Style Guide Design Style Guides Web Design User Interface

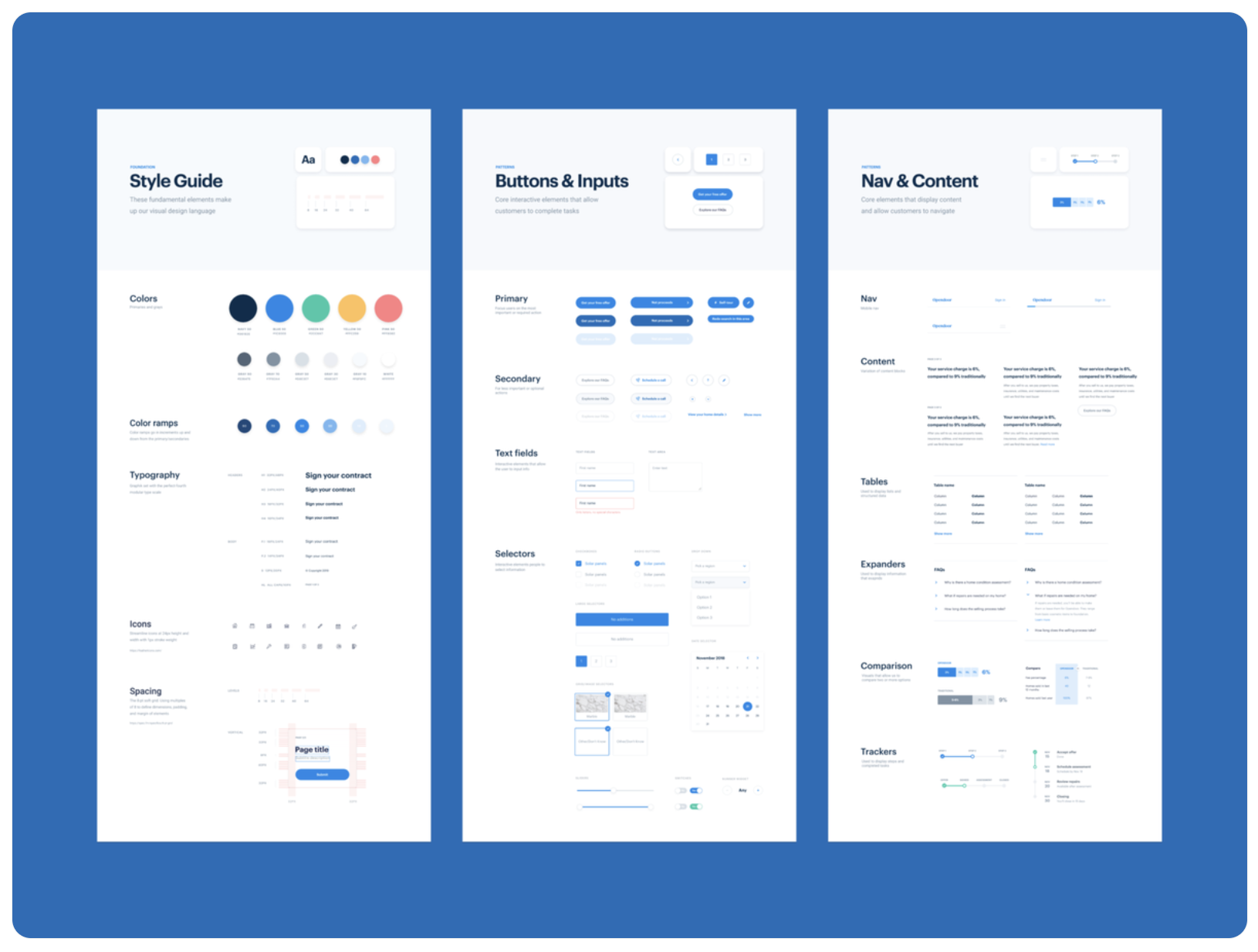
10 Best Ui Style Guide Examples Templates For Better Ux Difference between ui style guides and design systems. ui style guides are set rules with a complete list of user interface design’s do’s and don’ts. unfortunately, it is often easily confused with the term “design system,” different design guidelines designers use. if you don’t know what design system means, here’s a definition. To help you understand ui style guides better and create your own style guides quickly, we've listed 10 of the best ui style guide examples and templates: 1. dusk network ui style guide example. this ui style guide example is a full set of ui style guides specially created for dusk network.

