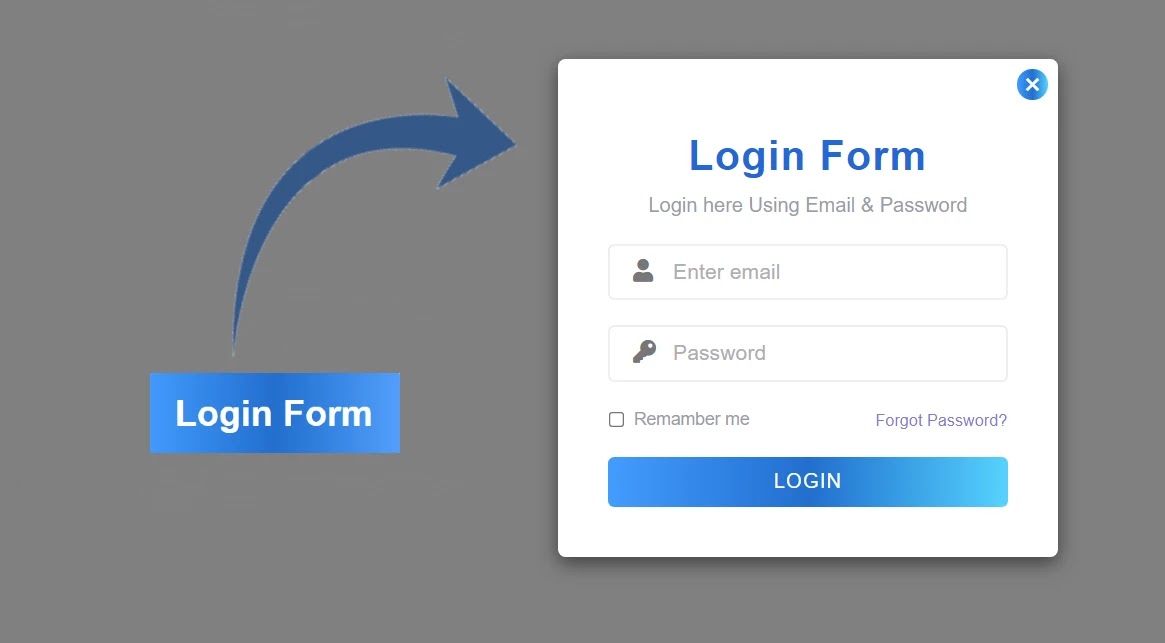
Responsive Login Registration Form Popup On Button Click Using Html

Responsive Login Registration Form Popup On Button Click Using Html In this video, i have shown you how to create a responsive login & registration form popup on button click using html, css js. when you click on the button p. How to create a popup form. step 1) add html. use a <form> element to process the input. you can learn more about this in our php tutorial.

1 Amazing Professional Popup Login Form Using Html Each form has a unique id (login form for login and signup form for signup) for javascript interactions and a class (form) for styling purposes. the <button> elements inside each form are used for form submission. step 2: style the form with css next, let's add styles to our form using css to make it visually appealing and responsive. So, on this button, i'm using a click event by selecting the button using an id that is assigned in the index.html. so, when we click on the sign up button then we are hiding the login form and displaying the registration form. similarly, i've done all the button clicks. step 5: output of the forms. How to create a login form. Popup registration form in html css (code demo).

Popup Login Form Using Html And Css Techmidpoint How to create a login form. Popup registration form in html css (code demo). In today’s digital world, creating responsive login and sign up forms that work seamlessly on various devices and screen sizes is crucial for providing an optimal user experience. Approach: create an html modal login form with a button to trigger the modal’s display.include form elements for username and password entry, a login button, and a checkbox for remembering the user. style the form using css to make it visually appealing and responsive.design the modal background, set button styles, and adjust layout for.

Responsive Login Registration Form Using Html Css Js Sliding In today’s digital world, creating responsive login and sign up forms that work seamlessly on various devices and screen sizes is crucial for providing an optimal user experience. Approach: create an html modal login form with a button to trigger the modal’s display.include form elements for username and password entry, a login button, and a checkbox for remembering the user. style the form using css to make it visually appealing and responsive.design the modal background, set button styles, and adjust layout for.

Popup Login Form Design In Html Css By Codingnepal Medium

Comments are closed.