Product Card Ui Design E Commerce Card Html Css Code

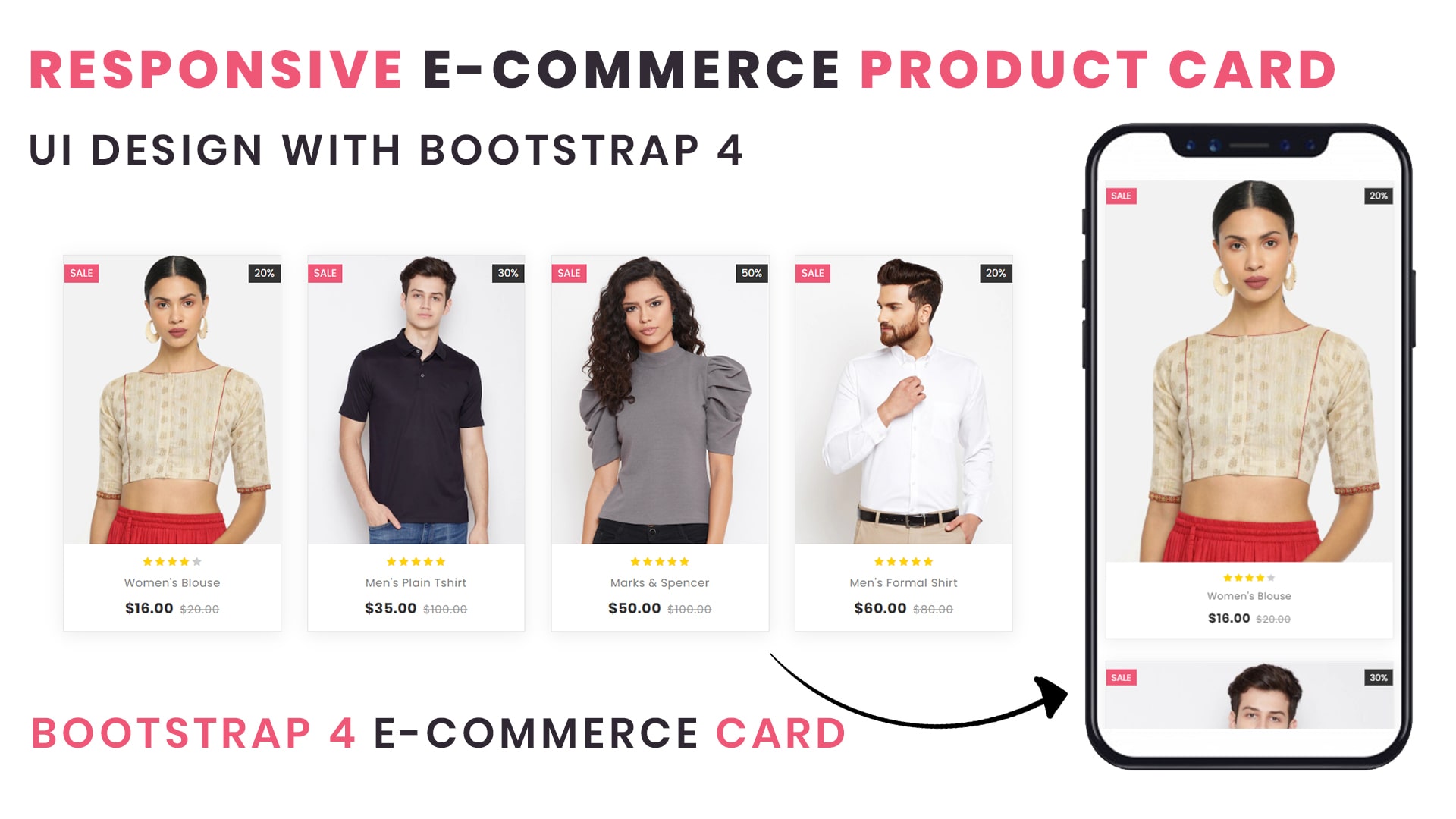
Responsive E Commerce Product Card Design Using Html Css 25 css product cards. 25 beautiful css product cards (free code demos).

