
Powerapps Groupby Function And Nested Galleries Youtube This handy little function is when you want to group your data by a common value. in the example we use employees and group by department. then we have a gal. In this section, we will see how to work with power apps nested gallery groupby(). that means we will create a nested gallery view in powerapps by using the groupby function. to work with this, the following steps are: on power apps, we will create a collection as a data source for the galleries in this nested gallery application.

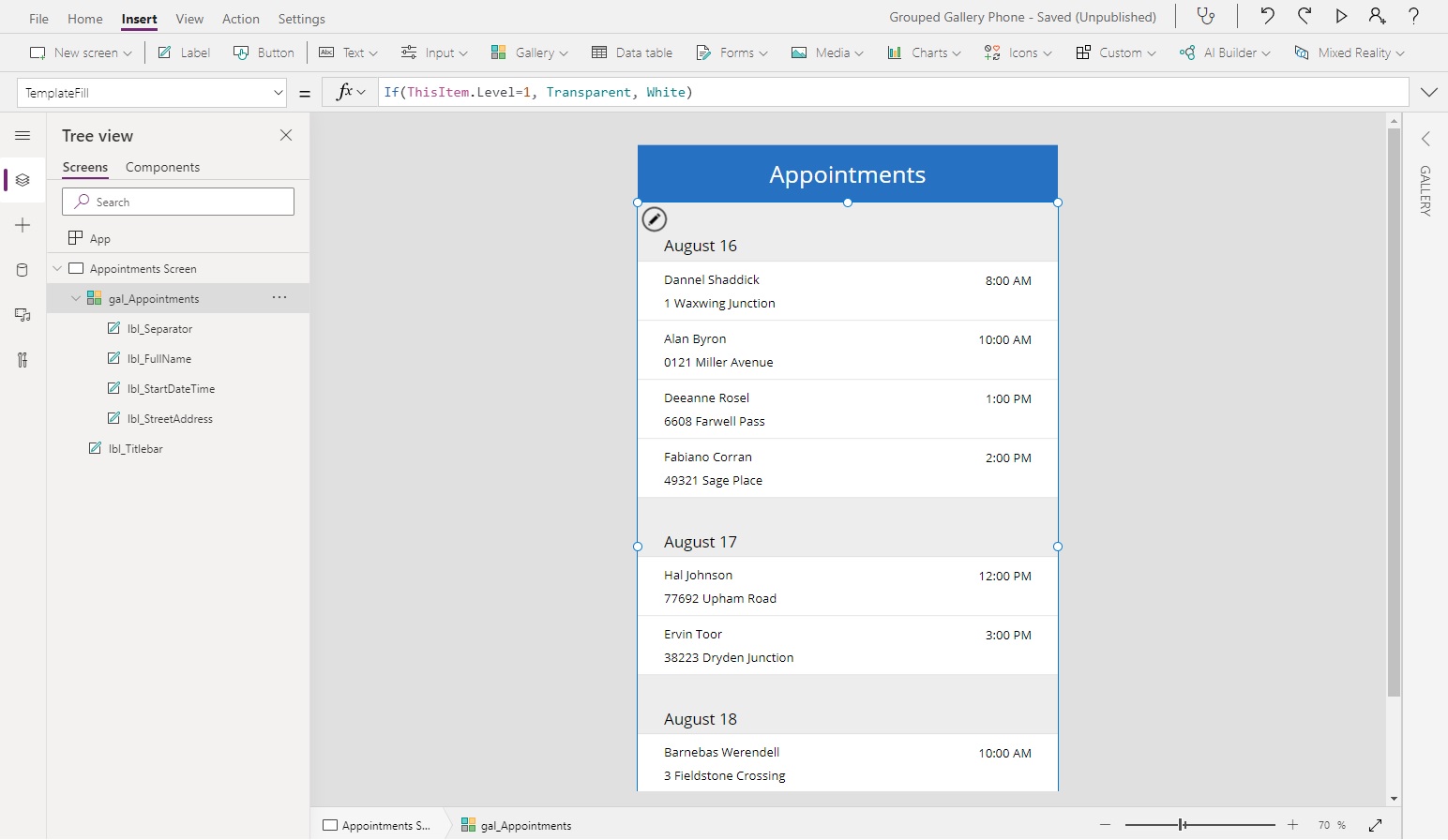
Group By In Power Apps Gallery With Large Sharepoint Lists R Powerapps Power apps. 6 mins read. the powerapps nested gallery controls enables you to create and represent more complex and structured user interfaces for displaying and interacting with data. nested galleries prove particularly valuable when dealing with data hierarchies or relationships that require visual representation within your application. Groupby(addcolumns('department of pediatrics team list', "divisiongroup", division.value), "divisiongroup", "dg" on my second screen i have the child gallery to show the names of the teams when the gallery in my main screen is selected. Show the list of appointments inside a gallery. we will begin by adding a list of appointments to the app. open power apps studio and create a new mobile app from blank. add a connection to the daily appointments sharepoint list. then insert a gallery into the screen and select daily appointments as the datasource. This handy little function is when you want to group your data by a common value. in the example we use employees and group by department. then we have a gallery with a sub gallery that shows the grouped data. so cool and handy. power apps consulting and training at powerapps911 .