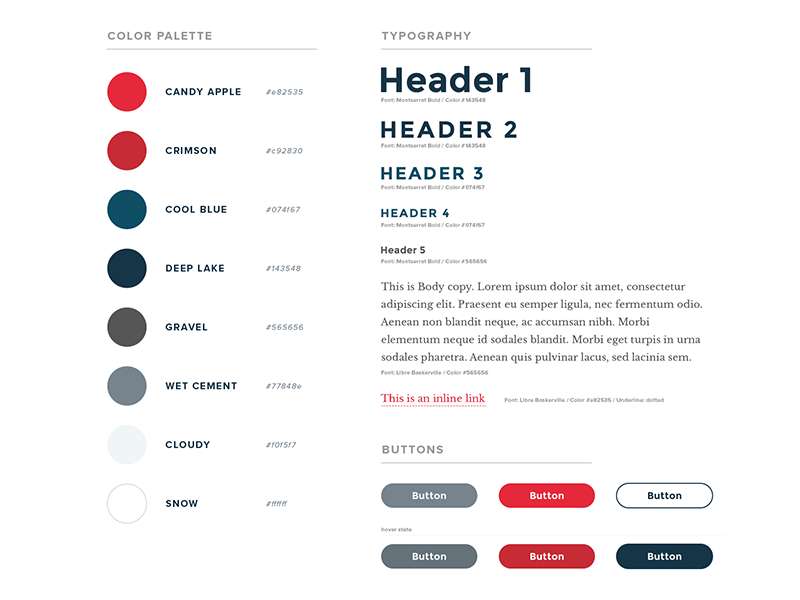
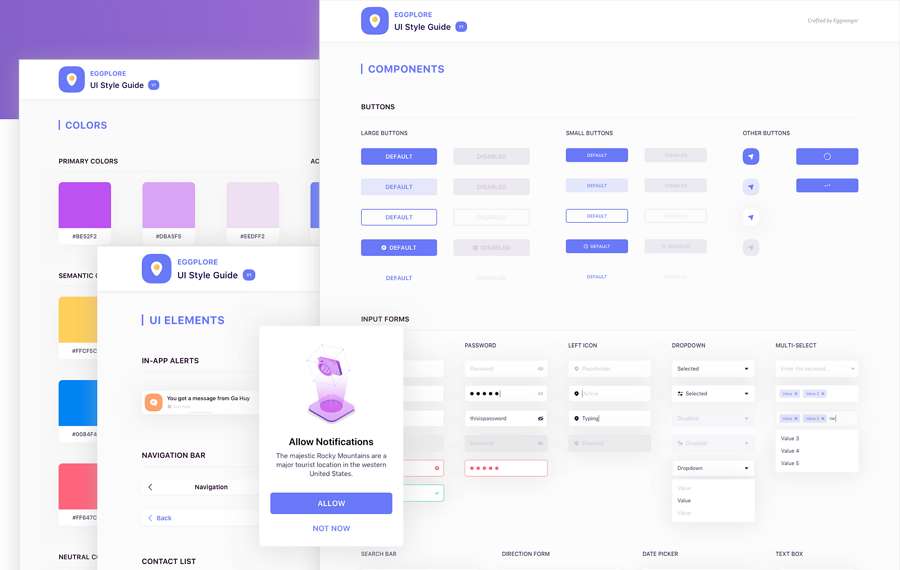
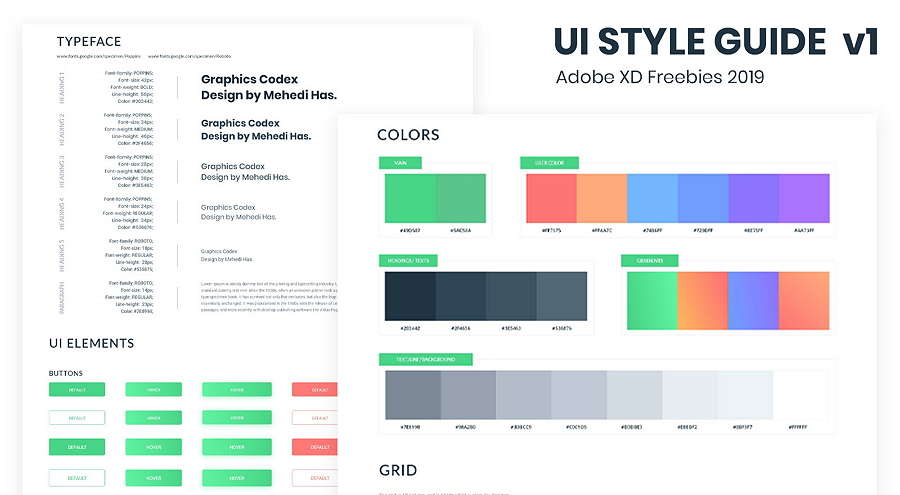
10 Best Ui Style Guide Examples Templates For Better Ux 2022 Ui style guides are a design and development tool that brings cohesion to a digital product’s user interface and experience. at their core, they: record all of the design elements and interactions that occur within a product. list crucial ui components such as buttons, typography, color, navigation menus, etc. Let’s start with the header h1 font. notice the four dots on the text section of your design tab, and click on them to open a panel that will allow you to create a text style. click on the sign to add a new style. you will notice two tabs on the new panel: style and variable. don’t worry about variables for now. A front end style guide is a document that outlines the visual and technical elements of a website or app. it’s a single source of truth for developers and designers, helping teams avoid disjointed user experiences. remember that a front end style guide is not a brand style guide. while a brand style guide focuses on the brand identity, a. Gather existing assets. before creating anything new, gather all your existing assets, such as product logos, color palettes, and previous design guidelines. having all of these in one place will make it easier for you to create a new style guide consistent with what already exists. 4. decide on the structure of your style guide.

