Responsive Services Section Using Html Css Services Sec

Responsive Services Section Using Html Css Services Sec Approach. create an html structure containing a title for the services section and a container for service cards. apply css styles to create an appealing layout with a background image, font styling, and responsive design. design service cards with a flex container, individual card styles, and transition effects on hover. In today’s tutorial, we will learn how to create – a responsive our services section. to create this project we will use html and css. we use a combination of flex layout and media queries to create this responsive design. i have a bunch of responsive design tutorials on my channel. you can check them all in this playlist here.

How To Make Responsive Services Section On Website Using Html And C Using these steps, you can easily create the services section. step 1: first, create an html file with the name of index.html and paste the given codes in your html file. remember, you’ve to create a file with .html extension. html code: step 2: now, create a css file with the name of style.css and paste the given codes in your css file. Step 2 (css code): once the basic html structure of the our services section is in place, the next step is to add styling to the section using css. next, we will create our css file. in this file, we will use some basic css rules to create a responsive 'our services' section. Responsive services section design using html and css. hello, and welcome to the blog. in this project, we will make a snippet based on how to make a simple responsive service section. i have also added a shiny hover effect on each service boxes so that it looks a nit aesthetic. i have used plain html and css to get the result. In this video you will learn how to design responsive services section using html and css responsive services section design.note; when we say “a web page,”.

Responsive Our Services Section Using Html Css With Source Code Responsive services section design using html and css. hello, and welcome to the blog. in this project, we will make a snippet based on how to make a simple responsive service section. i have also added a shiny hover effect on each service boxes so that it looks a nit aesthetic. i have used plain html and css to get the result. In this video you will learn how to design responsive services section using html and css responsive services section design.note; when we say “a web page,”. Refer to the following css code, and paste it in the style.css file: by following the above steps, you will be able to create a responsive services section using html & css. you can get access to the full source code, which is shown in the video, by clicking on the button below. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it.

Responsive Our Services Section Using Html Css Our Servicesођ Refer to the following css code, and paste it in the style.css file: by following the above steps, you will be able to create a responsive services section using html & css. you can get access to the full source code, which is shown in the video, by clicking on the button below. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it.

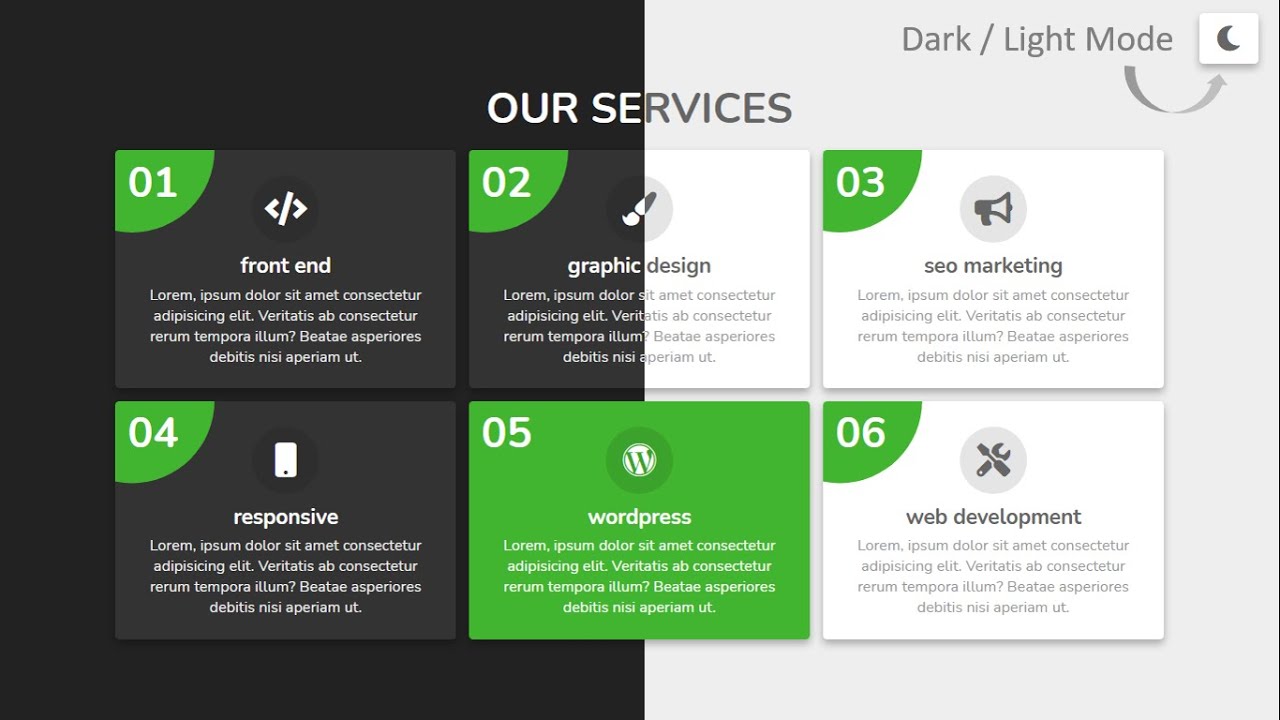
Create A Responsive Service Section With Dark Light Mode Using Html

Comments are closed.