Responsive Web Design In Figma Figma

Responsive Website Design Figma In this article, we will delve into the pivotal concept of responsive design and provide you with a step by step tutorial on creating responsive designs using figma. crafting designs that cater to different devices requires a comprehensive understanding of the architectural elements within the canvas. with this article, we will introduce a. Using constraints & magic numbers to build responsive layouts in figma | figma blog. templates with responsive layouts played a key role in scaling our work. here’s how we figured out the approach that worked for us in both figma and react. this post is part of a series: building a design system with figma at littlebits.

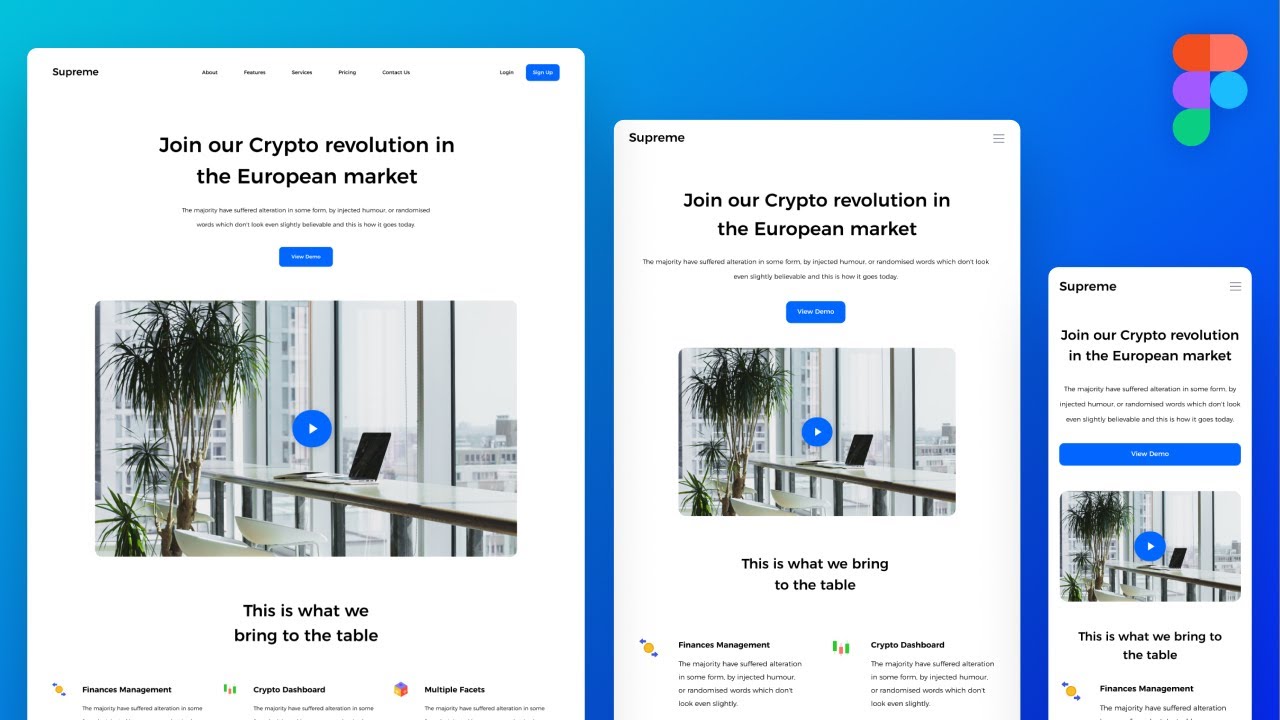
Responsive Web Design With Figma Full Walkthrough Tutorial Designing I have designed responsive landing page design for desktop, tablet & mobile version with figma auto layout & grid system. Introduction to responsive design. responsive design is often overlooked but is crucial for creating user friendly interfaces. it ensures that your designs look great on any device, from desktops to smartphones. in figma, achieving this is made easier with constraints and layout techniques. responsive by anima. 1. the basics of responsive web design before we even start thinking about design and layouts, it’s important we cover the basics of responsive web design. here are some things to consider to create a figma responsive design: think about user experience and interaction to make it as easy as possible for users to navigate from any device. Whether you're a seasoned figma user or just getting started, this video will provide you with valuable insights and practical tips. here's what you'll learn: 🔹 how to set up and use variables in figma for responsive design. 🔹 practical examples of creating flexible layouts and components. so, if you're looking to level up your design.

Responsive Web Design In Figma Figma 1. the basics of responsive web design before we even start thinking about design and layouts, it’s important we cover the basics of responsive web design. here are some things to consider to create a figma responsive design: think about user experience and interaction to make it as easy as possible for users to navigate from any device. Whether you're a seasoned figma user or just getting started, this video will provide you with valuable insights and practical tips. here's what you'll learn: 🔹 how to set up and use variables in figma for responsive design. 🔹 practical examples of creating flexible layouts and components. so, if you're looking to level up your design. Responsive design is the method of making one web site “fit” in all device sizes automatically, this way we can build it once and run it everywhere, the same content will just render differently on different devices. this method has a few advantages: 1. your domain is the same domain, no matter the device you’re on. Learn how to make your web design fully responsive in figma using figma auto layout, figma constraints with step by step for beginners to make responsive web.

How To Make Responsive Web Design In Figma Ui Figma Responsive о Responsive design is the method of making one web site “fit” in all device sizes automatically, this way we can build it once and run it everywhere, the same content will just render differently on different devices. this method has a few advantages: 1. your domain is the same domain, no matter the device you’re on. Learn how to make your web design fully responsive in figma using figma auto layout, figma constraints with step by step for beginners to make responsive web.

Comments are closed.