Creating A Ui Style Guide For Web And Mobile Apps In 2020 A front end style guide is a document that outlines the visual and technical elements of a website or app. it’s a single source of truth for developers and designers, helping teams avoid disjointed user experiences. remember that a front end style guide is not a brand style guide. while a brand style guide focuses on the brand identity, a. Gather existing assets. before creating anything new, gather all your existing assets, such as product logos, color palettes, and previous design guidelines. having all of these in one place will make it easier for you to create a new style guide consistent with what already exists. 4. decide on the structure of your style guide. Ui style guides are a design and development tool that brings cohesion to a digital product’s user interface and experience. at their core, they: record all of the design elements and interactions that occur within a product. list crucial ui components such as buttons, typography, color, navigation menus, etc. User interface style guides: the checklist of 5 things your guide needs. every product needs a consistent design that helps users make sense of their experience. without consistency, users will feel lost. frustration leads to abandoned carts. your customers will choose an alternative that maintains a cohesive standard throughout its features.

Web Style Guide Style Guide Design Web Design Ui style guides are a design and development tool that brings cohesion to a digital product’s user interface and experience. at their core, they: record all of the design elements and interactions that occur within a product. list crucial ui components such as buttons, typography, color, navigation menus, etc. User interface style guides: the checklist of 5 things your guide needs. every product needs a consistent design that helps users make sense of their experience. without consistency, users will feel lost. frustration leads to abandoned carts. your customers will choose an alternative that maintains a cohesive standard throughout its features.

10 Best Ui Style Guide Examples Templates For Better Ux

Comments are closed.