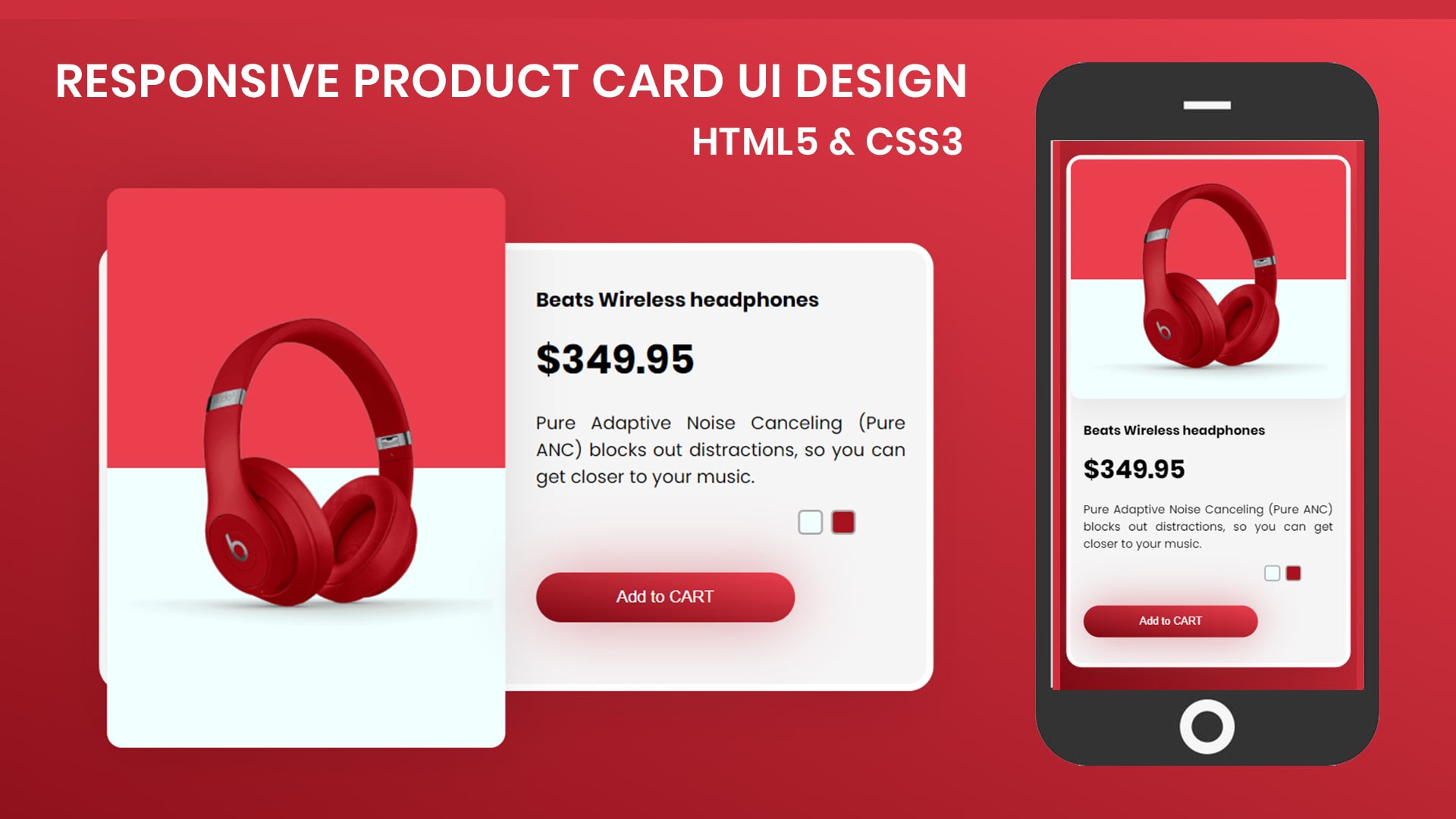
Product Card Ui Design Using Html Css E Commerce Cardођ Ui to code – star wars product card dev: praveen html css product card ui design dev: md shifut hossain. download code. e commerce shop. Download (5 kb) this code snippet helps you to design a stylish product card for an ecommerce website. it displays product details, such as the product name, description, pricing, and an “add to cart” button. the design is responsive and adapts for both desktop and mobile screens. this code is helpful for enhancing the visual appeal and. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. However, today we will shift our focus to product card ui design using css. e commerce product card design html. this product card has a unique design. the left side shows a picture of the shoe, and the right side has all the details. it includes icons, a title, price, color options, and ‘add to cart’ and ‘buy now’ buttons.

