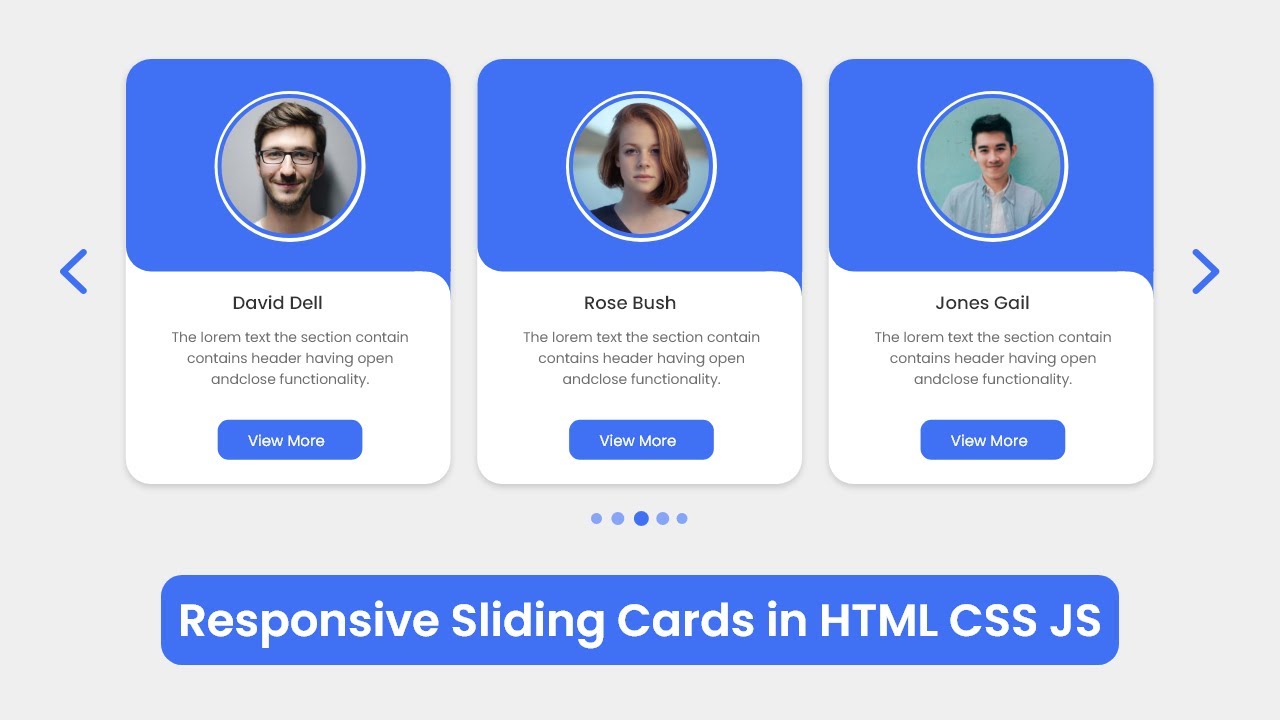
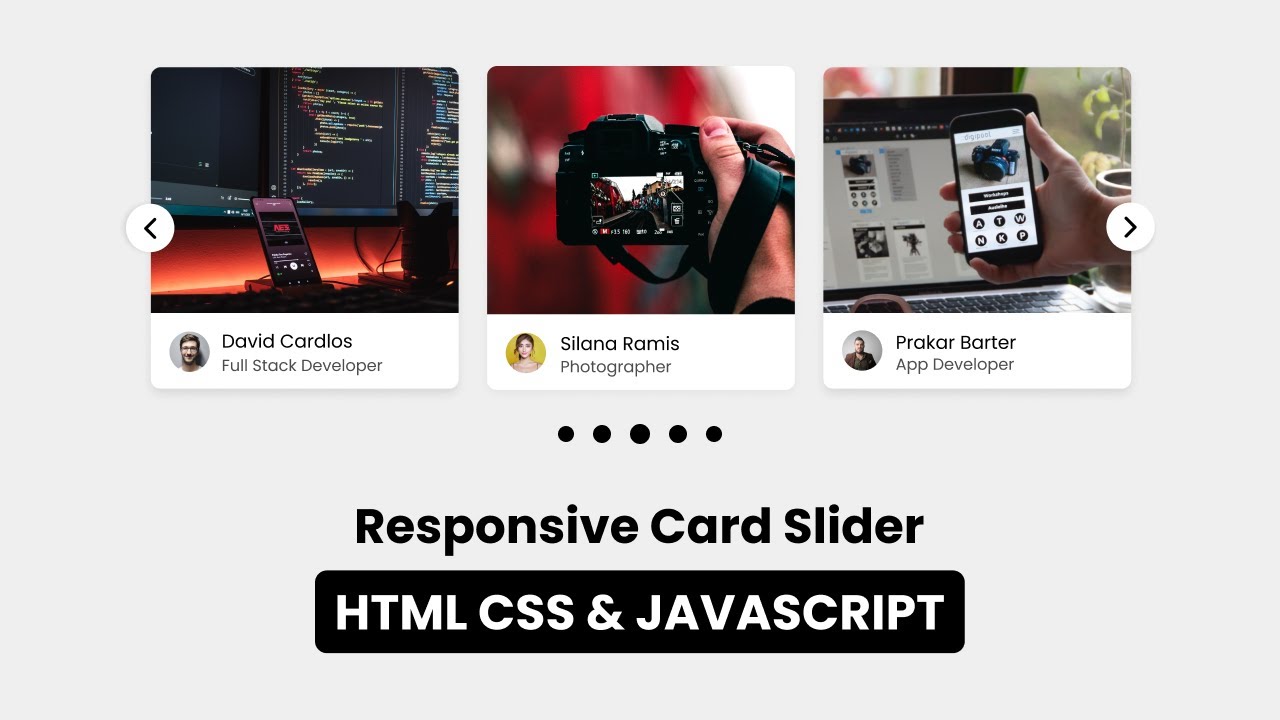
Responsive Card Slider Using Html Css Javascript Swiper Js Youtu

