Steps Ui Design Progress Trackers In Ux Design How We Build Ui A
Design Better Progress Trackers And Control User Expectations Progress trackers (or progress indicators) display progress through a sequence by breaking it up into multiple logical and numbered steps. they guide the user through a number of steps in order to complete a specified task. good progress tracker should inform users about following aspects: history of actions. Ux designers can use these four interface design features from uxpin to build better progress trackers and other ui patterns. interactions uxpin interactions offer many desktop and mobile triggers so designers can create interactive experiences with smooth, realistic animations relevant to the user’s device.

Ux Ui Design Process Nyc Design Medium Design Process Steps U #uses of progress trackers progress trackers can be used in a variety of contexts. the following three areas are the most common. online ordering. by far the most common use case of progress trackers is in conjunction with online purchasing, since this task can be naturally split up into multiple steps. multi step forms. 6. tell users which information (e.g., reference number) they will need to access the status tracker. ensure all your users have the information needed to use the status tracker from the start. often, users will need to enter information such as an order or a reference number in order to get access to the tracker. Loading and progress indicators are essential elements of ux ui design that help users stay informed and engaged during waiting periods. whether it’s loading a webpage, processing a transaction, or downloading content, well designed indicators can significantly improve user experience. among jakob nielsen’s ten heuristics, the visibility of. Example 1: userguiding. this progress tracker is from userguiding's onboarding process . it's both a percentage tracker and a steps left tracker, telling users how many onboarding actions they've done and how many they've still got to go before activating. best practice: giving users credit for action already taken.

What Is Ui And Ux Methodology Design Talk Loading and progress indicators are essential elements of ux ui design that help users stay informed and engaged during waiting periods. whether it’s loading a webpage, processing a transaction, or downloading content, well designed indicators can significantly improve user experience. among jakob nielsen’s ten heuristics, the visibility of. Example 1: userguiding. this progress tracker is from userguiding's onboarding process . it's both a percentage tracker and a steps left tracker, telling users how many onboarding actions they've done and how many they've still got to go before activating. best practice: giving users credit for action already taken. Take a look at these free progress step psds and see if any can work in your mockups. a fantastic design by tahir yousaf, this keeps the progress bar short and simple. basic icons with clear text litter the bar. also notice the check mark on the completed step, a great indicator of progress at a glance. They guide the user through a number of steps in order to complete a specified task. good progress tracker should inform users about following aspects: current step they are on (user’s current location within the process). which and how many steps still remain (preferably with clear designation).

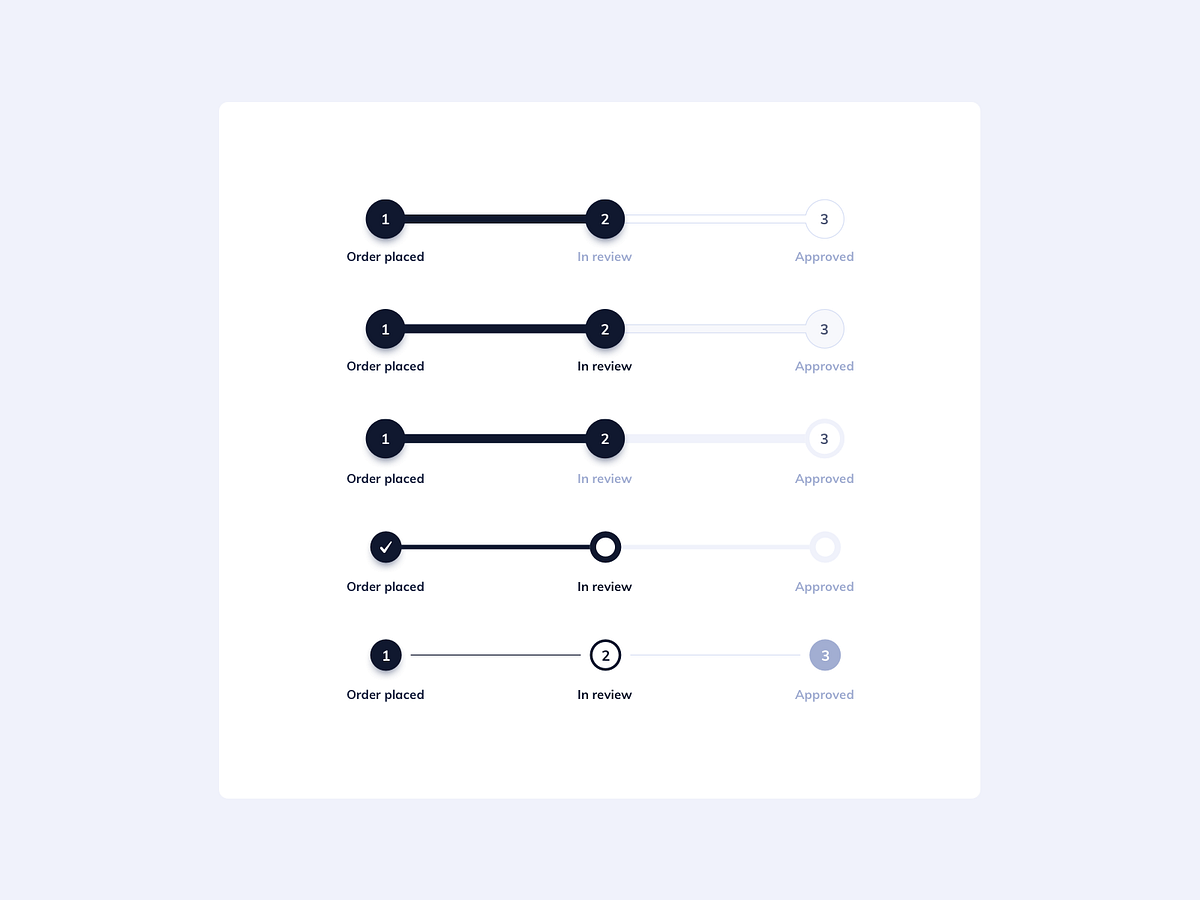
Steps Ui Design Take a look at these free progress step psds and see if any can work in your mockups. a fantastic design by tahir yousaf, this keeps the progress bar short and simple. basic icons with clear text litter the bar. also notice the check mark on the completed step, a great indicator of progress at a glance. They guide the user through a number of steps in order to complete a specified task. good progress tracker should inform users about following aspects: current step they are on (user’s current location within the process). which and how many steps still remain (preferably with clear designation).

Comments are closed.