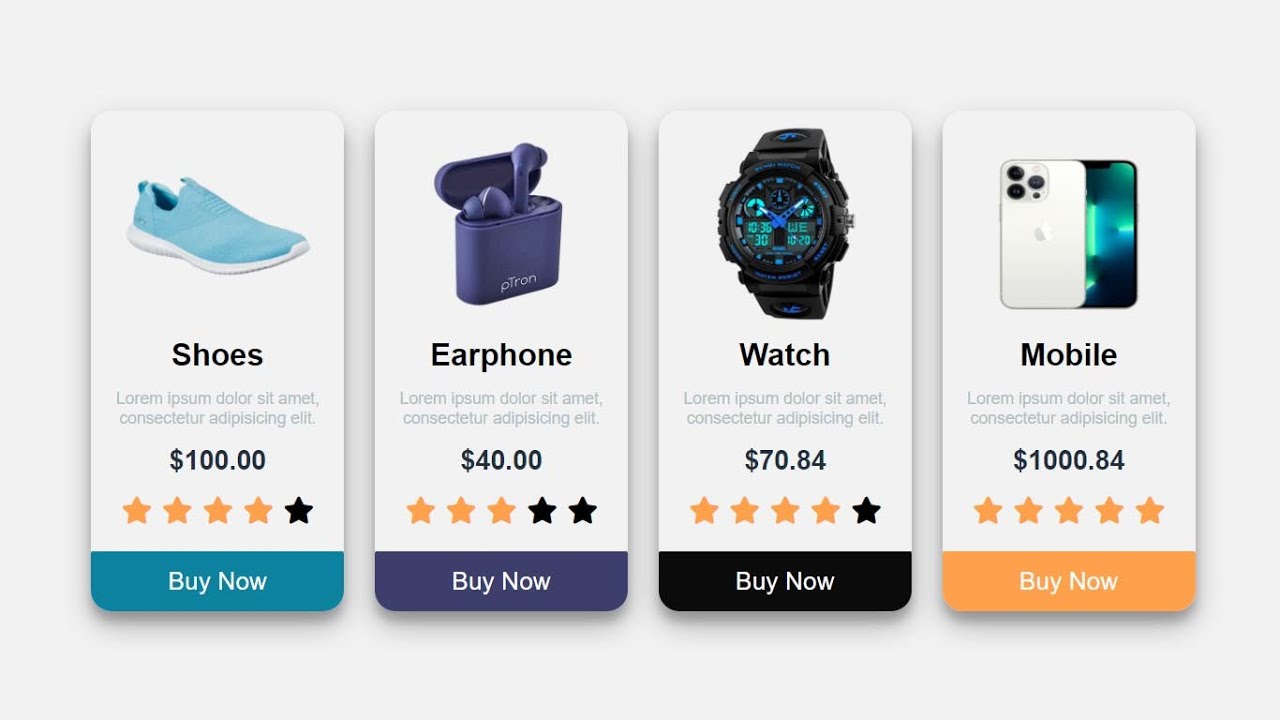
Creative Product Card Design E Commerce Card Using Html5 Css You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. However, today we will shift our focus to product card ui design using css. e commerce product card design html. this product card has a unique design. the left side shows a picture of the shoe, and the right side has all the details. it includes icons, a title, price, color options, and ‘add to cart’ and ‘buy now’ buttons. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. We’ll create a responsive product card using html, css, and javascript. a product card is a basic ui element used in e commerce websites to show product details in a simple format. we’re creating a one size fits all product card for online use. it’s designed to work well on any screen size so it will be fully responsive. output preview:.

Product Card Design Using Html And Css Vrogue Co You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. We’ll create a responsive product card using html, css, and javascript. a product card is a basic ui element used in e commerce websites to show product details in a simple format. we’re creating a one size fits all product card for online use. it’s designed to work well on any screen size so it will be fully responsive. output preview:.

Comments are closed.