How To Make Responsive Card Slider In Html Css Javascript Swiper To create card slider in html css & js, follow the given steps line by line: create a folder. you can name this folder whatever you want, and inside this folder, create the mentioned files. create an index.html file. the file name must be index and its extension .html. create a style.css file. the file name must be style and its extension .css. Responsive card slider, card slider html css, responsive card slider html css, card slider html css javascript, responsive card slider html css javascript, c.

How To Create Responsive Card Slider In Html Css Javascript This video show how to use swiper js library to display list of cards as a responsive draggable slider (slideshow). you can use next, previous button, naviga. Today in this blog, you will learn to create a responsive card slider in html css & javascript with swiperjs. the card slider will have pagination, navigation buttons, and grab to slide. earlier i created a sliding card but it was suitable for only large sized screens. but today’s project will be fully responsive with some advanced features. Responsive card slider using html, css and javascript | how to make a responsive card slider with html, css, and javascriptsource code codingpowery. About external resources. you can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself.

Responsive Card Slider Using Html Css Javascript Swiper Responsive card slider using html, css and javascript | how to make a responsive card slider with html, css, and javascriptsource code codingpowery. About external resources. you can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. To create a responsive card slider using html, css, and javascript (swiperjs), follow these simple step by step instructions: create a folder with any name you like, e.g., card slider. inside it, create the necessary files: index.html, style.css, and script.js. download the images folder and put it in your project directory. 1. identify the layout. to get started, let’s first identify the project scope. today’s demo is a web page dedicated to tanzania, a country with immense beauty. to set up the page, we’ll grab some content from and images from unsplash. let’s determine how the page layout will appear on various screens.

Comments are closed.