Group The Items In A Power Apps Gallery Show the list of appointments inside a gallery. we will begin by adding a list of appointments to the app. open power apps studio and create a new mobile app from blank. add a connection to the daily appointments sharepoint list. then insert a gallery into the screen and select daily appointments as the datasource. This handy little function is when you want to group your data by a common value. in the example we use employees and group by department. then we have a gallery with a sub gallery that shows the grouped data. so cool and handy. power apps consulting and training at powerapps911 . Concat(forall(thisitem.details2, html).value,value) the above code will concatenate all html code fro all people that are part of a each team within a each department. in my example on how to create 2 levels of grouping in power apps, i didn’t spend any time on how the data at the lowest level should be displayed. or collapsing parts of the data. Nested gallery in power apps. the gallery inside the gallery is known as nested gallery. here, i have a project management app that contains a list of projects. within each project, a nested gallery shows the associated tasks. it allows users to easily view all tasks related to a project and its details by simply expanding the project title.

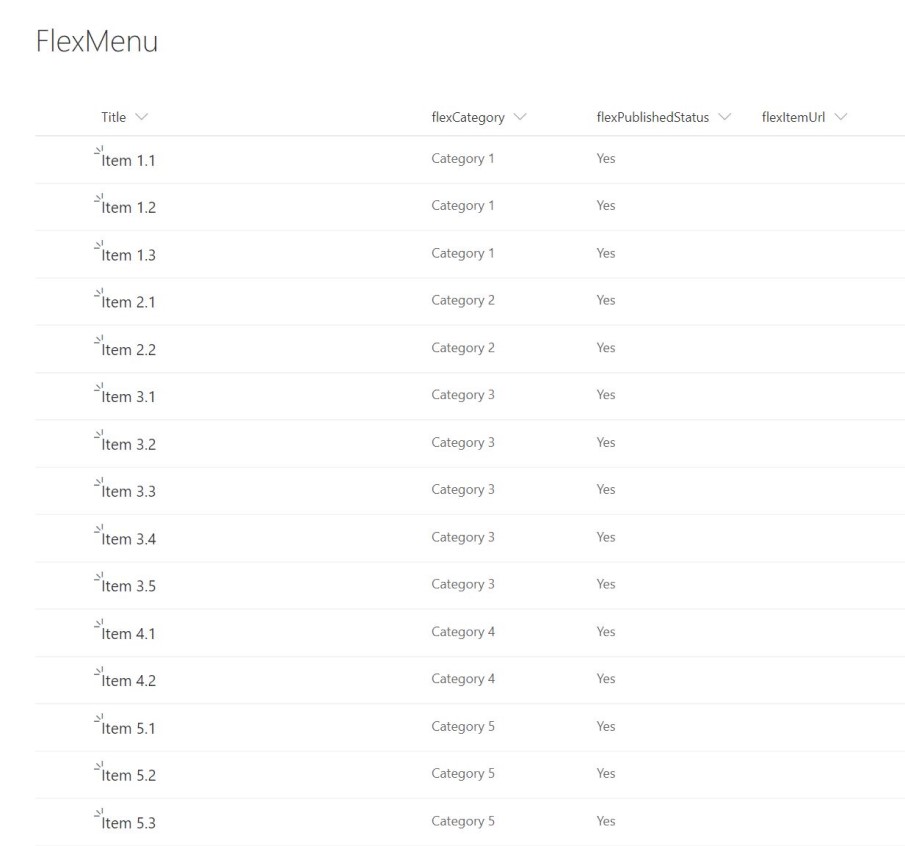
Power Apps Hierarchical Navigation Menu Using Nested Galleries Concat(forall(thisitem.details2, html).value,value) the above code will concatenate all html code fro all people that are part of a each team within a each department. in my example on how to create 2 levels of grouping in power apps, i didn’t spend any time on how the data at the lowest level should be displayed. or collapsing parts of the data. Nested gallery in power apps. the gallery inside the gallery is known as nested gallery. here, i have a project management app that contains a list of projects. within each project, a nested gallery shows the associated tasks. it allows users to easily view all tasks related to a project and its details by simply expanding the project title.

Nested Gallery Expand And Collapse In Powerapps Youtube

Comments are closed.