Rainbow Effect Css Linear Gradient Progress Bar Vrogue Co

Rainbow Effect Css Linear Gradient Progress Bar Vrogue Co 4. i'm rather new to html and css. i'd like to create a progress bar that has a gradient background which it masked to the whole element but only visible on the bar itself. so far i've only managed to get the result shown below 1. ive tried to achieve the result shown in the second image by manipulating other background properties such as. This approach utilizes the linear gradient function. by setting the background property of the progress bar to a linear gradient, we achieve a smooth transition between colors. this method is straightforward and customizable. example: the example below uses a linear gradient to create a progress bar with css. html.

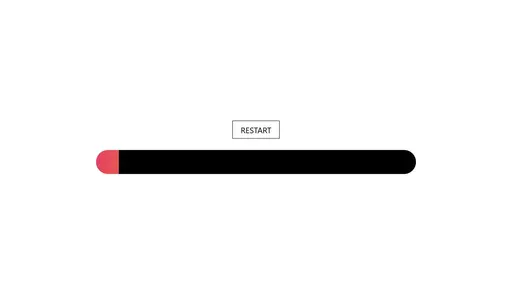
Rainbow Effect Css Linear Gradient Progress Bar Vrogue Co Here, the linear gradient creates the rainbow colors, and the background position property is animated to move the gradient from left to right, providing an enticing visual effect. transparency for subtle elegance. for a more subtle and elegant rainbow animation, consider adding transparency to the colors. The progress bar class contains the css code which is needed to style the progress bar itself in an unfilled state. the inner div element is used to fill the progress bar. the width property is used to define to which extend the progress bar should be filled, by default we’re setting it to 0%, so that the progress bar is displayed unfilled. Pure css and html progress bar, using the repeating linear gradient found in. 27. this article will introduce how to use html css to create various basic progress bars and fancy progress bars and their animation methods. through this article, you may learn: create a progress bar with the html tag <meter>. create a progress bar with the html tag <progress>. limitations of html implementation of progress bars.

Gradient Progress Bar Pure css and html progress bar, using the repeating linear gradient found in. 27. this article will introduce how to use html css to create various basic progress bars and fancy progress bars and their animation methods. through this article, you may learn: create a progress bar with the html tag <meter>. create a progress bar with the html tag <progress>. limitations of html implementation of progress bars. To set the value of the progress bar you call the javascript function progressbar.set (aelement, apercent) passing in either the progress bar element or its id, and the value 0 100. since the progress bar is a simple div you can easily adjust the style using css via the progress bar class or the element’s id. below are some examples. A css gradient, specifically a linear gradient(), can be a powerful tool in your front end arsenal. it's a special <gradient> data type that allows for a smooth transition between two or more colors.

Comments are closed.