React Project Youtube Video Viewer

React Project For Beginners Youtube In this react project tutorial, we'll build a really simple react app that displays a list of videos for any particular channel on like @code. There is an easy way; first of all install: $ npm install react . import: import from 'react '; and the usage . < videoid="iedetz4uvti" >. you can see more options for react here. answered nov 24, 2020 at 16:23.

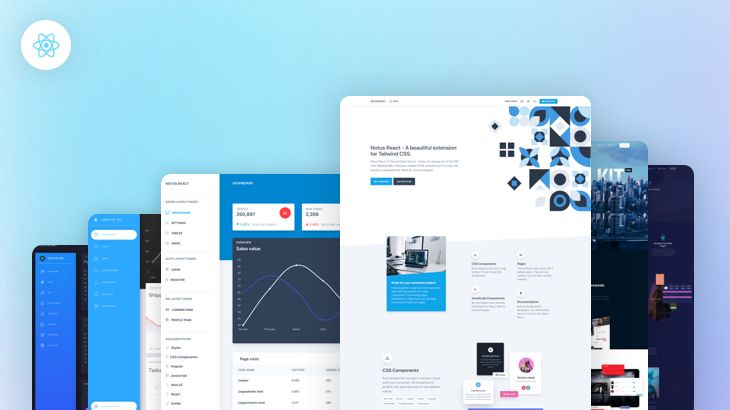
15 Best React Js Project Examples For 2021 Start using react player in your project by running `npm i react player`. there are 1182 other projects in the npm registry using react player. a react component for playing a variety of urls, including file paths, , facebook, twitch, soundcloud, streamable, vimeo, wistia and dailymotion. For convenience it is also possible to access the playerstate constants through react : .playerstate contains the values that are used by the iframe player api. example js import react from 'react' ; import from 'react ' ; class example extends react . is a popular video streaming platform, and being able to replicate its video player will not only enhance our understanding of react and context apis but also allow us to build similar features in our own applications. let's dive in! in this blog post, we will cover the basic architecture of the project. video player architecture. Let’s get started. first, create your react app. second, install this component with this command line: npm install react . third, select your video on and get its video id. you.

15 Great React Project Examples To Get Inspired By Made With React is a popular video streaming platform, and being able to replicate its video player will not only enhance our understanding of react and context apis but also allow us to build similar features in our own applications. let's dive in! in this blog post, we will cover the basic architecture of the project. video player architecture. Let’s get started. first, create your react app. second, install this component with this command line: npm install react . third, select your video on and get its video id. you. To associate your repository with the react video player topic, visit your repo's landing page and select "manage topics." github is where people build software. more than 100 million people use github to discover, fork, and contribute to over 420 million projects. 1. in this tutorial, we’ll use some of the basics of react including react hooks to build a simple app that lists the latest videos for a particular channel. this article is based on a video tutorial from my own channel which you can view here. a demo of the project can be seen here. example of the completed app.

3 React Projects For Beginners 2020 React Project Examples Youtube To associate your repository with the react video player topic, visit your repo's landing page and select "manage topics." github is where people build software. more than 100 million people use github to discover, fork, and contribute to over 420 million projects. 1. in this tutorial, we’ll use some of the basics of react including react hooks to build a simple app that lists the latest videos for a particular channel. this article is based on a video tutorial from my own channel which you can view here. a demo of the project can be seen here. example of the completed app.

React Projects Youtube

Comments are closed.